
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 已回 做一個信息免費發布網站,有大神提供好的方案嗎?
4 0
做了一個信息免費發布網站,默認情況下只能在用戶中心點發布內容,我的需求是新建了一個單頁,在單頁里面選擇欄目,然后再點進去發布,但是發布頁面不要顯示選擇欄目了
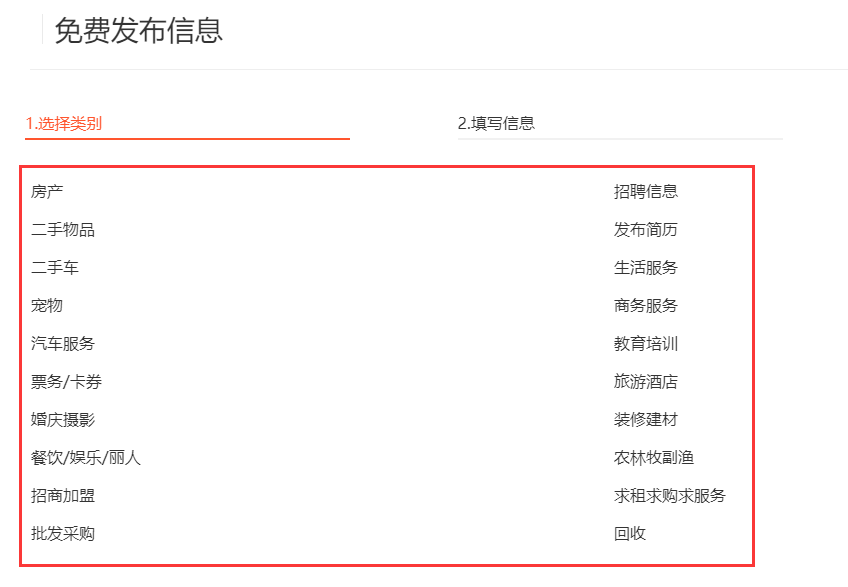
發布前的頁面:

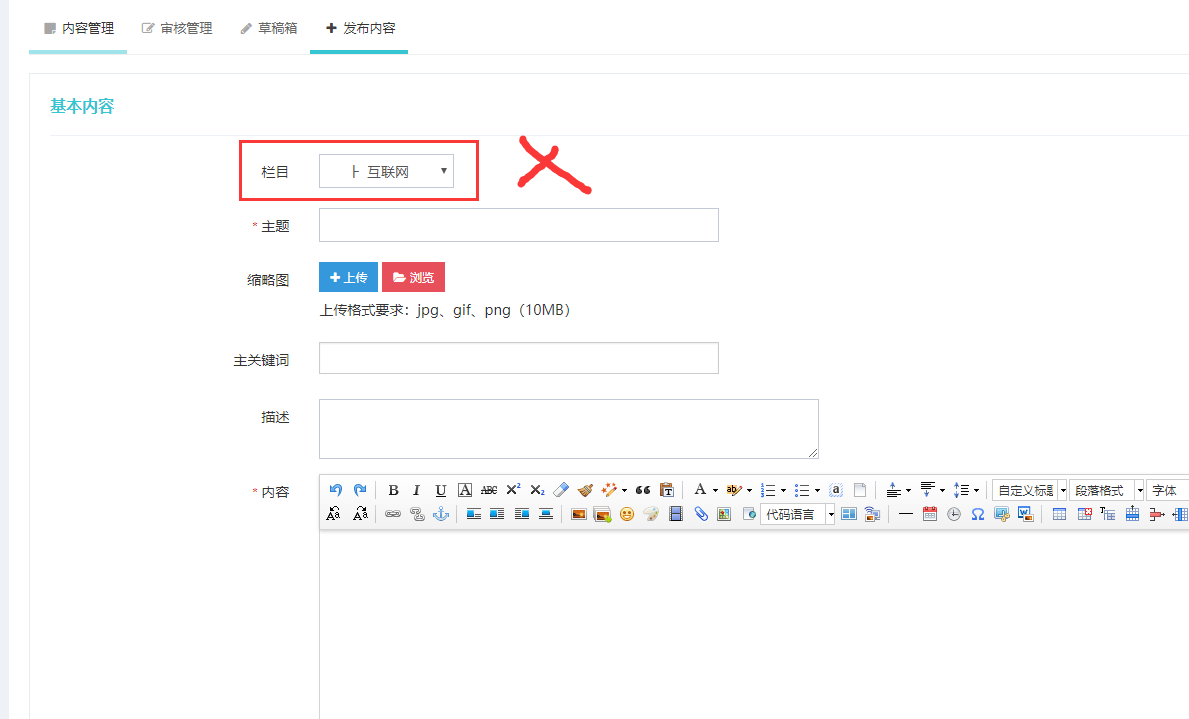
發布頁面:

這里不要欄目,怎么搞定?
有大神提供好的方案嗎???
主要思路就是要進行判斷,如果是從第一個頁面點過來的,就隱藏欄目選擇那一項。
可以在第一個頁面選擇類別那里, 每個類別鏈接的后面加一個參數,例如 ……&from=diy
然后,在發布頁面,通過 $_GET['from'],進行判斷,如果獲取到這個值,就隱藏欄目選擇那一行。
這個很好辦的,我說說我的思路
1、使用自定義頁面插件,創建一個頁面,當做欄目選擇的頁面
設置自定義模板
2、訪問剛剛創建的自定義頁面,他會提示缺少模板
/index.php?s=page&id=111110
3、創建xinxifabu.html模板,路徑是上面的
{category module=news child=0} <a href="{dr_member_url('news/home/add', ['catid' => $t.id])}">發布:{$t.name}</a> {/category}news是模塊目錄,你改成自己的
4、然后就是自定義news模塊的發布頁面了,把欄目隱藏掉
復制文件/pc/default/member/module_post.html 到新目錄/pc/default/member/news/module_post.html
在新目錄的文件里面改,把欄目隱藏了,這樣就不會影響其他模塊的發布頁面了
<div class="form-group" style="display:none"> <label class="col-md-2 control-label">{dr_lang('欄目')}</label> <div class="col-md-9"> {if $module['category'][$catid]['setting']['notedit']} <label style="margin-top: 7px;"> <span class="label label-sm label-success circle">{$module['category'][$catid]['name']}</span> </label> <input type="hidden" id="dr_catid" name="catid" value="{$catid}"> {else} <label>{$select}</label> {/if} </div> </div>按我的方法很完美,不知道能不能解決你的需求,求賞啊大哥
字太多
樓上的很好