
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 這塊代碼換成活的標簽
17 0
模板標簽里面

http://www.jmhsgrc.com
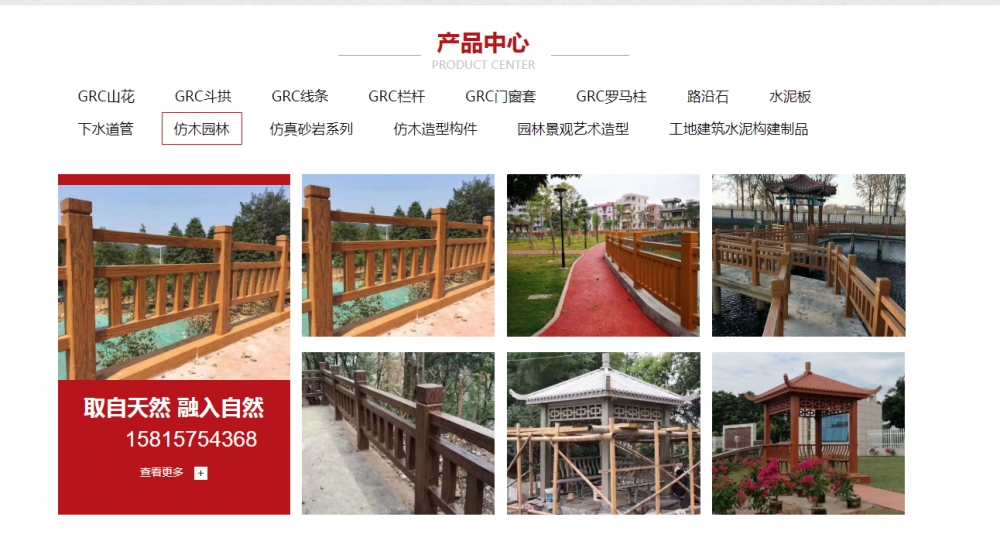
仿站技術指導,有沒有大佬幫我幫這塊代碼換成活的標簽。然后實現這種功能效果。麻煩了,指導指導
哪塊代碼?
截圖的這塊。
回復@藍色經典
用網站表單就可以做啊
我是仿站,這塊代碼不會調用
回復@董林
可以寫死啊,更新不頻繁的話完全可以寫死
這些數據是后臺錄入的嗎?已經錄入好了?還是寫死的?
這些是后臺錄入的 欄目名稱,然后下面那部分是對應欄目里面的內容
回復@楊再科
回復@楊再科
循環欄目再循環下面的內容,這個簡單,你把html發上來看看,改改就可以
<div class="mcon3"> <div class="m3_t"> <strong>產品中心</strong>PRODUCT CENTER</div> <script type="text/javascript"> $(document).ready(function () { document.getElementById("biz_tit1").className = "tabon"; document.getElementById("biz_tit_1").style.display = "block"; }); </script> <div class="tabtna"> <ul class="topCon"> {category pid=792 return=t2 } {php $key=0;} <li class="taboff" id="biz_tit{$key_t2}" onMouseOver="showInfo('biz_tit',{$key_t2},18);stopscrollTab=true;" onMouseOut="stopscrollTab=false;">{$t2.name}</li> {/category} </ul> <div class="clear"></div> </div> <div class="topCon_1 mt40"> <div class="topCon_1" id="biz_tit_{$key}" style="display:none;"> <div class="shucon02_fl"> <img src="/Public/Web/picture/m_07.jpg" width="300" height="280" alt="{$t.title}" /> <strong>取自天然 融入自然</strong> <span>{$space.phone}</span> <a href="/shanhua/" title="" target="_blank">查看更多 <i> <img src="/Public/Web/picture/m_07.jpg" /> </i> </A> </div> <div class="shucon02"> <ul> {module module=product order=updatetime num=8 } <li> <a href='{$t.url}' title='{$t.title}' target="_blank"> <img src='{$t.thumb}' alt='{$t.title}' width="250" height="210" /> <div class="txt"> <p>{$t.title}</p> </div> </a> </li> {/module} </ul> </div> </div> </div> </div>回復@農民大伯
<div class="mcon3"> <div class="m3_t"> <strong>產品中心</strong>PRODUCT CENTER</div> <script type="text/javascript"> $(document).ready(function () { document.getElementById("biz_tit1").className = "tabon"; document.getElementById("biz_tit_1").style.display = "block"; }); </script> <div class="tabtna"> <ul class="topCon"> {category pid=792 return=t2 } <li class="taboff" id="biz_tit{$key_t2}" onMouseOver="showInfo('biz_tit',{$t2.id},18);stopscrollTab=true;" onMouseOut="stopscrollTab=false;">{$t2.name}</li> {/category} </ul> <div class="clear"></div> </div> <div class="topCon_1 mt40"> {category pid=792 return=t2 } <div class="topCon_1" id="biz_tit_{$t2.id}" style="display:none;"> {module module=product catid=$t2.id num=1} <div class="shucon02_fl"> <img src="{dr_get_file($t.thumb)}" width="300" height="280" alt="{$t.title}" /> <strong>{$t.title}</strong> <span>{$space.phone}</span> <a target="_blank" href="{$t.url}" title="" target="_blank">查看更多 <i> <img src="/Public/Web/picture/m_07.jpg" /> </i> </A> </div> {/module} <div class="shucon02"> <ul> {module module=product order=updatetime num=2,8 } <li> <a target="_blank" href='{$t.url}' title='{$t.title}' target="_blank"> <img src='{$t.thumb}' alt='{$t.title}' width="250" height="210" /> <div class="txt"> <p>{$t.title}</p> </div> </a> </li> {/module} </ul> </div> </div> {/category} </div> </div>大哥,你看下 是不是哪有問題 還是不對勁
回復@農民大伯
<div class="mcon3"> <div class="m3_t"> <strong>產品中心</strong>PRODUCT CENTER</div> <script type="text/javascript"> $(document).ready(function () { document.getElementById("biz_tit1").className = "tabon"; document.getElementById("biz_tit_1").style.display = "block"; }); </script> <div class="tabtna"> <ul class="topCon"> {php $vi=1;} {category pid=792 return=t2 } <li class="taboff" id="biz_tit{$key_t2}" onMouseOver="showInfo('biz_tit',{$vi},18);stopscrollTab=true;" onMouseOut="stopscrollTab=false;">{$t2.name}</li> {php $vi++;} {/category} </ul> <div class="clear"></div> </div> <div class="topCon_1 mt40"> {php $vi=1;} {category pid=792 return=t2 } <div class="topCon_1" id="biz_tit_{$vi}" style="display:none;"> {module module=product catid=$t2.id num=1} <div class="shucon02_fl"> <img src="{dr_get_file($t.thumb)}" width="300" height="280" alt="{$t.title}" /> <strong>{$t.title}</strong> <span>{$space.phone}</span> <a target="_blank" target="_blank" href="{$t.url}" title="" target="_blank">查看更多 <i> <img src="/Public/Web/picture/m_07.jpg" /> </i> </A> </div> {/module} <div class="shucon02"> <ul> {module module=product order=updatetime num=2,8 } <li> <a target="_blank" target="_blank" href='{$t.url}' title='{$t.title}' target="_blank"> <img src='{$t.thumb}' alt='{$t.title}' width="250" height="210" /> <div class="txt"> <p>{$t.title}</p> </div> </a> </li> {/module} </ul> </div> </div> {php $vi++;} {/category} </div> </div>大師,你看下還是不行,或者怎么聯系 我把FTP給你 你幫我看看
回復@農民大伯
<div class="mcon3"> <div class="m3_t"> <strong>產品中心</strong>PRODUCT CENTER</div> <script type="text/javascript"> $(document).ready(function () { document.getElementById("biz_tit1").className = "tabon"; document.getElementById("biz_tit_1").style.display = "block"; }); </script> <div class="tabtna"> <ul class="topCon"> {php $vi=1;} {category pid=792 return=t2 } <li class="taboff" id="biz_tit{$vi}" onMouseOver="showInfo('biz_tit',{$vi},18);stopscrollTab=true;" onMouseOut="stopscrollTab=false;">{$t2.name}</li> {php $vi++;} {/category} </ul> <div class="clear"></div> </div> <div class="topCon_1 mt40"> {php $vi=1;} {category pid=792 return=t2 } <div class="topCon_1" id="biz_tit_{$vi}" style="display:none;"> {module module=product catid=$t2.id num=1} <div class="shucon02_fl"> <img src="{dr_get_file($t.thumb)}" width="300" height="280" alt="{$t.title}" /> <strong>{$t.title}</strong> <span>{$space.phone}</span> <a target="_blank" target="_blank" href="{$t.url}" title="" target="_blank">查看更多 <i> <img src="/Public/Web/picture/m_07.jpg" /> </i> </A> </div> {/module} <div class="shucon02"> <ul> {module module=product order=updatetime num=2,8 } <li> <a target="_blank" target="_blank" href='{$t.url}' title='{$t.title}' target="_blank"> <img src='{$t.thumb}' alt='{$t.title}' width="250" height="210" /> <div class="txt"> <p>{$t.title}</p> </div> </a> </li> {/module} </ul> </div> </div> {php $vi++;} {/category} </div> </div>我發布一些產品試下,目前看好像是好了,我先發布下產品試試
回復@農民大伯
好像還是不行,你看下,我第一個子欄目發布了9個,然后第二個子欄目也發布了9個
回復@農民大伯