
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 模板標簽里面FORLOVEANDEVERYTHINGELSE
1 0
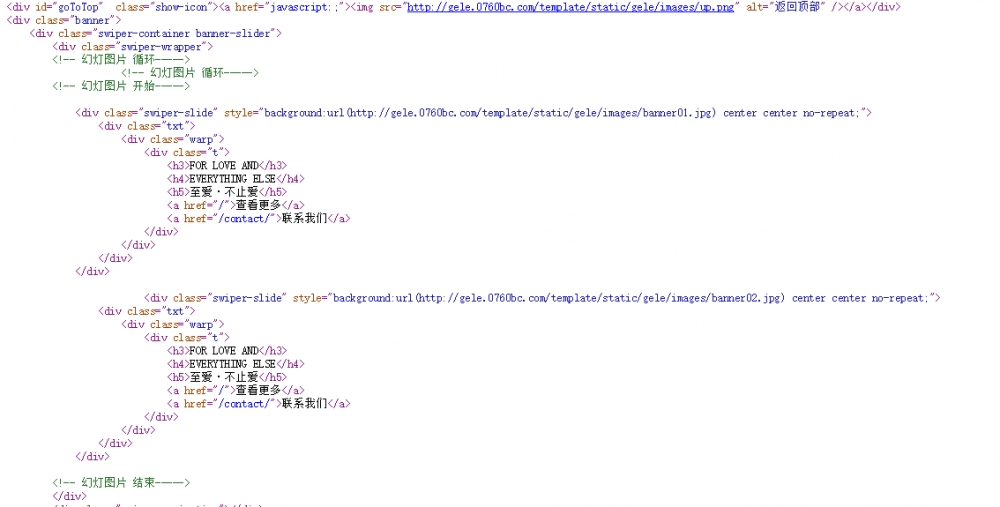
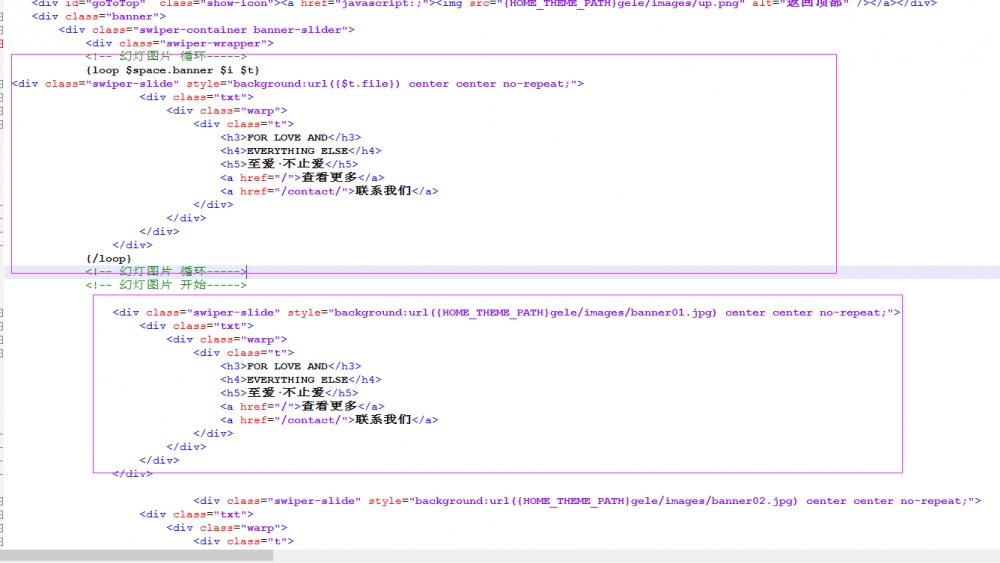
模板標簽里面


<!-- 幻燈圖片 循環----->
{loop $space.banner $i $t}
<div class="swiper-slide" style="background:url({$t.file}) center center no-repeat;">
<div class="txt">
<div class="warp">
<div class="t">
<h3>FOR LOVE AND</h3>
<h4>EVERYTHING ELSE</h4>
<h5>至愛·不止愛</h5>
<a href="/">查看更多</a>
<a href="/contact/">聯系我們</a>
</div>
</div>
</div>
</div>
{/loop}
<!-- 幻燈圖片 循環----->
<!-- 幻燈圖片 開始----->
<div class="swiper-slide" style="background:url({HOME_THEME_PATH}gele/images/banner01.jpg) center center no-repeat;">
<div class="txt">
<div class="warp">
<div class="t">
<h3>FOR LOVE AND</h3>
<h4>EVERYTHING ELSE</h4>
<h5>至愛·不止愛</h5>
<a href="/">查看更多</a>
<a href="/contact/">聯系我們</a>
</div>
</div>
</div>
</div>
<div class="swiper-slide" style="background:url({HOME_THEME_PATH}gele/images/banner02.jpg) center center no-repeat;">
<div class="txt">
<div class="warp">
<div class="t">
<h3>FOR LOVE AND</h3>
<h4>EVERYTHING ELSE</h4>
<h5>至愛·不止愛</h5>
<a href="/">查看更多</a>
<a href="/contact/">聯系我們</a>
</div>
</div>
</div>
</div>
<!-- 幻燈圖片 結束----->為什么用輪播圖循環 就獲取不出來了,然后直接寫死就可以獲取,這個輪播循環調用錯了嗎,還是怎么回事了
<a target="_blank" target="_blank" href="c{$key+1}">{$c.name}</a>
{/loop}