
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 聯動菜單(多選)設置后前端無法篩選數據問題注聯動菜單(單選)
6 0
聯動菜單(多選)設置后前端無法篩選數據問題。
注:聯動菜單(單選)可以篩選
有個需求:
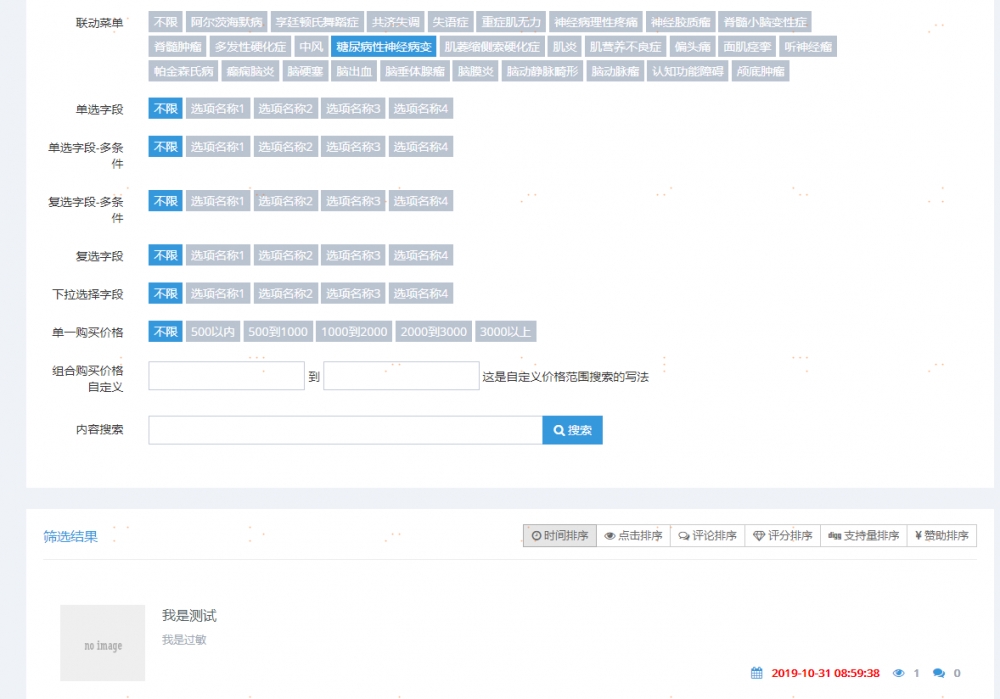
做篩選,有一條數據篩選時既想出現在北京里又要深圳里,用聯動菜單多選做了,數據也選了。但前端無法做篩選。
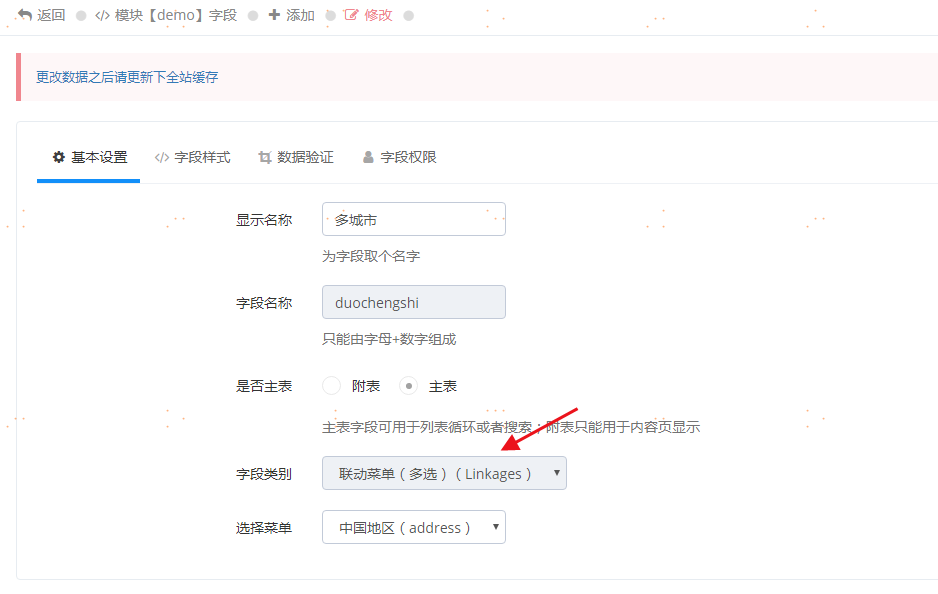
模塊里做了多選字段

模塊里做了多選字段

前端的數據無法篩選,一直是這條測試數據

代碼是用系統里的demo代碼
<div class="portlet-body search-container ">
<ul>
<!--調用MOD_DIR模塊的數據 id和total和order參數(本頁面固有參數) page=1標示開啟分頁 urlrule分頁地址規則 pagesize每頁數量-->
{search module=MOD_DIR id=$searchid total=$sototal order=$params.order catid=$catid page=1 pagesize=5 urlrule=$urlrule}
<li class="search-item clearfix">
<a title="{$t.title}" href="{$t.url}">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
<div class="search-content text-left">
<h4 class="search-title">
<a title="{$t.title}" href="{$t.url}">{$t.title}</a>
</h4>
<p class="search-desc">{$t.description}</p>
<div class="search-post-foot">
<ul class="search-post-tags">
{php $kw=@explode(',', $t.keywords);}
{loop $kw $a}
{if $a}
<li class="uppercase">
<a href="{Router::tag_url($a)}" target="_blank">{$a}</a>
</li>
{/if}
{/loop}
</ul>
<div class="search-post-meta">
<i class="fa fa-calendar font-blue"></i>
<a href="javascript:;">{$t.updatetime}</a>
</div>
<div class="search-post-meta">
<i class="fa fa-eye font-blue"></i>
<a href="javascript:;">{$t.hits}</a>
</div>
<div class="search-post-meta">
<i class="fa fa-comments font-blue"></i>
<a href="javascript:;">{$t.comments}</a>
</div>
</div>
</div>
</li>
{/search}
</ul>
{if !$count}
<div class="row fc-search-null">
<div class="col-md-12 text-center">
<i class="fa fa-close fc-search-null-icon"></i>
<label class="fc-search-null-txt">沒有找到相關內容...</label>
</div>
</div>
{/if}
<div class="search-pagination">
<ul class="pagination">
{$pages}
</ul>
</div>
</div>
{$search_sql} 看看這個的結果回復迅睿框架創始人
對應的url參數是多少
回復迅睿框架創始人
字段名字不一樣啊???肯定搜索不出來啊啊啊
呵呵,字段名字不對稱