
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 請問專題內容分手機版該怎么寫版內容頁標簽手機版的下載加載地址
7 0
請問專題內容分手機版AJAX該怎么寫?
PC版內容頁標簽:
{module module=news IN_id=$glyx page=1 urlrule=$urlrule pagesize=10 ELT_fstatus=1 return=r}
<li class="game_list">
<a href="{$r.url}">{$r.title}</a>
</li>
{/module}
</ul>
<div class="page">{$pages_r}</div>
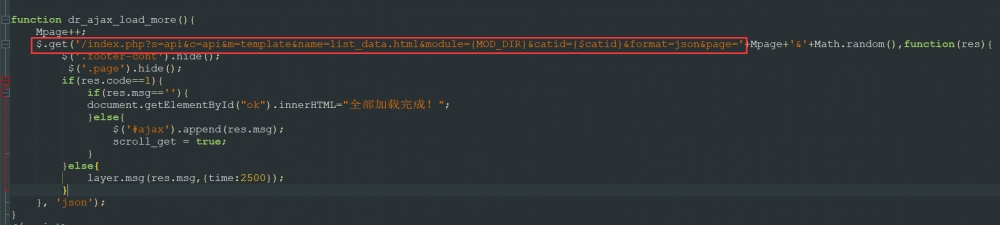
手機版的AJAX下載加載 GET地址這里不知道怎么寫了,用官方的實例都無效

這個代碼只能用在list。html
show。html寫法要改請求URL
5元幫你寫
回復@易學習謝謝大神 我用 jquery-ias.min.js 代替了
樓主怎么實現的
回復@sk360c
下個 jquery-ias.min.js 就行了 傻瓜式的
<script src="{THEME_PATH}game/jquery-ias.min.js" type="text/javascript"></script>
<script>
var ias = $.ias({
container: "#ajax",
item: "li",
pagination: ".page",
next: " .page a[rel^=next]",
});
ias.extension(new IASSpinnerExtension({
html: '<div class="ajaxtext">正在加載中...</div>',
}));
ias.extension(new IASTriggerExtension({
text: '點擊加載更多',
html: '<div class="ajaxtext">{text}</div>',
offset: !1,
}));
ias.extension(new IASNoneLeftExtension({
text: '已經加載完成!',
html: '<div class="ajaxtext">{text}</div>',
}));
</script>
回復@sk360c 主要是全站通用啊 能分頁就能用
$.ajax({ type: "GET", dataType: "json", url: "地址", success: function (json) { 成功之后返回 }, error: function(HttpRequest, ajaxOptions, thrownError) { 失敗之后返回 } });