
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
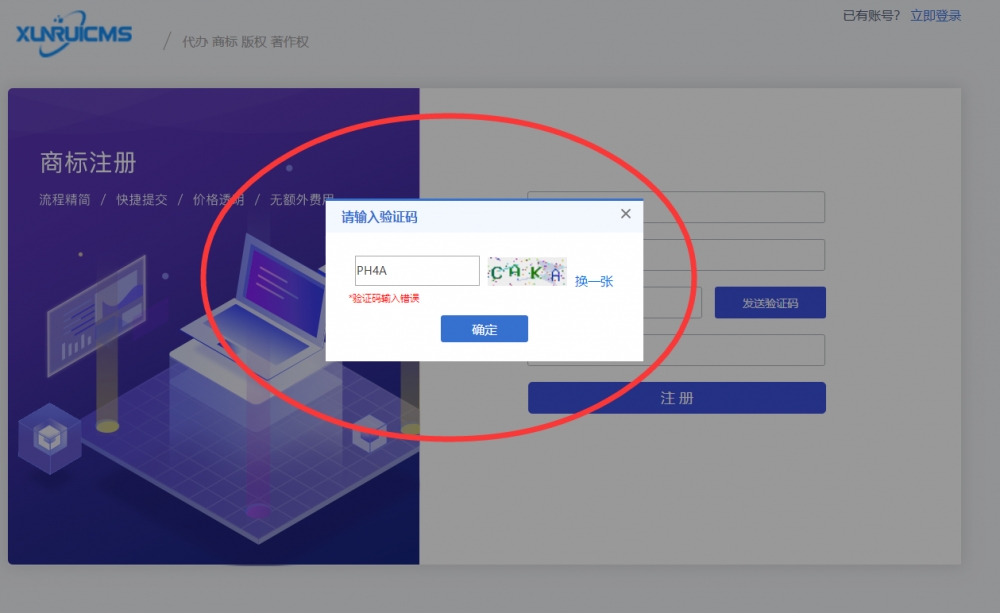
分享 注冊時手機接收驗證碼之前彈出驗證碼!完整版在小波設(shè)計的基礎(chǔ)上
3 0
模板標簽里面
注冊時,手機接收驗證碼之前,彈出驗證碼!完整版

在小波設(shè)計的基礎(chǔ)上增加一個前置驗證
更合理,
這里要提醒一下大家,
原貼使用這個短信驗證碼的話,如果默認沒開啟手機驗證,卻開啟了圖片驗證碼,是無法顯示的!
這一帖是完善他的設(shè)計,所以代碼上原理是一樣的,核心當然也是他的那個驗證!
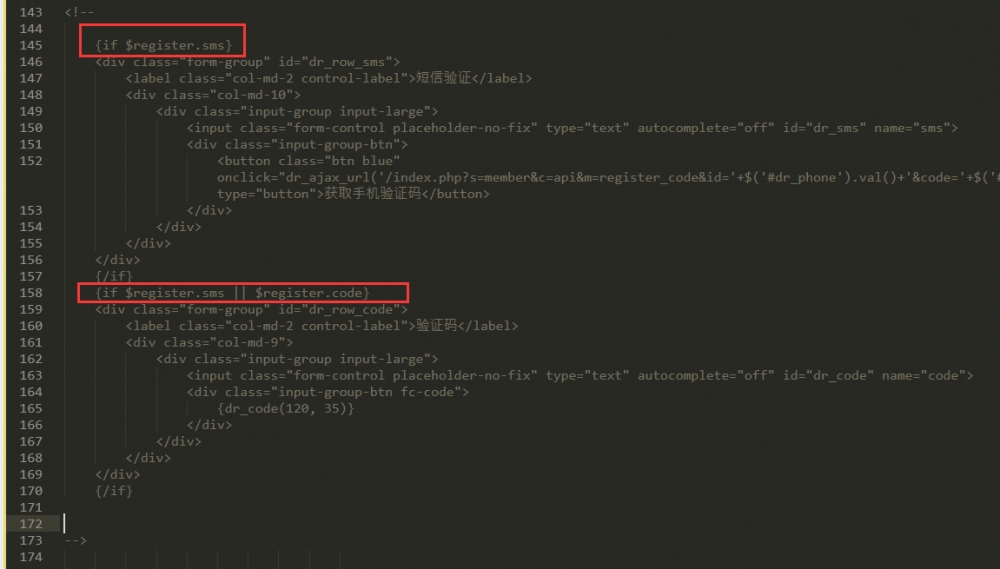
{if $register.sms}
<div class="form-group" id="dr_row_sms">
<label class="col-md-2 control-label">短信驗證</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_sms" name="sms">
<div class="input-group-btn">
<button class="btn blue" onclick="dr_yzm_window()" type="button">獲取手機驗證碼</button>
</div>
</div>
</div>
</div>
<div style="display: none" id="dr_win_row_code">
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_win_code" name="win_code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
<input type="hidden" autocomplete="off" id="dr_code" name="code">
<script>
function dr_yzm_window() {
if($('#dr_phone').val()==''){
$('#dr_row_phone').addClass('has-error');
$('#dr_phone').focus();
dr_cmf_tips(0, '手機號碼未填寫');
return false;
}
layer.open({
type: 1,
title: "驗證碼",
fix:true,
scrollbar: false,
shadeClose: true,
shade: 0,
area: ['400px', '300px'],
btn: [lang['ok'], lang['esc']],
yes: function(index, layero){
var yzm = $('#dr_win_code').val();
$('#dr_code').val(yzm);
dr_ajax_url('/index.php?s=member&c=api&m=register_code&id='+$('#dr_phone').val()+'&code='+yzm);
},
content: $('#dr_win_row_code')
});
}
</script>
{else}
{if $register.code}
<div class="form-group" id="dr_row_code">
<label class="col-md-2 control-label">驗證碼</label>
<div class="col-md-9">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_code" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
{/if}
{/if}同學們記得先屏蔽原來模板的這個驗證碼

感謝分享,很牛!
這個相當棒。。。
很牛逼啊,已經(jīng)使用上了