
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
已解決 自己改的聯(lián)動篩選搜索,搜索數(shù)據(jù)庫不存在的城市
2 0
模板標簽里面
自己改的聯(lián)動篩選搜索,搜索數(shù)據(jù)庫不存在的城市,如東京,默認調(diào)取全部模塊數(shù)據(jù)!
現(xiàn)在想搜索數(shù)據(jù)庫中不存在的城市,顯示無數(shù)據(jù)狀態(tài),如何做到?
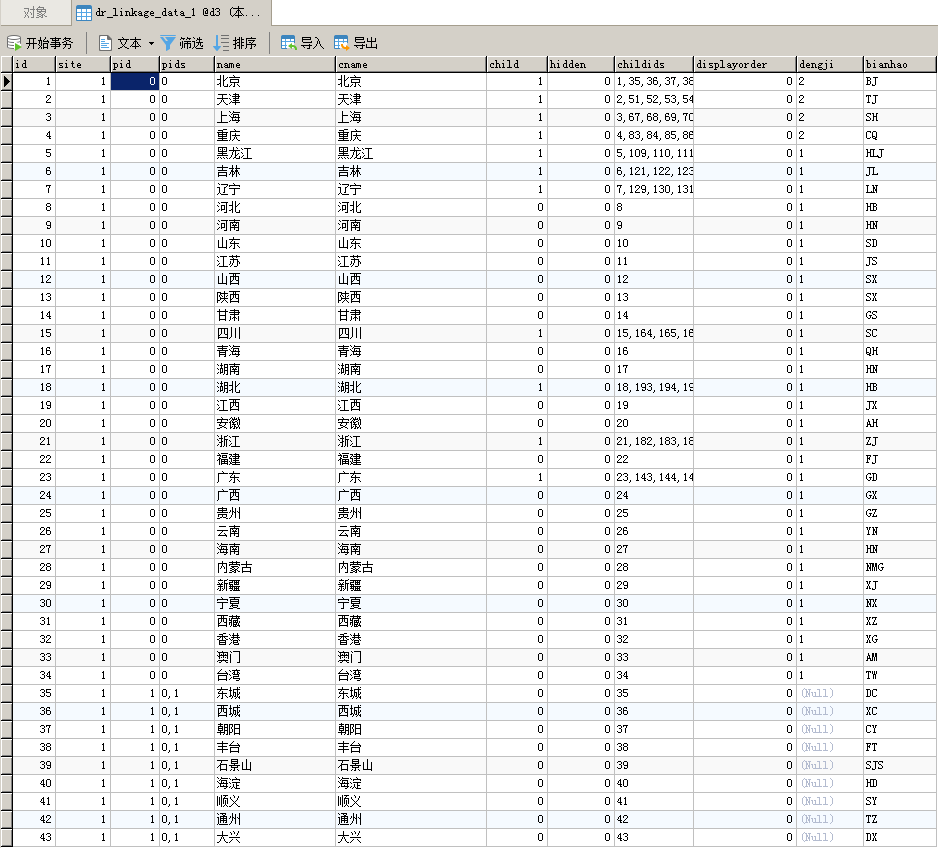
我把name值和cname值改為一樣了,這樣搜索的結(jié)果就能變成/index.php?s=info&c=search&catid=1&chengshi=北京
也能直接輸入城市查詢

<div class="input-group" style="margin:15px auto !important;">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) {dr_module_search('search_chengshi');return false;}" name='chengshi' value='{$chengshi}' id='search_chengshi' placeholder="請輸入城市中文名稱,如:北京、東城、深圳等">
<span class="input-group-btn">
<button class="btn btn-danger" onclick="dr_module_search('search_chengshi')" type="button">搜索<span class="glyphicon glyphicon-search" style="margin-left:5px;"></span></button>
</span>
</div>
<script>
// 這段js是用來執(zhí)行搜索的
function dr_module_search(name) {
var url="{Router::search_url($params, 'chengshi', 'dayruicom')}";
var value = $("#"+name).val();
if (value) {
location.href=url.replace('dayruicom', value);
} else {
$("#"+name).focus()
dr_tips(0, "請輸入城市名");
}
return false;
}
</script>
<script type="text/javascript">
//接收URL參數(shù)
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return decodeURI(r[2]);
return null;
}
//調(diào)用URL參數(shù)
document.getElementById("search_chengshi").value = GetQueryString("chengshi");
</script>
<link href="{HOME_THEME_PATH}style/css/limarquee.css" rel="stylesheet" />
<style>
.dowebok {
width: 100%;
margin: 5px auto;
font-size: 0;
}
.dowebok img {
margin-left: 10px;
vertical-align: top;
height: 250px;
}
</style>
<div class="dowebok">
{form form=tlgg order=inputtime num=5}
<img src="{dr_get_file($t.ggtp)}" alt="" onclick="location = '{$t.gglj}';" />
{/form}
</div>
<script src="{HOME_THEME_PATH}style/js/jquery.limarquee.js"></script>
<script>
$(function () {
$('.dowebok').liMarquee({ scrollamount: 80, hoverstop: true });
});
</script>
<p>
<button type="button" class="btn {if !$params.order || $params.order=='updatetime'} btn-danger{else} btn-default{/if} btn-sm" onclick="location = '{Router::search_url($params, 'order', null)}';">按時間排序</button>
<button type="button" class="btn {if $params.order=='hits'} btn-danger{else} btn-default{/if} btn-sm" onclick="location = '{Router::search_url($params, 'order', 'hits')}';">按人氣排序</button>
</p>
<div class="alert alert-danger" role="alert" style="margin:5px auto !important;font-size:10px !important;padding:5px !important;text-align:center;">進入詳情可見聯(lián)系方式,包括QQ/微信/手機 一枚查看幣可查看一個資源</div>
<table class="table">
<!--調(diào)用MOD_DIR模塊的數(shù)據(jù) id和total和order參數(shù)(本頁面固有參數(shù)) page=1標示開啟分頁 urlrule分頁地址規(guī)則 pagesize每頁數(shù)量-->
{search module=MOD_DIR id=$searchid total=$sototal order=$params.order catid=$catid page=1 pagesize=10 urlrule=$urlrule}
<tr>
<td>
<h3 style="font-size:15px;font-weight:bold">
<a href="{$t.url}" onClick="lookFn()">[{dr_linkagepos('address', $t.chengshi, '-')}] {$t.title}</a></h3>
<p>{$t.description}</p>
<p>{$t.feiyong}</p>
<p class="imgList">
{loop $t.zhaopian $i $c}
{if $c >= 2 }
<a onclick="show_img(this)">
<img src="{dr_get_file($c.file)}" title="{$t.title}" />
</a>
{/if}
{/loop}
</p>
<p style="text-align:right;margin-top:5px;">
<a href="javascript:void(0)"><span class="glyphicon glyphicon-heart" style="margin-right:5px;margin-left:10px;"></span>{$t.hits}</a>
<a href="javascript:void(0)"><span class="glyphicon glyphicon-time" style="margin-right:5px;margin-left:10px;"></span>{$t.updatetime}</a>
<a href="{$t.url}"><span class="glyphicon glyphicon-eye-open" style="margin-right:5px;margin-left:10px;"></span>查看詳情</a>
</p>
</td>
</tr>
{/search}
</table>
{if !$count}
<div class="searchText">
<span id="soCity" style="color: red;"></span>的信息庫尚未建立完整,請等待我們努力收集!<br>
<button type="button" class="btn btn-danger btn-sm" style="margin-left:15px !important;" onclick="location = '';">我有資源分享</button>
</div>
<script type="text/javascript">
//接收URL參數(shù)
function soCity(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return decodeURI(r[2]);
return null;
}
//調(diào)用URL參數(shù)
document.getElementById("soCity").textContent = soCity("chengshi");
</script>
{/if}
<script>或者搜索頁面判斷cname城市別名不存在,顯示無數(shù)據(jù)狀態(tài),如何做到?謝謝各位老哥了!
按照此方法來對比一下文件差異,我剛剛更新了程序文件,http://help.xunruicms.com/608.html
辛苦老大了 這個已經(jīng)修復(fù)了!