
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 官方已回 代碼省略一些部分立即預約管理課程在線預約面談提交內容然后點擊
8 0


代碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{$meta_title}</title>
<meta content="{$meta_keywords}" name="keywords" />
<meta content="{$meta_description}" name="description" />
<link href="static/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="static/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="css/swiper.min.css" rel="stylesheet" type="text/css">
<link href="css/common.css" rel="stylesheet" type="text/css">
<script language="javascript" src="js/jquery.1.9.1.js"></script>
<script language="javascript" src="js/swiper.min.js"></script>
<script language="javascript" src="static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<link href="css/qyfw-glzx.css" rel="stylesheet" type="text/css">
<script language="javascript" src="static/layer/layer.js"></script>
</head>
<body>
{template "header.html"}
<!-- 系統關鍵js(所有自建模板必須引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系統關鍵js結束 -->
<!--輪播-->
<div id="head-lunbo">
<div class="swiper-container" id="swiper1">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/s1.jpg"></div>
<div class="swiper-slide"><img src="images/s2.jpg"></div>
<div class="swiper-slide"><img src="images/s3.jpg"></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<script language="javascript">
var swiper = new Swiper('#swiper1', {
loop:true,
autoplay:true,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: true,
},
pagination: {
el: '.swiper-pagination',
clickable:true
},
});
</script>
【省略一些DIV部分】
<div class="qyfw-glzx-button-bm top30 bottom20">
<button type="button" class="btn btn-danger btn-block" onClick="show_dj()">立即預約管理課程</button>
</div>
</div>
<!--彈出層-->
<div id="div_dj" style="display: none">
{php extract(dr_get_form_post_value('yyqyzx'))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
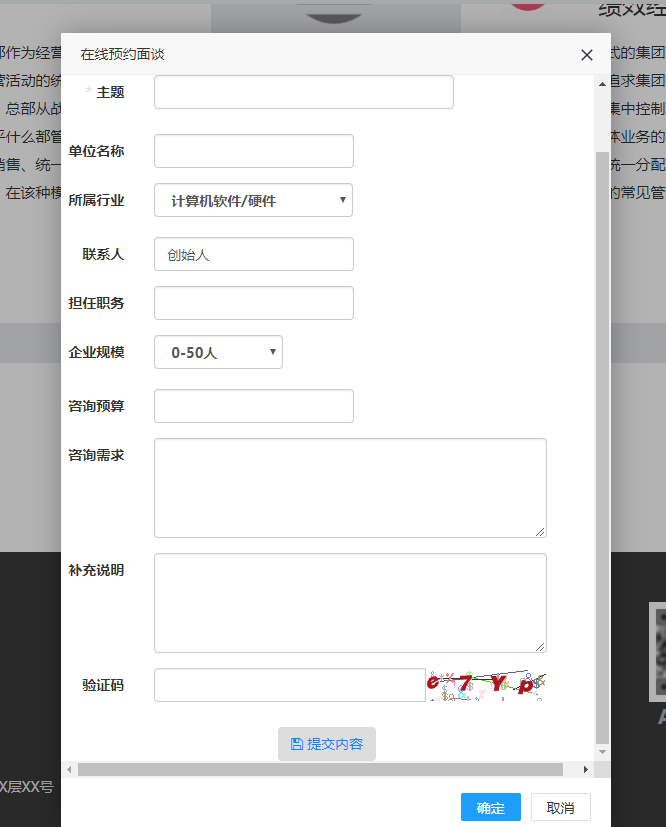
<h3 class="center">在線預約面談</h3>
<div class="line-dot top10 bottom20"></div>
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('驗證碼')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交內容</button>
</div>
</div>
</form>
</div>
<script language="javascript">
function show_dj(){
layer.open({
type: 1,
title:"在線預約面談",
area:['550px','800px'],
btn: ['確定', '取消'],
content: $("#div_dj"),
yes:function(index,layero){
}
});
}
</script>
{template "footer.html"}
</body>
</html>然后點擊 就提示 【系統錯誤】但是并沒有生成錯誤報告,在錯誤日志里面沒有錯誤日志。
我是想用浮窗的形式,就是點擊按鈕,彈出來這個表單提交頁面。
表單我是用的【網頁表單】
然后里面創建了自定義字段。
然后現在是在/index.php?s=qyfw&c=category&id=3 頁面上調用的
應該點這個按鈕
是的,我點擊的就是你指的這個按鈕,下面的按鈕點不動
回復迅睿框架創始人
https://www.jb51.net/article/169660.htm
已經是1了。或者迅睿默認的有沒有什么浮窗提交表單的方式呢
回復迅睿框架創始人
cms沒有自帶的彈窗,彈窗屬于前端部分,cms主攻后臺
回復@五金沖壓件
layer是不能在彈窗口點表單的,layer的缺點,你用div隱藏顯示的方式就一定沒問題
大師有沒有解決方案,或者換一個浮窗提交方式也行
回復@成繼
你有引入 bootstrap ,那你可以用BS的模態框提交啊!