
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 官方已回 為什么同樣的提交代碼在不同頁面獲取的就是不同的提交地址我直接
6 0
為什么同樣的提交代碼,在不同頁面獲取的就是不同的提交地址。
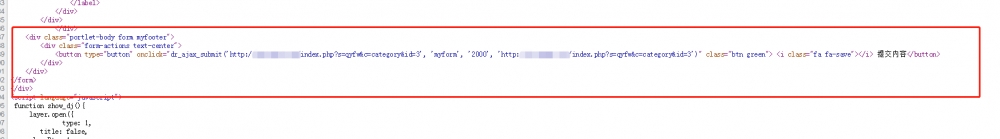
我直接在/index.php?s=qyfw&c=category&id=3
這個頁面 用浮窗形式,然后填寫表單以后,提示的 系統(tǒng)錯誤。但是沒有生成日志。
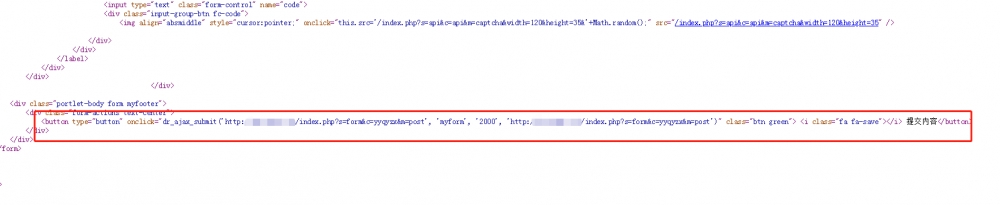
然后我又在/index.php?s=form&c=yyqyzx&m=post
同樣也提交了一次,結(jié)果可以提交成功。
于是我檢查了下源代碼。發(fā)現(xiàn)提交的地址不對勁。
這個是在/index.php?s=qyfw&c=category&id=3 的

下面這個是在/index.php?s=form&c=yyqyzx&m=post
這個頁面提交的,這種就可以提交成功

我的提交代碼是:
<!--彈出層-->
<div id="div_dj" style="display: none">
{php extract(dr_get_form_post_value('yyqyzx'))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<h3 class="center">在線預(yù)約面談</h3>
<div class="line-dot top10 bottom20"></div>
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('驗證碼')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交內(nèi)容</button>
</div>
</div>
</form>
</div>
<script language="javascript">
function show_dj(){
layer.open({
type: 1,
title: false,
closeBtn: 1,
area: ['auto'],
shadeClose: true,
content: $("#div_dj"),
});
}
</script> 獨立頁面提交的代碼
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('驗證碼')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交內(nèi)容</button>
</div>
</div>
</form>這種是什么原因呢。
尋一個前端專家?guī)湍憧匆幌掳?/p>
不是,我是找到問題了。
<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交內(nèi)容</button>上面這2個參數(shù)。在不同頁面提交獲取的URL不一樣。
如果在category 頁面 那么就獲取的category 地址
如果在POST頁面 就獲取的是POST地址。
怎么樣可以在category頁面獲取POST地址呢,如果這樣的話就可以提交了
現(xiàn)在這個錯誤是因為提交地址出錯
回復(fù)迅睿框架創(chuàng)始人
function show_dj(){ layer.open({ type: 1, title: false, closeBtn: 1, area: ['auto'], shadeClose: true, content: "/index.php?s=form&c=yyqyzx&m=post", }); }如果按照你的來的話,我點擊這個按鈕,就直接浮窗這個了。
回復(fù)@靠懸賞(設(shè)置懸賞)賺錢買授權(quán)
參考文檔:《外部頁面調(diào)用網(wǎng)站表單提交項目》
解決了,還是提交地址出錯了。
{dr_now_url()}如果在非post提交頁面應(yīng)該用
dr_ajax_submit('{$post_url}回復(fù)迅睿框架創(chuàng)始人