
聯系官方銷售客服
1835022288
028-61286886
投訴
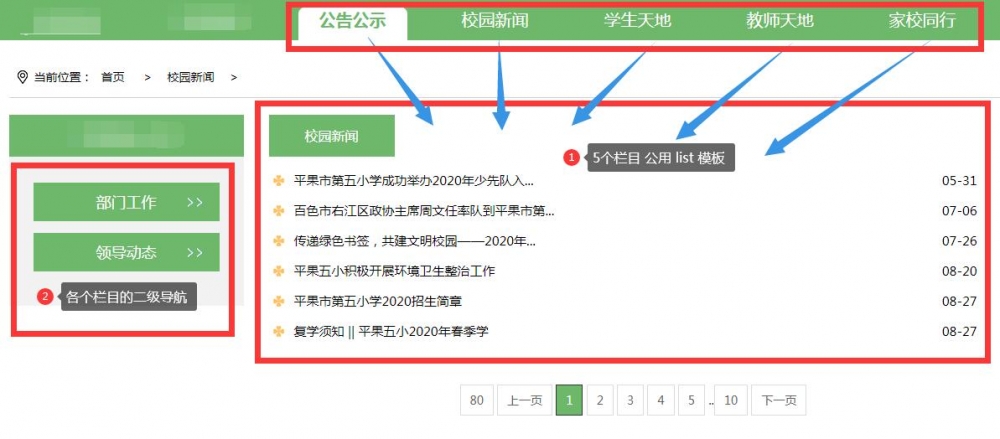
已解決 調用要怎么寫 能讓這5個導航顯示
1 0
我調用要怎么寫 能讓這5個導航顯示的是各自自己的欄目
<div class="listbox">
<div class="left_menu">
<h1>平果第五小學</h1>
<div class="sidelis fl">
<ul>
<li><a href="{$t.url}">部門工作</a></li>
<li><a href="{$t.url}">領導動態</a></li>
</ul>
</div>
</div>
<div class="right_list">
{dr_catpos($catid, '', true, '<div class="list_tit"><span>[name]</span></div>')}
<ul>
{module module=news order=updatetime_asc num=6}
<li><span>{dr_date($t._updatetime, 'm-d')}</span><a href="{$t.url}">{dr_strcut($t.title, 20)}</a></li>
{/module}
</ul>
<div class="listpage">
<div id="pages"><a class="a1">80</a> <a href="list-8-0.html" class="a1">上一頁</a> <span>1</span> <a
href="list-8-2.html">2</a> <a href="list-8-3.html">3</a> <a href="list-8-4.html">4</a> <a
href="list-8-5.html">5</a>
..<a href="list-8-161.html">10</a> <a href="list-8-2.html" class="a1">下一頁</a></div>
</div>
</div>
</div>
</div>
<div class="bh0"></div>
同一個頁面只能有一個分頁列表
參考這個模板的寫法吧template/pc/default/home/list.html