
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
已解決 請問我已經(jīng)加了可還是返回跨站驗(yàn)證禁止損傷是不是還少什么要求
11 0
請問我已經(jīng)加了csrf_token,可還是返回跨站驗(yàn)證禁止損傷,是不是還少什么要求?
目的:ajax提交數(shù)據(jù)到自定義控制器里往數(shù)據(jù)庫內(nèi)插入數(shù)據(jù)。
這錯誤就是這個原因?qū)е碌模枰纯茨?a class="blue-color" href="/doc/13.html " target="_blank">二次開發(fā)的代碼怎么寫的,可能是寫法不對,問題根源是對的
主要代碼就是這樣。沒有什么特別的。
這個是提交后的代碼,沒有參考價值,
跨站驗(yàn)證是表單代碼,主要看表單form區(qū)域的代碼
您是說這個代碼碼?
你這個代碼就有弊端了,肯定要報跨站禁止提交了
方法二、Ajax提交,必須在html界面使用
{csrf_token()} : "{csrf_hash()}"var postData = { data: { title: askFormUserName, dianhua: askFormUserPhone, youxiang: askFormUserEmail, xuqiujianshu: askFormUserDescription, }, {csrf_token()}: "{csrf_hash()}", code: askFormUserCode };系統(tǒng)設(shè)置,關(guān)閉跨站驗(yàn)證就是了
我是這樣寫的呀。主要不就是這個么:
{csrf_token()}: "{csrf_hash()}",這樣寫就沒有任何問題了,如果任然有問題,那就不科學(xué)了,需要把url地址給我試一試
回復(fù)@百科仙書
系統(tǒng)設(shè)置里面,關(guān)閉跨站啊多簡單
回復(fù)@官方研發(fā)實(shí)習(xí)技術(shù)
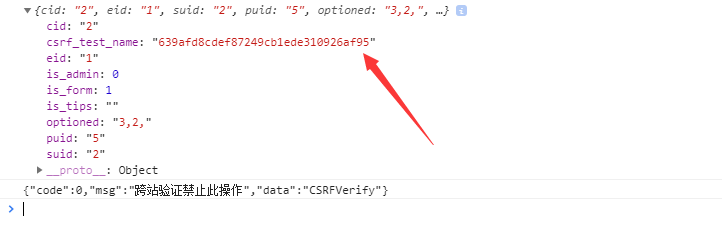
你這個沒有產(chǎn)生提交啊,js應(yīng)該有問題的,你這個數(shù)據(jù)是這樣的
沒有form提交部分
正確的應(yīng)該是這樣的:
你提交的沒有formData選項(xiàng)