
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 按照發表人和時間范圍還有關鍵字搜索
7 0


做一個搜索,按照發表人和時間范圍還有關鍵字搜索,這個按照時間范圍搜索套用不上呀
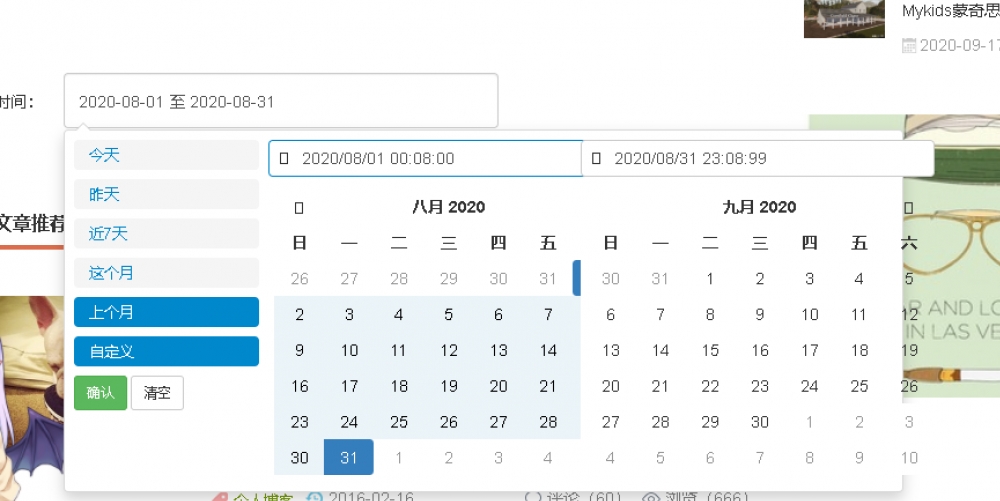
<script type="text/javascript"> $(function () { //區間時間插件 $("input[name='date2']").daterangepicker( { // autoApply: true, autoUpdateInput: false, // alwaysShowCalendars: true, ranges: { '今天': [moment(),moment()], '昨天': [moment().subtract(1, 'days'),moment().subtract(1, 'days')], '近7天': [moment().subtract(7, 'days'), moment()], '這個月': [moment().startOf('month'), moment().endOf('month')], '上個月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] }, locale: { format: "YYYY/MM/DD HH:MM:SS", separator: " - ", applyLabel: "確認", cancelLabel: "清空", fromLabel: "開始時間", toLabel: "結束時間", customRangeLabel: "自定義", daysOfWeek: ["日","一","二","三","四","五","六"], monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"] } } ).on('cancel.daterangepicker', function(ev, picker) { $("#date2").val("請選擇日期范圍"); $("#startTime").val(""); $("#endTime").val(""); }).on('apply.daterangepicker', function(ev, picker) { $("#startTime").val(picker.startDate.format('YYYY-MM-DD')); $("#endTime").val(picker.endDate.format('YYYY-MM-DD')); $("#date2").val(picker.startDate.format('YYYY-MM-DD')+" 至 "+picker.endDate.format('YYYY-MM-DD')); let sj=picker.startDate.format('YYYY-MM-DD')+","+picker.endDate.format('YYYY-MM-DD'); console.log(sj) window.location.href=`{Router::search_url($params, 'updatetime', ${sj} , 'news')}`; }); }); </script>日期有沒有做格式化呢
回復@小黃人 18html.com 什么格式才對呢,我記得應該是格式化過了
格式是:
回復@掃碼支付 沒錯是這樣的
你和這個js組裝url肯定錯了的,先把第三行賦值給變量,然后在js替換成sj值
let sj=picker.startDate.format('YYYY-MM-DD')+","+picker.endDate.format('YYYY-MM-DD'); console.log(sj) var = "{Router::search_url($params, 'updatetime', "finecms" , 'news')}"; url = url.replace('finecms', sj); window.location. href= url;完美替換