
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 怎么驗證每一個字段為必填項或者驗證郵箱手機號等格式
7 0

第一個問題:提交后,怎么驗證每一個字段為必填項或者驗證郵箱手機號等格式,詳細步驟怎么寫,
第二個問題:比如提交后手機號填錯了,提示手機號填寫錯誤,點擊確定后,頁面自己就刷新了,如何組織刷新呀,
<div class="recruit">
<div class="recruitcon recruitcons">
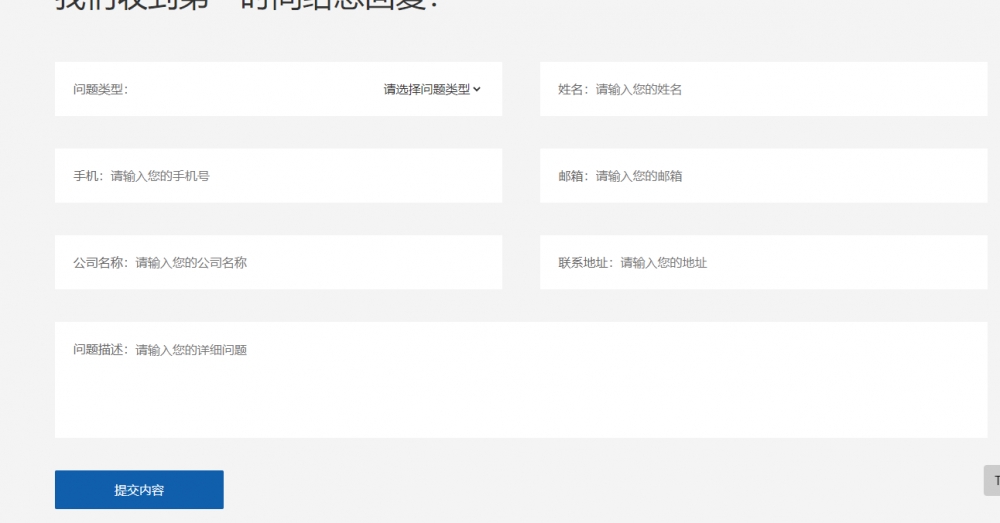
<h4>留下您的問題,<br/>我們收到第一時間給您回復!</h4>
<form action="" class="form-horizontal" method="post" name="jishuzixun" id="jishuzixun">
<ul class="clearfloat">
<li class="clearfloat">
<span>問題類型:</span>
<select name="data[qtype]" form="jishuzixun">
<option value="">請選擇問題類型</option>
<option value="設備咨詢">設備咨詢</option>
<option value="產品咨詢">產品咨詢</option>
</select>
</li>
<li class="clearfloat">
<span>姓名:</span>
<input type="text" placeholder="請輸入您的姓名" name="data[name]">
</li>
<li class="clearfloat">
<span>手機:</span>
<input type="text" placeholder="請輸入您的手機號" name="data[mobile]">
</li>
<li class="clearfloat">
<span>郵箱:</span>
<input type="text" placeholder="請輸入您的郵箱" name="data[email]">
</li>
<li class="clearfloat">
<span>公司名稱:</span>
<input type="text" placeholder="請輸入您的公司名稱" name="data[company]">
</li>
<li class="clearfloat">
<span>聯系地址:</span>
<input type="text" placeholder="請輸入您的地址" name="data[address]">
</li>
<li class="clearfloat miaoshu">
<span>問題描述:</span>
<textarea placeholder="請輸入您的詳細問題" name="data[desc]" ></textarea>
</li>
<li class="conlast">
<button onclick="mysubmit1()">提交內容</button>
</li>
</ul>
<input type="hidden" name="{csrf_token()}" value="{csrf_hash()}" />
<input type="hidden" name="data[url]" id="url" />
</form>
</div>
</div>
<script>
function mysubmit1() {
$.ajax({
type: "POST",
dataType:"json",
url: '/index.php?s=form&c=zixunbiaodan&m=post',
data: $('#jishuzixun').serialize(),
success: function(json) {
alert(json.msg);
}
});
}
</script>{dr_date($sys_time)}咨詢
<br/>
問題類型:{$qtype}
<br/>
姓名:{$name}
<br/>
手機號:{$mobile}
<br/>
郵箱:{$email}
<br/>
公司名稱:{$company}
<br/>
地址:{$address}
<br/>
詳細問題:{$desc}
這個簡單,后臺字段設置的地方設置必填按鈕,或者用正則表達式設置驗證規則,都在后臺設置
在你創建字段的地方設置必填
<button type=button onclick="mysubmit1()">提交內容</button>
是你的按鈕問題,這樣就不會刷新了
在后臺字段里面設置必填
回復@迅睿框架技術-實習
設置必填了,有點時候不好使。。。。
回復@易學習
蟹蟹蟹蟹,謝謝各位,解決了,造成這兩個問題的原因就是這個button 沒有設置type 導致頁面刷新,然后驗證也不好使,加了type 之后所有問題都解決了,再次謝謝各位
百度搜索 input 必填參數