
聯(lián)系官方銷(xiāo)售客服
1835022288
028-61286886
投訴
已解決 應(yīng)該屬于CSS類(lèi)的問(wèn)題
2 0
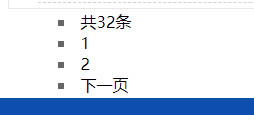
分頁(yè)顯示問(wèn)題。
應(yīng)該屬于CSS類(lèi)的問(wèn)題,可是實(shí)在是小白,所以想問(wèn)問(wèn)下。
分頁(yè)顯示是下面圖中的樣子,怎么才能正常顯示呢?

?? 我們論壇技術(shù)基本上是PHP技術(shù)
這種問(wèn)題屬于前端css/js問(wèn)題,建議盡量百度搜索方案
各行業(yè)通用響應(yīng)式企業(yè)網(wǎng)站模板
非常不錯(cuò)的各行業(yè)通用的響應(yīng)式企業(yè)網(wǎng)站模板,采用Layui框架編寫(xiě)開(kāi)發(fā),代碼簡(jiǎn)潔美觀。各行...
很明顯CSS樣式問(wèn)題,屬于啥樣式都沒(méi)寫(xiě)
給個(gè)代碼
分頁(yè)調(diào)用這樣寫(xiě)
<div class="pager">{$pages}</div>CSS代碼
/*分頁(yè)*/ .pager {text-align: center; margin: 10px 0;} .pager ul li {display: inline-block; padding: 0 5px;list-style: none} .pager ul li a {padding: 5px 15px; border: #dddddd solid 1px; display: inline-block;} .pager ul li a:hover {border: #327B43 solid 1px} .pager ul .active a {border: #327B43 solid 1px; display: inline-block; background-color: #327B43; color: #fff;}如果本回答對(duì)你有用,請(qǐng)給個(gè)最佳答案