
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 如何讓靜態網址下留言提交后不跳轉新網址?
2 0
我網站上的留言表單,動態網址時,提交留言時沒有問題 直接彈出留言成功;
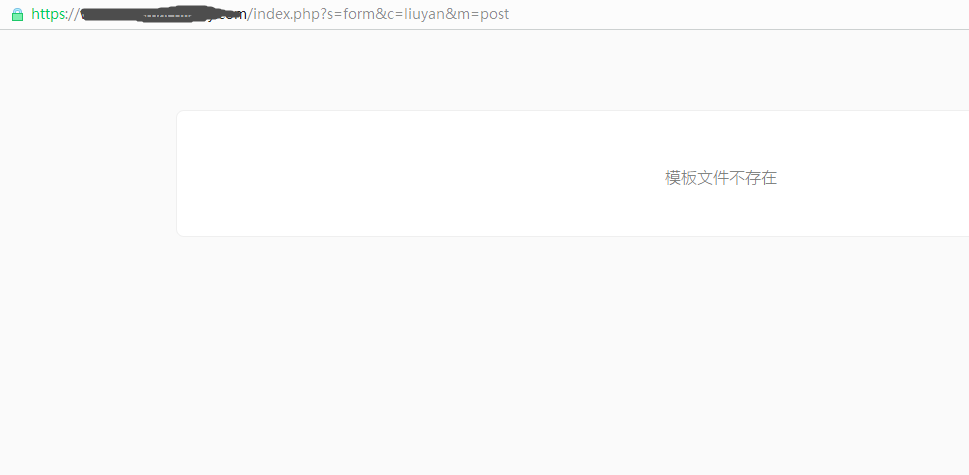
為什么調整成靜態網址后,提交留言后自動跳轉到網址:https://www.xxx.com/index.php?s=form&c=liuyan&m=post
并提示“模板文件不存在”如圖:
如何讓靜態網址下留言提交后不跳轉新網址?

在form標簽體,如果用了官方自帶的js函數可以通過第四個參數來控制跳轉的url地址
回復@迅睿框架技術-劉衡
能具體的說下怎么操作嗎?麻煩了。
這是我的前端form 代碼:
<figure class="liuyan">
{php extract(dr_get_form_post_value('liuyan'))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform2">
{dr_form_hidden()}
{$form}
{template "public-liuyan.html"}
<div class="f-overf">
<button class="f-fr f-fff f-capital btn" type="button" onclick="dr_ajax_submit('{$post_url}', 'myform2', '2000', '{$rt_url}')">
Submissions
</button>
</div>
</form>
</figure>