
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 網站一個頁面三個留言表單
8 0
網站一個頁面有三個留言表單,page.html一個(只有六個參數),header.html一個(只有一個參數,文本框),footer.html一個(只有三個參數,文本框),我想用一個表單作為提交,但是報錯了,應該是重復導致。如果這情況是不是得弄三個網站表單呢
報什么錯誤呢,我看代碼感覺不出來錯誤,代碼看似正確的
這個表單沒錯
回復@迅睿框架技術-實習 三個表單,在第一個表單提交是正常,但是第二個第三個,總會提示第一個表單還沒填寫
你要把三表單的代碼都發出來
回復@迅睿框架技術-實習
第一個表單代碼:
<div class="list demand">
{php extract(dr_get_form_post_value('wzly'))}
<form action="" method="post" name="myform" id="myform" autocomplete="off">
{$form}
<div class="row clear">
<input type="hidden" class="txt w1" name="data[title]" id="dr_title" value="聯系">
<div class="row_left wow fadeInUp" data-wow-offset="10" data-wow-delay="0.2s">
<label><span>*您的姓名:</span><input type="text" class="txt w1 input4" name="data[ndxm]" id="dr_ndxm"></label>
</div>
<div class="row_right wow fadeInUp" data-wow-offset="10" data-wow-delay="0.3s">
<label><span>*聯系電話:</span><input type="text" class="txt w1 input5" name="data[lxdh]" id="dr_lxdh"></label>
</div>
</div>
<div class="row clear">
<div class="row_left wow fadeInUp" data-wow-offset="10" data-wow-delay="0.4s">
<label><span>電子郵箱:</span><input type="text" class="txt w1" name="data[dzyx]" id="dr_dzyx"></label>
</div>
<div class="row_right wow fadeInUp" data-wow-offset="10" data-wow-delay="0.5s">
<label><span>公司名稱:</span><input type="text" class="txt w1" name="data[gsmc]" id="dr_gsmc"></label>
</div>
</div>
<div class="row wow fadeInUp" data-wow-offset="10" data-wow-delay="0.6s">
<label><span>留言內容:</span><textarea style="resize:none" class="txt w2" name="data[lynr]" id="dr_lynr"></textarea></label>
</div>
<div class="row clear wow fadeInUp" data-wow-offset="10" data-wow-delay="0.7s">
{if $is_post_code}
<dl class="fl">
<label><span>圖片驗證碼:</span><input type="text" class="ipt txt" name="code" maxlength="4" autocomplete="off" onblur="this.className='ipt'" onfocus="this.className='int'" onclick="this.value=''"></label>{dr_code(100,54)}
</dl>
{/if}
<input type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn ajaxformbtn2 fl" value="馬上提交">
<p class="xin fr"><span>*</span>為確保您的留言能及時反饋給您,請您務必填寫真實姓名與聯系方式。<br>歡迎填寫表格或發送合作郵件至:<span>service@wanzhiweb.com</span></p>
</div>
</form>
</div>
第二個表單代碼:
<div class="demand">
{php extract(dr_get_form_post_value('wzly'))}
<form action="" class="clear" method="post" name="myform2" id="myform2">
{$form}
<input type="hidden" class="input3 txt w1" name="data[title]" id="dr_title" value="策劃方案">
<input type="hidden" class="input3 txt w1" name="data[ndxm]" id="dr_ndxm" value="/">
<input type="hidden" class="input3 txt w1" name="data[dzyx]" id="dr_dzyx" value="/">
<input type="hidden" class="input3 txt w1" name="data[gsmc]" id="dr_gsmc" value="/">
<input type="hidden" class="input3 txt w1" name="data[lynr]" id="dr_lynr" value="/">
<div class="row">
<label><span>請輸入您的手機號</span><input type="text" name="data[lxdh]" id="dr_lxdh" class="input3 txt w1" autocomplete="off"></label>
</div>
<input type="button" onclick="dr_ajax_submit('{$post_url}', 'myform2', '2000', '{$rt_url}')" class="btn ajaxformbtn1" value="獲取服務與報價">
</form>
</div>
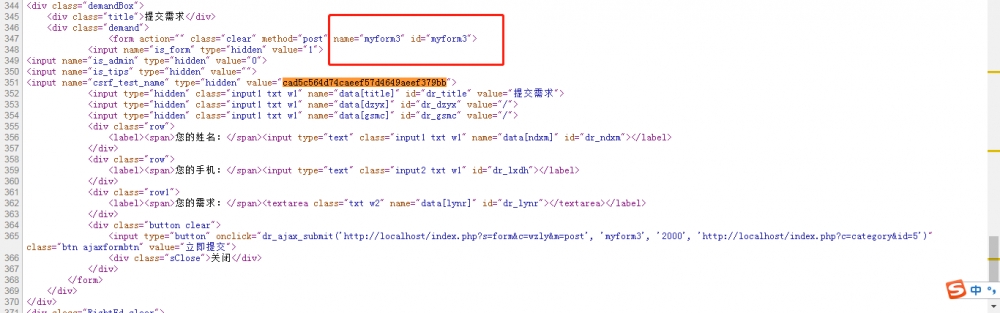
第三個表單代碼:
<div class="demand">
{php extract(dr_get_form_post_value('wzly'))}
<form action="" class="clear" method="post" name="myform3" id="myform3">
{$form}
<input type="hidden" class="input1 txt w1" name="data[title]" id="dr_title" value="提交需求">
<input type="hidden" class="input1 txt w1" name="data[dzyx]" id="dr_dzyx" value="/">
<input type="hidden" class="input1 txt w1" name="data[gsmc]" id="dr_gsmc" value="/">
<div class="row">
<label><span>您的姓名:</span><input type="text" class="input1 txt w1" name="data[ndxm]" id="dr_ndxm"></label>
</div>
<div class="row">
<label><span>您的手機:</span><input type="text" class="input2 txt w1" id="dr_lxdh"></label>
</div>
<div class="row1">
<label><span>您的需求:</span><textarea class="txt w2" name="data[lynr]" id="dr_lynr"></textarea></label>
</div>
<div class="button clear">
<input type="button" onclick="dr_ajax_submit('{$post_url}', 'myform3', '2000', '{$rt_url}')" class="btn ajaxformbtn" value="立即提交">
<div class="sClose">關閉</div>
</div>
</form>
</div>
三個表的為什么 {php extract(dr_get_form_post_value('wzly'))}都一樣呢??
{php extract(dr_get_form_post_value('這里填寫表的英文'))}
回復@迅睿框架技術-實習 我不想建三個表,三個表太多了不好管理,所以我想用一個表,如果這情況只能建三個表單獨調用對嗎
對頭,一個form對應一個表單