
聯系官方銷售客服
1835022288
028-61286886
投訴
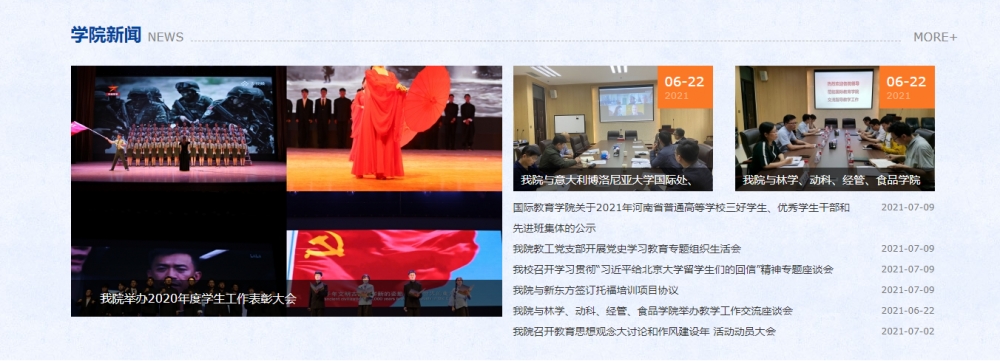
解決中 / 官方已回 讓圖片顯示新聞列表最新的三個帶圖的文章
5 0
想讓圖片顯示新聞列表最新的三個帶圖的文章 ,,不帶圖的是顯示除了三個帶圖的其他最新的,按最新日期排列,,應該怎么改


這里面的代碼復制出來,我給你改改
<div class="nd2"> <div class="container"> <div class="nd2_t"> <h2>學院新聞</h2><span>News</span> <e></e><a target="_blank" href="{dr_share_cat_value(3,'url')}">more+</a> <div class="clear"></div> </div> <?php $ids=''; // 記錄以顯示的id ?> {module module=news catid=3 thumb=1 num=1 order=updatetime} <div class="nd2_l code code--small code--left" aos="zoom-out-up"> <a target="_blank" href="{$t.url}" title="{$t.title}"> <img src="{dr_thumb($t.thumb,583,340,0,'crop')}" alt="{$t.title}" /> <p>{$t.title}</p> </a> </div> <?php $ids.=','.$t['id']; // 記錄以顯示的id ?> {/module} <div class="nd2_r code code--small code--left" aos="zoom-out-up"> <ul> {module module=news catid=3 thumb=1 num=1,2 order=updatetime} <li><a class="dis-bl" target="_blank" href="{$t.url}" title="{$t.title}"> <img src="{dr_thumb($t.thumb,270,170,0,'crop')}" alt="{$t.title}"> <i>{dr_date($t._updatetime, 'm-d')}<span>{dr_date($t._updatetime, 'Y')}</span></i> <h3 class="fon-15">{$t.title}</h3> </a> </li> <?php $ids.=','.$t['id']; // 記錄以顯示的id ?> {/module} </ul> </div> <div class="nd22 code code--small code--left" aos="zoom-out-up"> <ul> <?php $ids =trim($ids, ','); // 排除以顯示的id ?> {module module=news catid=3 num=6 NOT_id=$ids order=isnice,displayorder,updatetime} <li> <a target="_blank" href="{$t.url}" title="{$t.title}"> {$t.title} </a> <span>{dr_date($t._updatetime, 'Y-m-d')}</span> <div class="clear"></div> </li> {/module} </ul> </div>回復@迅睿框架技術-陽林

怎么改這幾個帶圖的都不會變,我看也這幾個文章 也沒推薦,,,,緩存也更新了,,瀏覽器緩存也清除了。
這個是按更新時間最前排列,代圖片的,1條,和2、3條,沒有問題的,他讀取的是你后臺數據
回復@迅睿框架技術-陽林

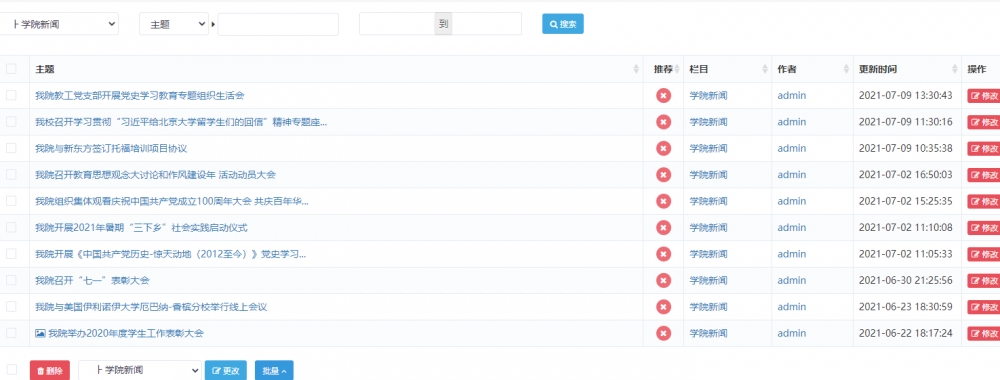
后臺更新時間是這樣的啊,,