
聯(lián)系官方銷售客服
1835022288
028-61286886
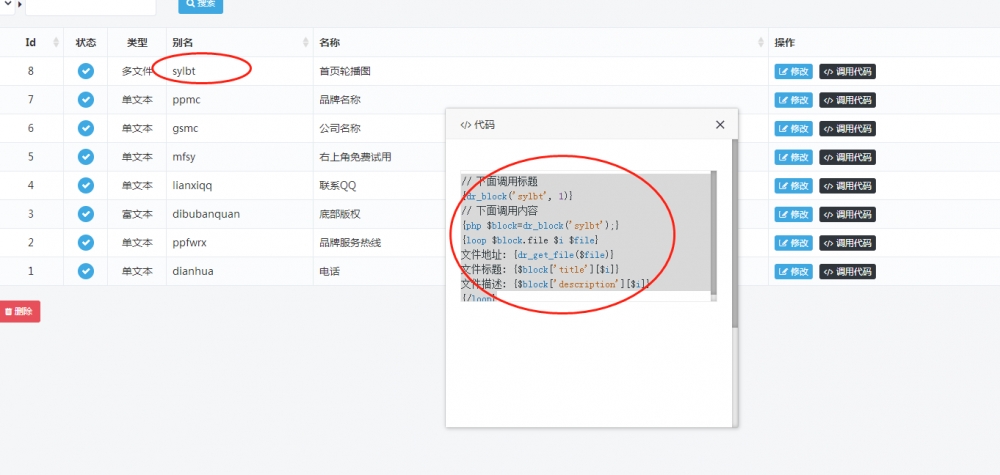
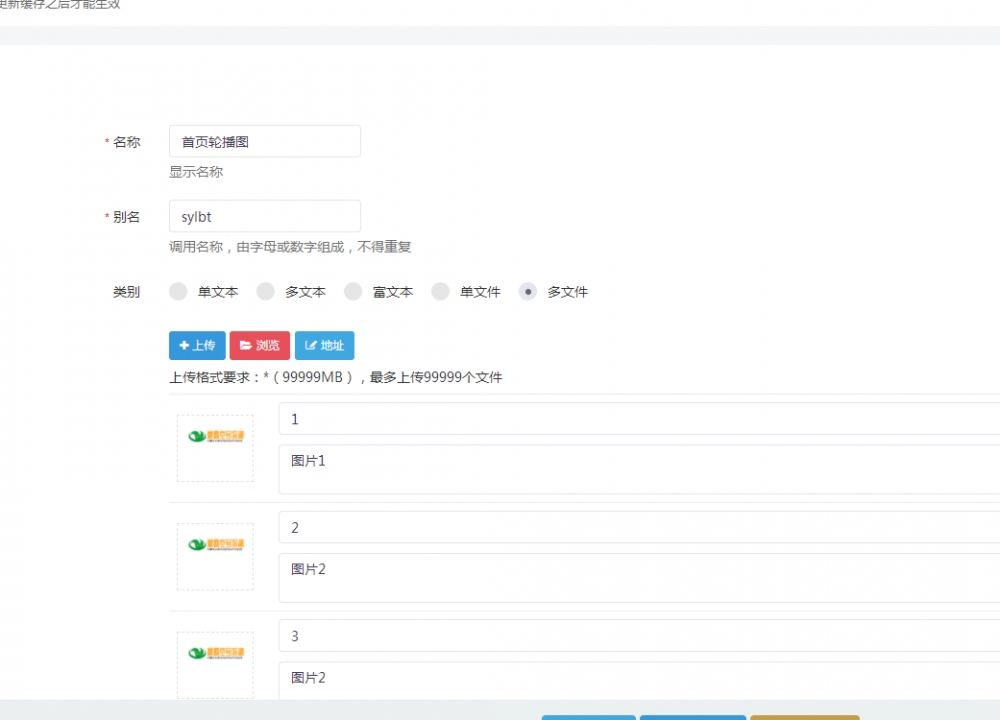
自定義資料里頭
// 下面調(diào)用標(biāo)題
{dr_block('sylbt', 1)}
// 下面調(diào)用內(nèi)容
{php $block=dr_block('sylbt');}
{loop $block.file $i $file}
文件地址: {dr_get_file($file)}
文件標(biāo)題: {$block['title'][$i]}
文件描述: {$block['description'][$i]}
{/loop}


怎么調(diào)用到前臺(tái) 的輪播圖??》
前臺(tái)html 代碼 是這樣的
<div class="slider-layout-box">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="{HOME_THEME_PATH}comdata/82544/202105/20210501143628bb1d6d.jpg" alt="社交新零售裂變服務(wù)" title="社交新零售裂變服務(wù)">
<div id="Sub93420288_1" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div>
</div>
<div class="swiper-slide">
<img src="{HOME_THEME_PATH}comdata/82544/201908/20190801095211c74501.jpg" alt="社交新零售系統(tǒng)" title="社交新零售系統(tǒng)">
<div id="Sub93420288_2" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div>
</div>
<div class="swiper-slide">
<img src="{HOME_THEME_PATH}comdata/82544/201905/20190509121511c7ae1f.jpg" alt="分銷小程序系統(tǒng)" title="牛端科技?分銷小程序系統(tǒng)">
<div id="Sub93420288_3" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div>
</div>
我想把這幾個(gè)固定的地址調(diào)用下 請問如何寫
套公式啊
<div class="slider-layout-box"> <div class="swiper-wrapper"> {php $block=dr_block('sylbt');} {loop $block.file $i $file} <div class="swiper-slide"> <img src="{dr_get_file($file)}" alt="{$block['title'][$i]}" title="{$block['title'][$i]}"> <div id="Sub93420288_1" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div> </div> {/loop}回復(fù)@官方插件技術(shù)-武科文 我不知道如何套呀。。你給我修改下如何套?
回復(fù)@官方插件技術(shù)-武科文 請問如何添加url 這個(gè)
這個(gè)插件不能添加url功能,但可以改進(jìn)
文件地址: {dr_get_file($file)}
文件標(biāo)題: {$block['title'][$i]}
文件描述: {$block['description'][$i]} 把這個(gè)當(dāng)成url
回復(fù)@官方插件技術(shù)-武科文 對 加到那里?
<div class="slider-layout-box"> <div class="swiper-wrapper"> {php $block=dr_block('sylbt');} {loop $block.file $i $file} <div class="swiper-slide"> <img src="{dr_get_file($file)}" alt="{$block['title'][$i]}" title="{$block['title'][$i]}"> <div id="Sub93420288_1" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div> </div> {/loop}這個(gè)怎么修改修改 把描述改成 地址