
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 如何調用當前頂級欄目下所有下級子欄目,并且當前高亮顯示
8 0
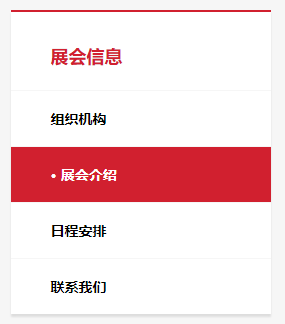
請問如何調用當前頂級欄目下所有下級子欄目并且當前高亮顯示?
如圖:
欄目頁的模板標簽生成工具:http://www.zbshanke.com/doc/code/category.html
調用出來倒是可以,但如何當前欄目高亮顯示呢?
<h3 class="index-exhibition-famous-top content-nav-top"><a href="javascript:;">{$top.name}</a></h3> <ul class="nav nav-pills nav-stacked content-nav"> {category pid=$top.id return=c} <li class='current'><a href="{$cat.url}"><span>{$cat.name}</span></a></li> <li class=""><a href="{$c.url}" target="_self">{$c.name}</a></li> {/category} </ul>這么調用得到的效果變成如下:

{if $catid && dr_in_array($catid, $c.catids)} xxxxxxxx{/if}
按照最新標簽
輸出當前頂級欄目的下級子欄目 {category pid=$top.id return=c} 是否當前欄目:{if $c.id==$cat.id} class="active"{/if} <a href="{$c.url}">{$c.name}</a> {/category}調用后會多一條當前欄目,
<h3 class="index-exhibition-famous-top content-nav-top"><a href="javascript:;">{$top.name}</a></h3> <ul class="nav nav-pills nav-stacked content-nav"> {category pid=$top.id return=c} {if $c.id==$cat.id} <li class='current'><a href='{$cat.url}'><span>{$cat.name}</span></a></li>{/if} <li class=""> <a href="{$c.url}" target="_self">{$c.name}</a></li> {/category} </ul>回復@迅睿框架聯合創始人 按照最新標簽,調用后會多一條當前欄目,請問怎么解決?謝謝!
?? 自己研究研究手冊文檔嘛,開源程序要多學習手冊