
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 織夢類似這樣的如何調用呢
4 0


織夢類似這樣的如何調用呢 我
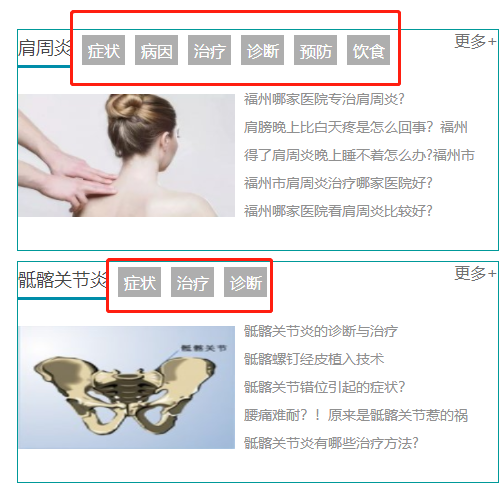
{related module=article tag=癥狀,表現 num=1}<span><a href="{$t.url}">癥狀</a></span>{/related}這樣寫 可是欄目底下子欄目都是同一篇文章
完全沒看明白
{category module=share pid=$catid return=c1}
<div class="publicblock h r">
<div class="title">
<h2>{$c1.name}</h2>
{related module=article tag=癥狀,表現 num=1}<span><a href="{$t.url}">癥狀</a></span>{/related}{related module=article tag='病因,原因' num=1}<span><a href="{$t.url}">病因</a></span>{/related}{related module=article tag='治,看' num=1}<span><a href="{$t.url}">治療</a></span>{/related}{related module=article tag='診,檢' num=1}<span><a href="{$t.url}">診斷</a></span>{/related}{related module=article tag='預,防' num=1}<span><a href="{$t.url}">預防</a></span>{/related}{related module=article num=1 tag='吃,食'}<span><a href="{$t.url}">飲食</a></span>{/related}
<a href="{$c1.url}" target="_blank">更多+</a> </div>
<div class="imglistmax">
{module module=$c1.mid JSON_myflag=p catid=$c1.id num=1}
<div class="img"> <a href="{$t.url}" ><img src="{dr_thumb($t.thumb)}" width="217" height="123" title="{$t.title}" /></a></div>{/module}
<ul class="imglist">{module module=$c1.mid catid=$c1.id num=5}
<li><a href="{$t.url}" >{dr_strcut($t.title, 16)} </a></li>
{/module}
</ul>
</div>
</div>
{/category}我這樣調用 可是每個子欄目 關鍵詞都是一樣的文章 要怎么實現每個欄目調用每個欄目關鍵詞的文章呢
回復@迅睿框架聯合創始人
你這樣寫標簽頁面會卡死的,會很慢
那要如何寫呢 賜教阿
回復@冰藍