
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 官方已回 內頁列表遇到這些循環規則如何調用
15 0
內頁列表遇到這些循環規則如何調用,發一下打樣的參照就更好了。

{$key*200}
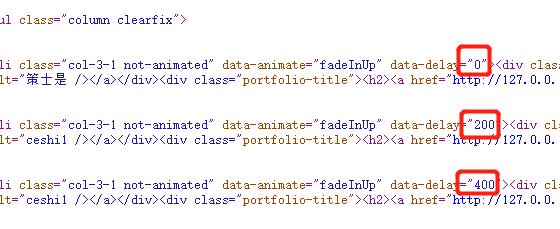
回復@迅睿框架聯合創始人 怎么才能調用從200開始呢,現在是從0開始的,如下圖。

{php echo ($key+1)*200;} 數學題
回復@迅睿框架聯合創始人 那怎么控制在3個 后往下循環呢? 比如 200-400-600 然后不是800,再 200-400-600。
回復@迅睿框架聯合創始人
那怎么控制在3個 以下循環呢? 比如 200-400-600 然后不是800,再 200-400-600,只循環三次。
望答復,很重要,不然會錯位?
{if ($key+1)%4==0}{php $key=0;}{/if}
{php echo ($key+1)*200;}
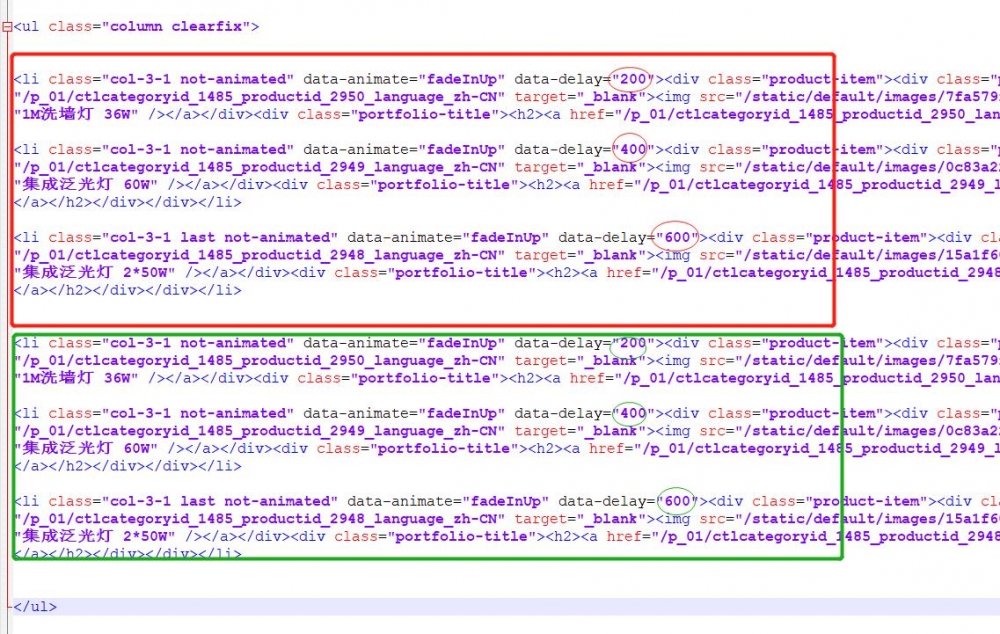
回復@diskson 按你說的方法數字確實可以正常調用了哦,但是忘記說了中間有個規則后循環(如圖黃色線)如何調用呢?
我來學習一下
<!-- 標簽外面必須有一個ul包住 -->
<ul class="column clearfix">
{module module=article catid=1 order=updatetime num=30 cache=1}
<li data-delay="{if ($key+1)%4==0}{php $key=0;}{/if}{php echo ($key+1)*200;}">
</li>
{if ($key+1)%3==0}</ul><ul class="column clearfix">{/if}
{/module}
</ul>
回復@diskson 按這個方法只循環上面的,下面沒有內容,現在看又多了一個 last,我把代碼發您幫我看看,謝謝!
<ul class="column clearfix">
<li class="col-3-1 not-animated" data-animate="fadeInUp" data-delay="200"><div class="product-item"><div class="portfolio-img"><a href="#" target="_blank"><img src="images/0d28.jpg" /></a></div><div class="portfolio-title"><h2><a href="#" target="_blank">地埋燈 9W</a></h2></div></div></li>
<li class="col-3-1 not-animated" data-animate="fadeInUp" data-delay="400"><div class="product-item"><div class="portfolio-img"><a href="#" target="_blank"><img src="images/0d28.jpg" /></a></div><div class="portfolio-title"><h2><a href="#" target="_blank">地埋燈 9W</a></h2></div></div></li>
<li class="col-3-1 last not-animated" data-animate="fadeInUp" data-delay="600"><div class="product-item"><div class="portfolio-img"><a href="#" target="_blank"><img src="images/0d28.jpg" /></a></div><div class="portfolio-title"><h2><a href="#" target="_blank">地埋燈 9W</a></h2></div></div></li>
</ul>
<ul class="column clearfix">
<li class="col-3-1 not-animated" data-animate="fadeInUp" data-delay="200"><div class="product-item"><div class="portfolio-img"><a href="#" target="_blank"><img src="images/0d28.jpg" /></a></div><div class="portfolio-title"><h2><a href="#" target="_blank">地埋燈 9W</a></h2></div></div></li>
<li class="col-3-1 not-animated" data-animate="fadeInUp" data-delay="400"><div class="product-item"><div class="portfolio-img"><a href="#" target="_blank"><img src="images/0d28.jpg" /></a></div><div class="portfolio-title"><h2><a href="#" target="_blank">地埋燈 9W</a></h2></div></div></li>
<li class="col-3-1 last not-animated" data-animate="fadeInUp" data-delay="600"><div class="product-item"><div class="portfolio-img"><a href="#" target="_blank"><img src="images/0d28.jpg" /></a></div><div class="portfolio-title"><h2><a href="#" target="_blank">地埋燈 9W</a></h2></div></div></li>
</ul>
<ul class="column clearfix">
{module module=article catid=1 order=updatetime num=30 cache=1}
<li class="col-3-1{if ($key+1)%3==0} last{/if} not-animated" data-animate="fadeInUp" data-delay="{if ($key+1)%4==0}{php $key=0;}{/if}{php echo ($key+1)*200;}"><div class="product-item"><div class="portfolio-img"><a href="{$t.url}" target="_blank"><img src="{if $t.thumb}{dr_get_file($t.thumb)}{else}/static/assets/images/nopic.gif{/if}" /></a></div><div class="portfolio-title"><h2><a href="{$t.url}" target="_blank">{$t.title}</a></h2></div></div></li>
{if ($key+1)%3==0}</ul><ul class="column clearfix">{/if}
{/module}
</ul>
紅色部分改成自己的模塊和欄目id
回復@diskson 一定要填id么?這個是公共列表內頁哦
那倒不用
{module module=article catid=1 order=updatetime num=30 cache=1}
{/module}
改成你自己的就行了
回復@diskson 調用的都生效了且可以正常顯示,但是 這種方式怎么在列表頁調用內容頁的內容呢?
里面加 join=1_article_data_0 on=id
回復@夜雨微瀾