
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 做微信小程序留言,請求禁止提交,請檢查提交地址是否有誤
10 0
| 插件名稱 | API接口 V7.8 |
| 插件作者 | 迅睿官方團隊 |
| 最近更新 | 2025-03-06 07:21:54 |
| 支持對達夢數據庫的驅動 |
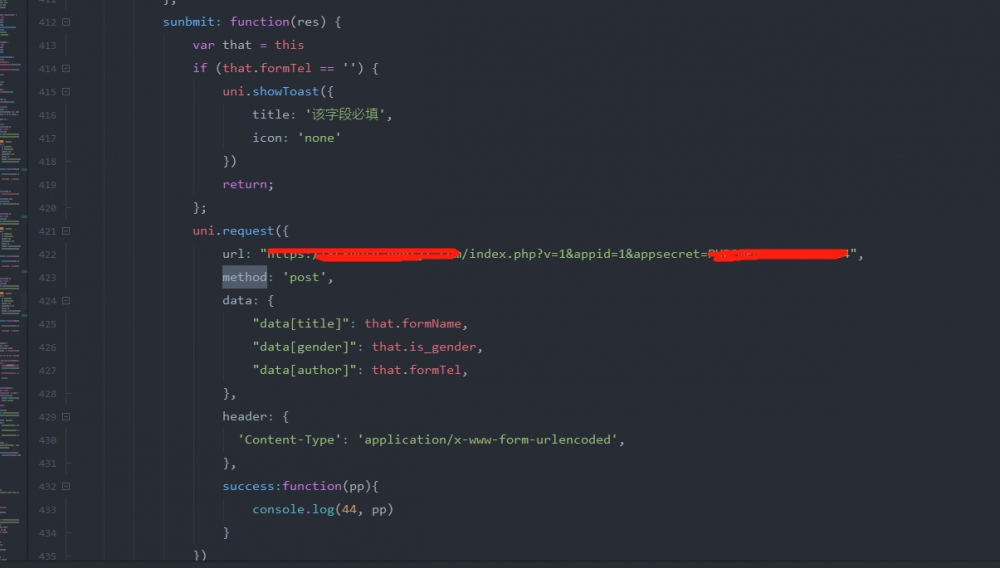
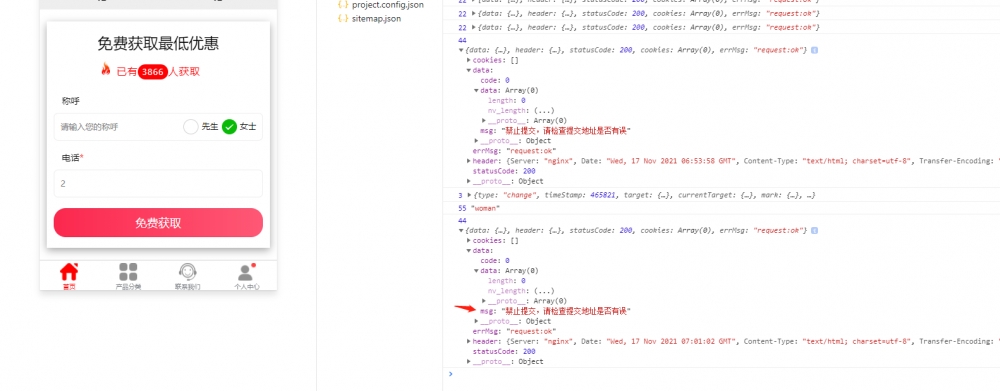
做微信小程序留言,請求方式method 為post的時候,success里面打印提示msg: "禁止提交,請檢查提交地址是否有誤" 幫忙看下怎么回事呢 謝謝


插件版權:官方插件
插件名稱:API接口
說明這個地址有問題

需要是表單的地址
回復@迅睿框架聯合創始人
你說的是不是接口地址里面需要加上這些?:
&s=form&c=liuyan&m=post&is_ajax=1
加上后接口地址報錯:not found
回復@迅睿框架聯合創始人
是我哪個地方還沒配置好嗎?
后臺,表單管理,預覽地址
回復@迅睿框架聯合創始人
就是復制的點擊預覽后的地址參數,但是預覽后,我的提示是404:
表單管理,點重建表單
回復@迅睿框架聯合創始人
好的 我試下
回復@迅睿框架聯合創始人
刷新后不報錯404啦;
但是寫上header: { 'Content-Type': 'application/x-www-form-urlencoded', } 了,為啥msg還提示: "當前是get請求方式,返回當前模板可用的變量"
這樣是正常的不?
去你客戶端軟件的文檔里面找找post該如何使用
回復@迅睿框架聯合創始人
可以了,以下格式 一個都不能錯了 ?? 感謝你的幫助
uni.request({
url: "xxx/index.php?v=1&appid=1&appsecret=xxx&s=form&c=liuyan&m=post",
method: 'post',
data: {
"data[title]": that.formName,
"data[gender]": that.is_gender,
"data[author]": that.formTel,
},
header: {
'Content-Type': 'application/x-www-form-urlencoded',
},
success:function(pp){
console.log(44, pp)
}
})