
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
已解決 聯(lián)系我們欄目下,百度地圖掛了,顯示不出來
18 0
織夢網(wǎng)站轉(zhuǎn)迅睿CMS基本成功了,最后一個(gè)聯(lián)系我們欄目下,百度地圖掛了,顯示不出來。求大佬們看看指點(diǎn)下,謝謝哈!
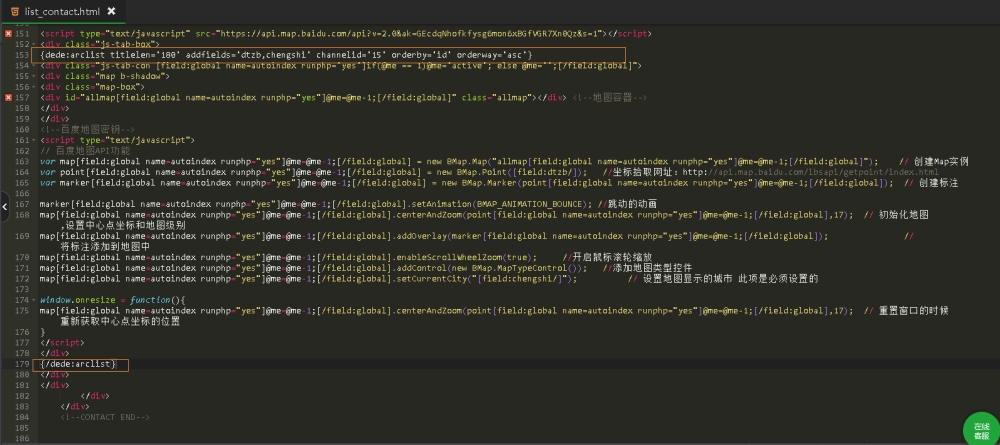
百度開發(fā)者地圖ak正確,dede這里的標(biāo)簽 也不會(huì)轉(zhuǎn)換迅睿。
{dede:arclist titlelen='180' addfields='dtzb,chengshi' channelid='15' orderby='id' orderway='asc'}

http://www.zbshanke.com/doc/685.html
字段名可以直接填寫經(jīng)緯度值
得看你的這個(gè)channelid=15轉(zhuǎn)到迅睿是哪個(gè)模塊
回復(fù)@迅睿框架技術(shù)-蘇寓 我不轉(zhuǎn)dede了,百度地圖能顯示出來嗎
回復(fù)@LandQ dede語句不管了,百度地圖引用就是js,和啥cms沒關(guān)系的,怎么沒顯示呢
[field 這些都是織夢的標(biāo)簽來的,你沒轉(zhuǎn)換成迅睿的,是無法顯示地圖的,你代碼最好發(fā)出來,截圖看不清楚
回復(fù)@LandQ
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=GEcdqNhofkfysg6mon6xBGfVGR7Xn0Qz&s=1"></script>
<div class="js-tab-box">
<!--{dede:arclist titlelen='180' addfields='dtzb,chengshi' channelid='15' orderby='id' orderway='asc'}-->
<div class="js-tab-con [field:global name=autoindex runphp='yes']if(@me == 1)@me='active'; else @me='';[/field:global]">
<div class="map b-shadow">
<div class="map-box">
<div id="allmap[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]" class="allmap"></div> <!--地圖容器-->
</div>
</div>
<!--百度地圖密鑰-->
<script type="text/javascript">
// 百度地圖API功能
var map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global] = new BMap.Map("allmap[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]"); // 創(chuàng)建Map實(shí)例
var point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global] = new BMap.Point([field:dtzb/]); //坐標(biāo)拾取網(wǎng)址:http://api.map.baidu.com/lbsapi/getpoint/index.html
var marker[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global] = new BMap.Marker(point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]); // 創(chuàng)建標(biāo)注
marker[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].setAnimation(BMAP_ANIMATION_BOUNCE); //跳動(dòng)的動(dòng)畫
map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].centerAndZoom(point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global],17); // 初始化地圖,設(shè)置中心點(diǎn)坐標(biāo)和地圖級別
map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].addOverlay(marker[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]); // 將標(biāo)注添加到地圖中
map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].enableScrollWheelZoom(true); //開啟鼠標(biāo)滾輪縮放
map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].addControl(new BMap.MapTypeControl()); //添加地圖類型控件
map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].setCurrentCity("[field:chengshi/]"); // 設(shè)置地圖顯示的城市 此項(xiàng)是必須設(shè)置的
window.onresize = function(){
map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].centerAndZoom(point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global],17); // 重置窗口的時(shí)候 重新獲取中心點(diǎn)坐標(biāo)的位置
}
</script>
</div>
<!--{/dede:arclist}-->
</div>
</div>
</div>
</div>
<!--CONTACT END-->
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=GEcdqNhofkfysg6mon6xBGfVGR7Xn0Qz&s=1"></script>
<div class="js-tab-box">
{module module=article catid=1 order=updatetime num=10 cache=1}
<div class="js-tab-con{if $key==0} active{/if}">
<div class="map b-shadow">
<div class="map-box">
<div id="allmap{$key}" class="allmap"></div> <!--地圖容器-->
</div>
</div>
<!--百度地圖密鑰-->
<script type="text/javascript">
// 百度地圖API功能
var map{$key} = new BMap.Map("allmap{$key}"); // 創(chuàng)建Map實(shí)例
var point{$key} = new BMap.Point({$dtzb}); //坐標(biāo)拾取網(wǎng)址:http://api.map.baidu.com/lbsapi/getpoint/index.html
var marker{$key} = new BMap.Marker(point{$key}); // 創(chuàng)建標(biāo)注
marker{$key}.setAnimation(BMAP_ANIMATION_BOUNCE); //跳動(dòng)的動(dòng)畫
map{$key}.centerAndZoom(point{$key},17); // 初始化地圖,設(shè)置中心點(diǎn)坐標(biāo)和地圖級別
map{$key}.addOverlay(marker{$key}); // 將標(biāo)注添加到地圖中
map{$key}.enableScrollWheelZoom(true); //開啟鼠標(biāo)滾輪縮放
map{$key}.addControl(new BMap.MapTypeControl()); //添加地圖類型控件
map{$key}.setCurrentCity("{$chengshi}"); // 設(shè)置地圖顯示的城市 此項(xiàng)是必須設(shè)置的
window.onresize = function(){
map{$key}.centerAndZoom(point{$key},17); // 重置窗口的時(shí)候 重新獲取中心點(diǎn)坐標(biāo)的位置
}
</script>
</div>
{/module}
</div>
</div>
</div>
</div>
<!--CONTACT END-->
上面紅色部分改成自己的模塊目錄和欄目ID
回復(fù)@LandQ 剛剛才看出來,這短短一段落,里面全是dede織夢調(diào)用標(biāo)簽,用迅睿官方的,動(dòng)畫怎么搬過來?
回復(fù)@念覺 就是上面我寫的就是轉(zhuǎn)換過來的 module=article catid=1 紅色部分改成自己的
回復(fù)@LandQ 大佬啊,我復(fù)制了您貼出來的代碼,也按照您要求改了紅字部分,依然沒出現(xiàn)百度地圖啊,更新了CDN緩存、CMS緩存、瀏覽器緩存,依舊沒出來
回復(fù)@念覺 發(fā)網(wǎng)站鏈接或者F12看提示什么錯(cuò)誤沒
回復(fù)@LandQ 您好大佬,我看了源文件,居然沒更新過來,網(wǎng)站套了CDN ,要等會(huì)了
直接寫死數(shù)據(jù),不用標(biāo)簽唄
神奇,都這么久了,不知道迅睿CMS是如何更新的,模板頁改了這么久,頁面源代碼還是沒更新過來。難受
回復(fù)@阿初 大哥,我想寫死,不會(huì)啊。能改的不就坐標(biāo)、地點(diǎn)信息嗎
回復(fù)@LandQ 您好,技術(shù)大佬,您的代碼完全復(fù)制過去了,然后刷新成功,不顯示地圖。能在幫我看看嗎
回復(fù)@LandQ {module module=article catid=1 order=updatetime num=10 cache=1} (/module) 這段不用了。。重心在百度地圖
回復(fù)@LandQ 大佬,<div class="js-tab-con{if $key==0} active{/if}"> class=里面可以直接寫 js嗎?