
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 已回 首頁的banner圖手機和電腦端同時循環,用什么自定義格式調用
14 0
模板標簽里面

當首頁的banner圖手機和電腦端同時循環的時候用什么自定義格式調用呢?
網站信息功能,新建一個表格字段
回復@姜凱 那是單圖吧,同時循環呢
不就是變了圖片嗎,直接根據端判斷圖片就行了
如果電腦和手機尺寸不一樣的話,可以用下面的標簽:
縮略圖:{dr_thumb($t.thumb, 100, 100)} //前一個100寬度 后一個100高度例如:
電腦 寬高1920 * 600 {dr_thumb($t.thumb, 1920, 600)}
手機 寬高680 *480 {dr_thumb($t.thumb, 680, 480)}
回復@志偉 如果一定要兩張圖同時循環呢
迅睿后臺, 設置 -- 網站信息 ----幻燈圖片 管理,上傳圖片,
調用代碼:
全局調用網站字段信息:
按需循環寫法1: <?php if (dr_site_value('hdtp')) { foreach (dr_site_value('hdtp') as $v) { ?> 圖片: {dr_get_file($v[1])} 名稱: {$v[2]} 跳轉地址: {$v[3]} <?php } } ?> =========================== 按需循環寫法2: {php $mval = dr_site_value('hdtp');} {loop $mval $v} 圖片: {dr_get_file($v[1])} 名稱: {$v[2]} 跳轉地址: {$v[3]} {/loop} =========================== 循環2次的寫法: {php $mval = $arr = array_slice(dr_site_value('hdtp'), 0, 2);} {loop $mval $v} 圖片: {dr_get_file($v[1])} 名稱: {$v[2]} 跳轉地址: {$v[3]} {/loop} =========================== 表格寫法-默認class寫法:{dr_get_ftable(52, dr_site_value('hdtp'))} --------- 自定義table的class寫法:{dr_get_ftable(52, dr_site_value('hdtp'), 'mytableclass')} --------- mytableclass就是給表格加class,解析為:table calss="mytableclass" ---------手機版 重新添加一下 自定義字段
導入自定義字段代碼如下:
{"name":"手機端幻燈圖片","fieldname":"hdtp","fieldtype":"Ftable","isedit":"1","ismain":"1","issystem":"0","ismember":"1","issearch":"0","disabled":"0","setting":{"option":{"is_add":"1","is_first_hang":"0","count":"","first_cname":"","hang":{"1":{"name":""},"2":{"name":""},"3":{"name":""},"4":{"name":""},"5":{"name":""}},"field":{"1":{"type":"3","name":"圖片","width":"200","option":""},"2":{"type":"1","name":"名稱","width":"200","option":""},"3":{"type":"1","name":"跳轉地址","width":"","option":""},"4":{"type":"0","name":"","width":"","option":""},"5":{"type":"0","name":"","width":"","option":""},"6":{"type":"0","name":"","width":"","option":""},"7":{"type":"0","name":"","width":"","option":""},"8":{"type":"0","name":"","width":"","option":""},"9":{"type":"0","name":"","width":"","option":""},"10":{"type":"0","name":"","width":"","option":""}},"width":"","height":"","css":""},"validate":{"required":"0","pattern":"","errortips":"","xss":"1","check":"","filter":"","tips":"","formattr":""},"is_right":"0"},"displayorder":"0"}
即可。
回復@志偉 建議加兩個欄目 電腦輪播圖 和 手機輪播圖 然后里面發文章縮略圖用上面那個標簽就行。這樣比較靈活,加內容都可以。
如果代碼是自適應,只需要CSS樣式自我調整都可以了,如果 電腦端的代碼與手機端的 代碼分別寫,那么建議你用兩套不同banner 圖。
網站后臺設置里面的新建字段 一個是pc段輪播圖一個手機端的
回復@夜雨微瀾
同時掉參考下面
如果電腦和手機尺寸不一樣的話,可以用下面的標簽:
縮略圖:{dr_thumb($t.thumb, 100, 100)} //前一個100寬度 后一個100高度例如:
電腦 寬高1920 * 600 {dr_thumb($t.thumb, 1920, 600)}
手機 寬高680 *480 {dr_thumb($t.thumb, 680, 480)}
建議加兩個欄目 電腦輪播圖 和 手機輪播圖 然后里面發文章縮略圖用上面那個標簽就行。
這樣比較靈活,可以一起掉,也可以分開給輪播圖添內容。
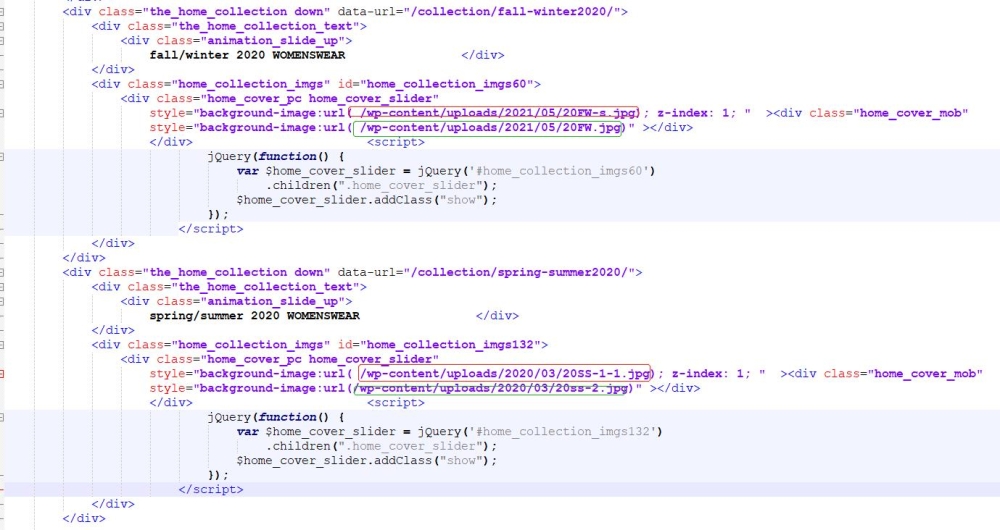
@media screen and (max-width:768px) { .home_cover_pc { display:none!important } }上面的少了一個}
加兩個欄目添加文章是行不通的,是手機和電腦兩個一起循環的。
回復@夜雨微瀾
.home_cover_mob{ display:none } @media screen and (max-width:768px) { .home_cover_pc { display:none!important } .home_cover_mob { display:block!important } }既然非要寫一起循環,css控制吧
{if \Phpcmf\Service::IS_PC_USER()} 是電腦端端的訪客 {/if} 4.3.15以上使用 {if \Phpcmf\Service::IS_MOBILE_USER()} 是移動端的訪客 {/if} 4.3.15以上使用 {if dr_is_weixin_app()} 來自微信app的公眾號里面 {/if}還有這個方法
參考文檔:《判斷終端》