
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 怎么遍歷26個英文字母及對應的數據
1 0
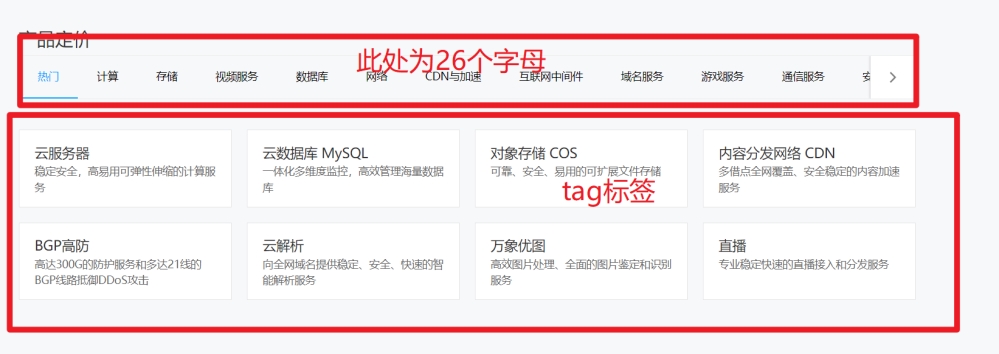
遍歷26個英文字母及對應的數據,如圖。


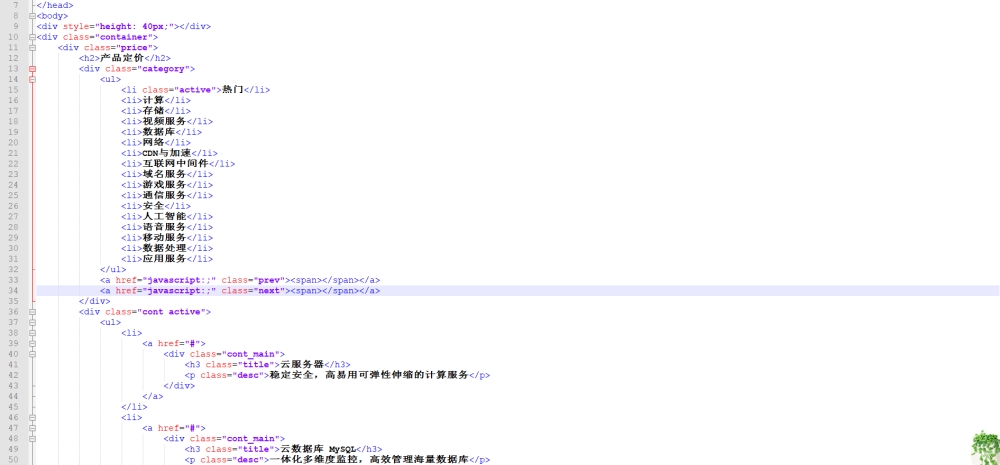
這是tab代碼。大佬可以簡單回一下前端標簽調用的方式,感謝!
<div class="container">
<div class="price">
<h2>產品定價</h2>
<div class="category">
<ul>
{php $arr=range('A','Z');$my_key=0;}
<li>{$arr[$my_key]}</li>
{php $my_key++;}
</ul>
<a href="javascript:;" class="prev"><span></span></a>
<a href="javascript:;" class="next"><span></span></a>
</div>
<div class="cont">
<ul>
{php $arr=range('A','Z');$my_key=0;}
<?php $tw = urlencode("left(code, 1)='{$arr[$my_key]}'");?>
{tag num=20 where=$tw return=t}
<li>
<a href="{$t.url}">
<div class="cont_main">
<h3 class="title">{$t.name}</h3>
<p class="desc">{dr_strcut(dr_clearhtml($t.content), 50, '...')}</p>
</div>
</a>
</li>
{php $my_key++;}
{/tag}
</ul>
大體有點眉目,但是標簽調用有點捉摸不透。
tag標簽頁 按照tag首字母對tag進行分類展示。
結合這篇帖子。
如果有會的,可以增高懸賞(設置懸賞)。謝謝指點