
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
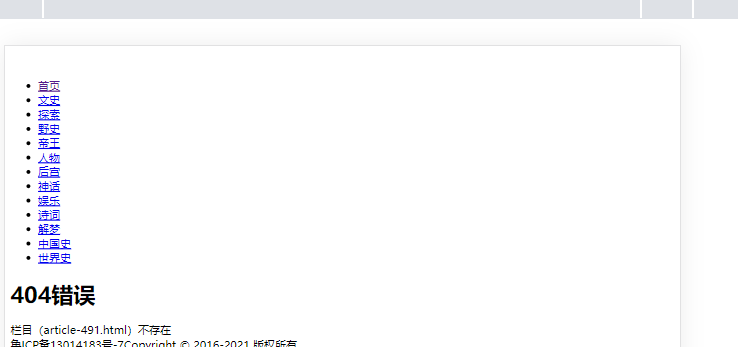
已解決 手機(jī)端設(shè)置目錄模式后 只有首頁打開正常,欄目和內(nèi)容頁都是404
8 0
各位大佬,手機(jī)端設(shè)置目錄模式后 只有首頁打開正常,欄目和內(nèi)容頁都是404。
該設(shè)置的都按照教程設(shè)置了。pc端url做的是純靜態(tài)化。難道手機(jī)端也必須要純靜態(tài)化,生成文件才行嗎?




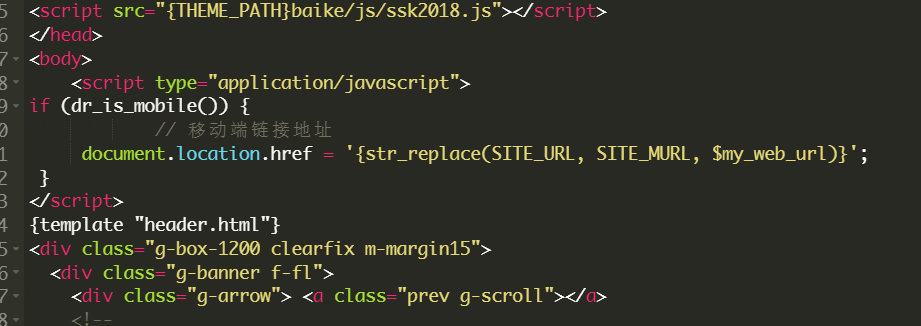
只在pc端模板中加了一串js代碼,其他地方?jīng)]動(dòng)。
后臺(tái),偽靜態(tài)規(guī)則,測(cè)試是否通過
回復(fù)@優(yōu)速-有償幫忙解決問題
回復(fù)@優(yōu)速-有償幫忙解決問題 來個(gè)對(duì)的大佬,問題解決可以增加懸賞(設(shè)置懸賞)
如果pc是純靜態(tài),當(dāng)然移動(dòng)也是純靜態(tài)了,你生成一下內(nèi)容頁面看看,生成內(nèi)容頁面時(shí)是能看到移動(dòng)生成的結(jié)果的。
已經(jīng)解決:解決方法如下,不知道有沒有什么弊端?
因?yàn)閜c端做了純靜態(tài)化,所以移動(dòng)端也沒做偽靜態(tài),所以官方給的教程沒用。
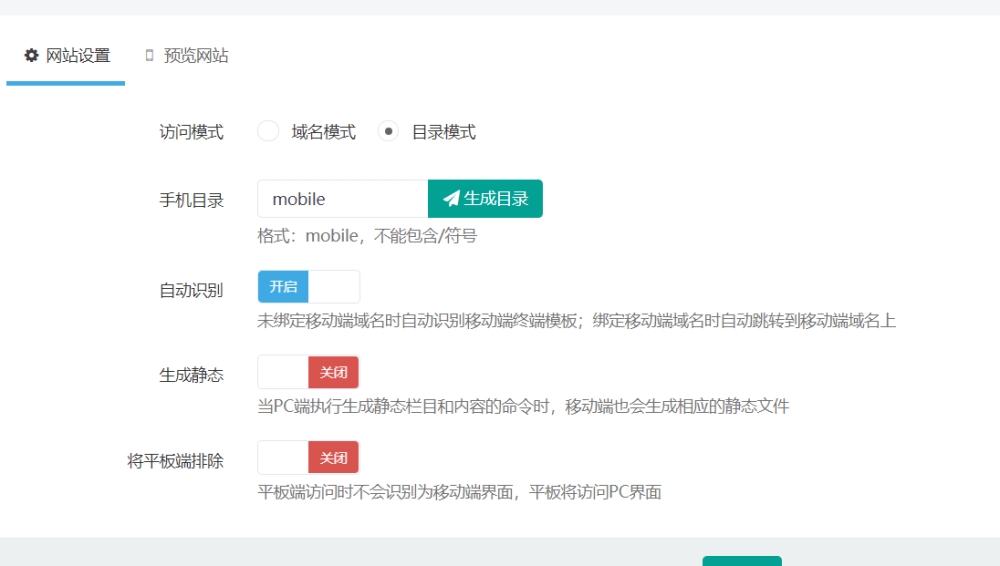
后臺(tái)開啟目錄模式-自動(dòng)識(shí)別-生成靜態(tài)(pc端生成靜態(tài)時(shí),移動(dòng)端同步生成靜態(tài)文件。)
在footer.html中加入了官方給的js跳轉(zhuǎn)代碼。
至此,移動(dòng)端也是以訪問靜態(tài)文件展示。
我所知道的弊端:靜態(tài)文件占用磁盤空間,雖說現(xiàn)在不大,但是數(shù)據(jù)量大了就不好說了。
大佬們還知道有什么弊端嗎?謝謝