
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 網站信息 - 自定義字段,有包函數的基本都調用不了
2 0
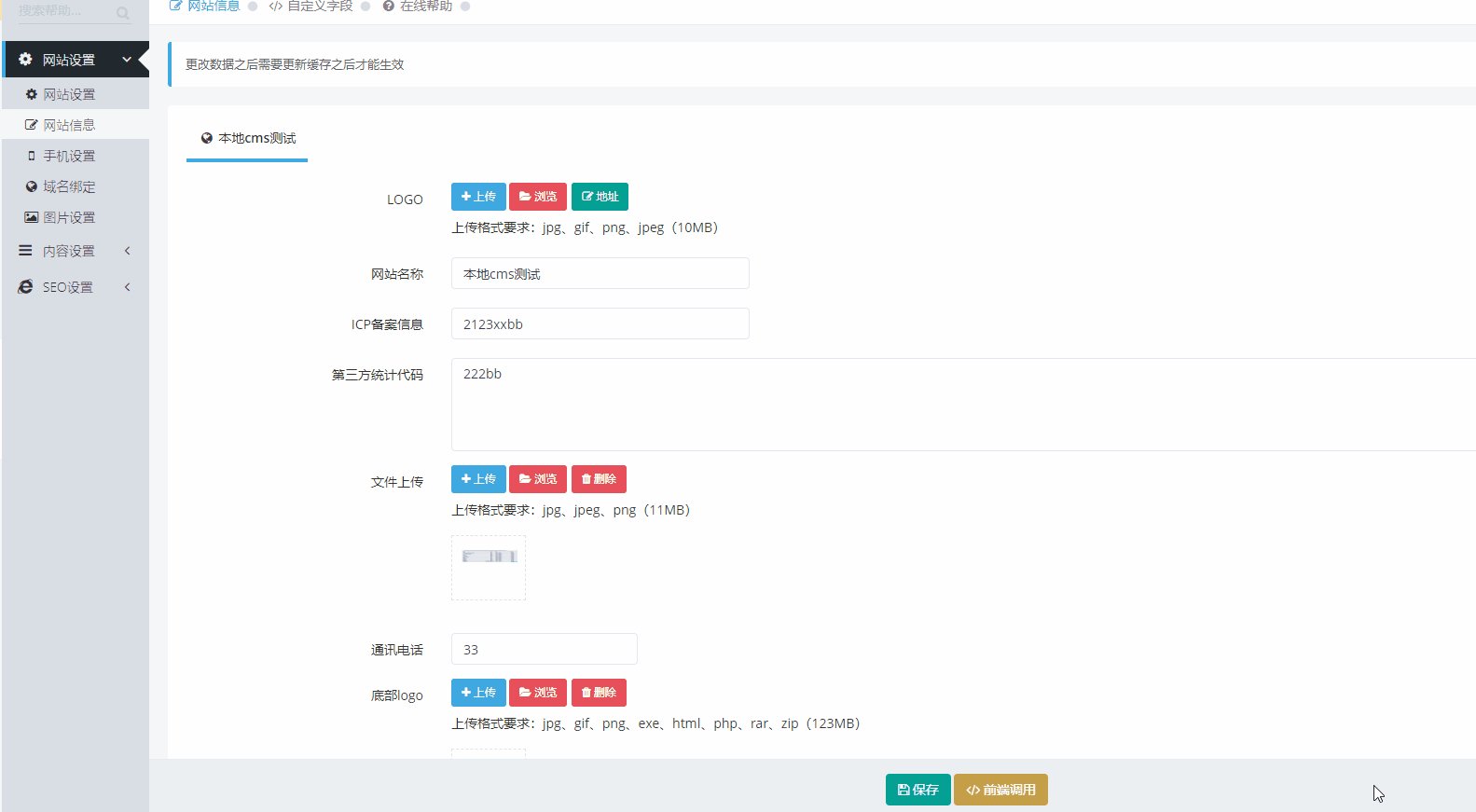
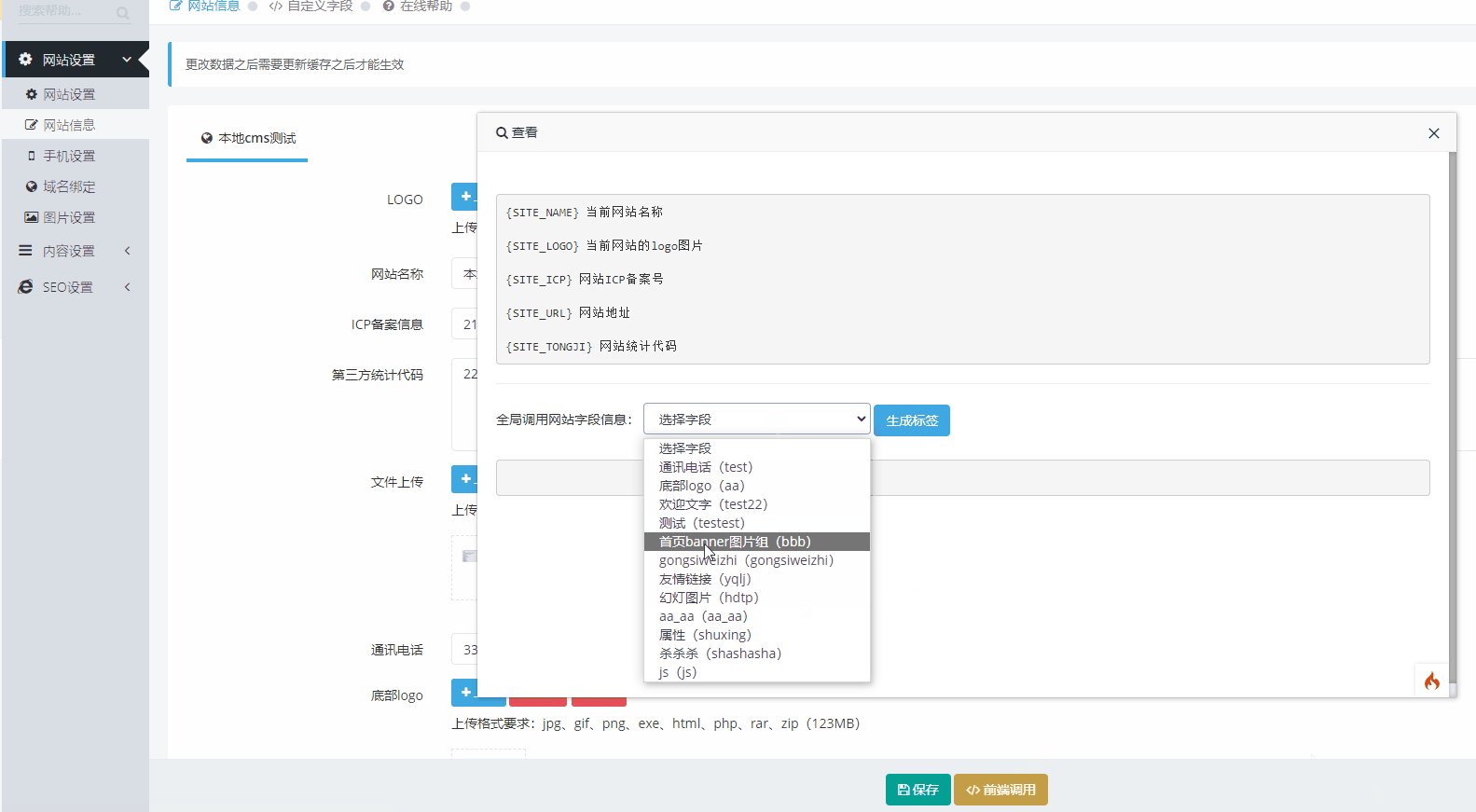
自定義字段,后臺 - 設置 - 網站信息 - 自定義字段 ,添加 【關聯內容】,如圖:

想通過這樣的方式來 方便調用 指定的內容 到 首頁指定的位置顯示。根據提示和調用標簽的寫法,如下:
{if $t.字段}
{module module=模塊目錄 IN_id=$t.字段 return=r}
<a href="{$r.url}">{$r.title}</a>
{/module}
{else}
沒有關聯
{/if}{if $dibu}
{module module=news IN_id=$dibu return=r}
<li class="menu-item menu-item-373"><a href="{$r.url}">{$r.title}</a></li>
{/module}
{else}
{/if}
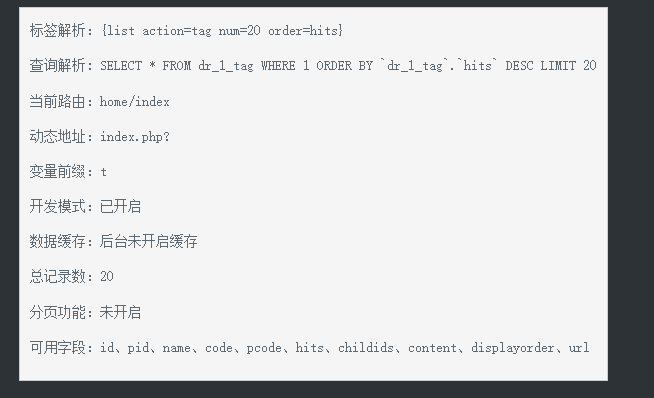
調用,前端不顯示。加入{debug}查看原因,如圖

請教下,網站信息這里的自定義 有包函數的基本都調用不了。是什么原因?
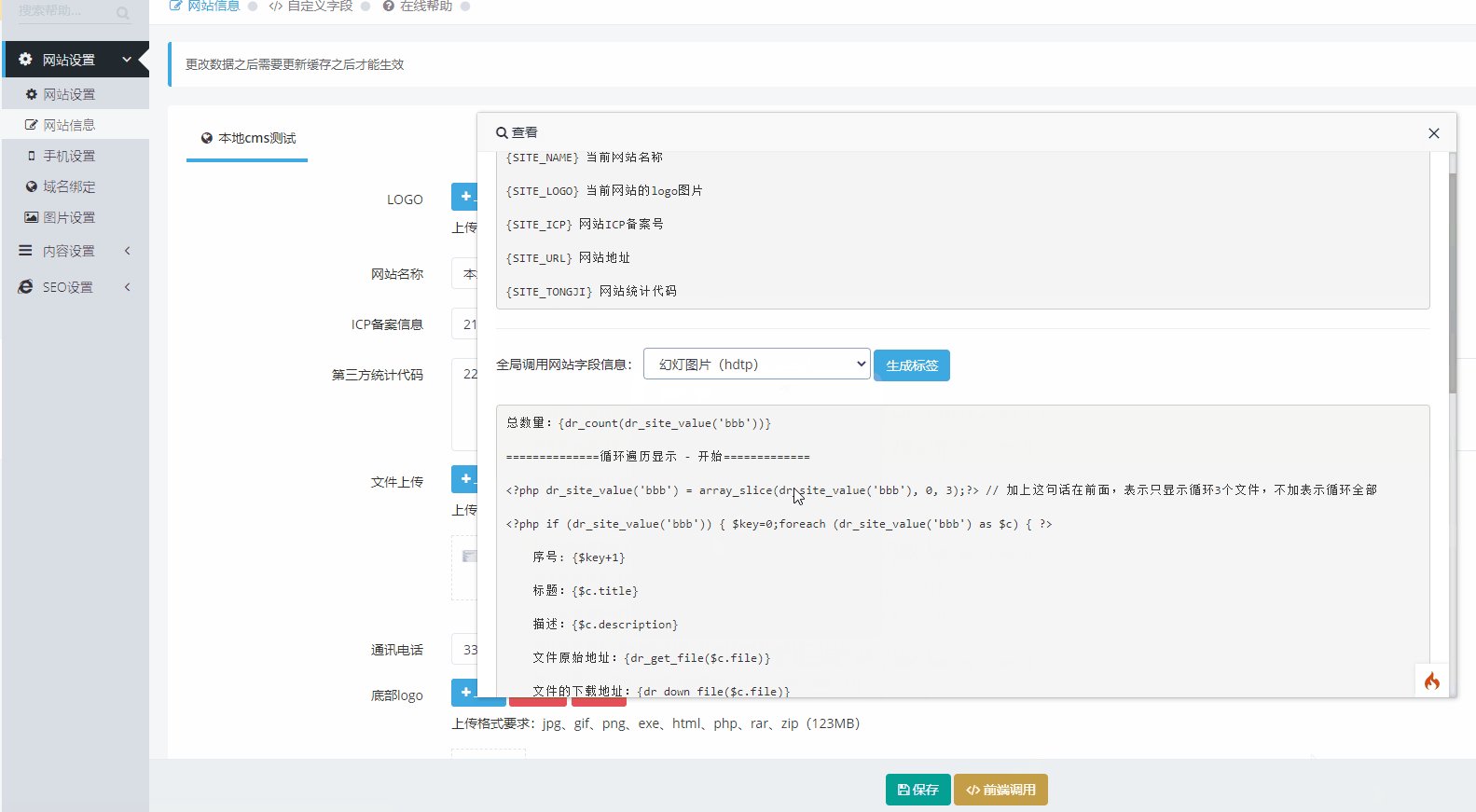
網站信息字段的調用,生成一下

回復@迅睿框架技術-陳老師
{if dr_site_value('dibu')} {module module=news IN_id=dr_site_value('dibu') return=r} {$r.url} {$r.title} ...... {/module} {else} 沒有關聯 {/if}生成標簽錯誤。
下面的標簽才是對的,
<div style="display: none;">{$dibuarr = dr_site_value('dibu')}</div>
{if dr_site_value('dibu')}
{module module=news IN_id=$dibuarr return=r}
{$r.url} {$r.title}
{/module}
{else}
沒有關聯
{/if}