
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 已回 這個字段要怎么調用呀[Merge]我的這個字段里放了一組篩選字段,想寫個循環調用
6 0
請問這個字段要怎么調用呀
[Merge]
我的這個字段里放了一組篩選字段,想寫個循環調用

回復@sk360c 他可能比較忙,昨天有聊這個方面的需求,說吃完飯看下,然后就一直沒回我了
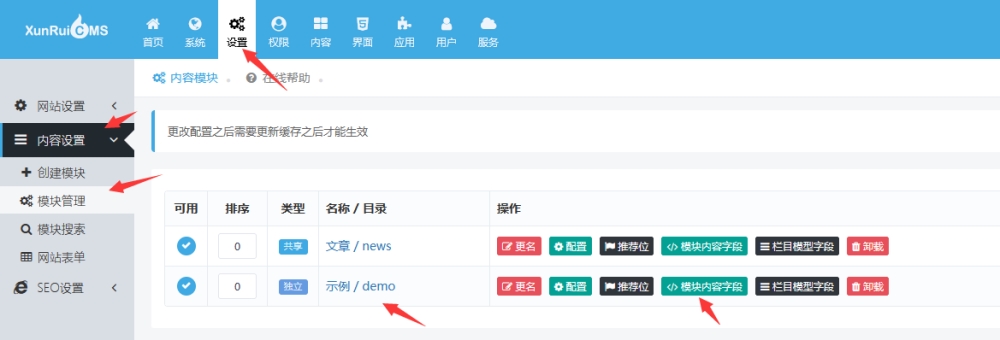
回復@七云 后臺,模塊,默認的demo模塊里有示例,在demo示例模板里有示例標簽寫法
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">單選按鈕字段: danxuananniu</span>
</div>
</div>
<div class="portlet-body">
<p>選擇值:{$danxuananniu} </p>
<p>選擇的名稱:
{php $field = dr_field_options($ci->module['field']['danxuananniu']['id']);}
{$field[$danxuananniu]}
</p>
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">下拉選擇字段: xialaxuanze</span>
</div>
</div>
<div class="portlet-body">
<p>選擇值:{$xialaxuanze} </p>
<p>選擇的名稱:
{php $field = dr_field_options($ci->module['field']['xialaxuanze']['id']);}
{$field[$xialaxuanze]}
</p>
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">復選框字段: fuxuankuang</span>
</div>
</div>
<div class="portlet-body">
<p>選擇值:
{loop $fuxuankuang $value}
<label class="label label-sm label-default">{$value}</label>
{/loop}
</p>
<p>選擇的名稱:
{php $field = dr_field_options($ci->module['field']['fuxuankuang']['id']);}
{loop $field $name $value}
{if dr_in_array($name, $fuxuankuang)}
<label class="label label-sm label-default">{$value}</label>
{/if}
{/loop}
</p>
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">城市聯動選擇字段: csxz</span>
</div>
</div>
<div class="portlet-body">
<p>聯動菜單名稱:{dr_linkage('address', $csxz, 0, 'name')}</p>
<p>聯動菜單頂級的名稱:{dr_linkage('address', $csxz, 1, 'name')}</p>
<p>面包屑導航:{dr_linkagepos('address', $csxz, ' - ')}</p>
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">單個文件上傳: dgwjsc</span>
</div>
</div>
<div class="portlet-body">
<p>文件的地址:{dr_get_file($dgwjsc)}</p>
<p>文件的下載地址:{dr_down_file($dgwjsc)}</p>
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">單個圖片上傳: thumb</span>
</div>
</div>
<div class="portlet-body">
<p>圖片的地址:{dr_get_file($thumb)}</p>
<p>圖片縮略圖200x200:{dr_thumb($thumb, 200, 200)}
<img src="{dr_thumb($thumb, 200, 200)}" width="200"></p>
<p>帶水印的縮略圖:{dr_thumb($thumb, 200, 200, 1)}
<img src="{dr_thumb($thumb, 200, 200, 1)}" width="200">
</p>
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">多個圖片上傳 : dgtpsc</span>
</div>
</div>
<div class="portlet-body">
{loop $dgtpsc $i $c}
<p>
標題:{$c.title}<br>
文件原始地址:{dr_get_file($c.file)}<br>
圖片縮略圖:{dr_thumb($c.file, 200, 200)}<hr>
</p>
{/loop}
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">日期時間格式: rqsjgs</span>
</div>
</div>
<div class="portlet-body">
<p>默認輸出:{$rqsjgs}</p>
<p>自定義時間:{dr_date($_rqsjgs, 'Y-m-d')}</p>
<p>友好的時間:{dr_fdate($_rqsjgs)}</p>
</div>
</div>
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">文本類型的字段</span>
</div>
</div>
<div class="portlet-body">
<p>文本事件:{$wbsj}</p>
<p>文本1:{$wenben1}</p>
<p>文本2:{$wenben2}</p>
<p>多行文本:{nl2br($dxwb)}</p>
</div>
</div>
回復@LandQ demo演示里沒有這個類型字段的調用呀
回復@七云

回復@LandQ 這個也是單個調用分組內的某個字段。并沒有直接用這個分組字段名:xuanzefenzu,去循環調用內部所有的字段內容呀