
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 想做一個類似迅睿幫助文檔的頁面
3 0
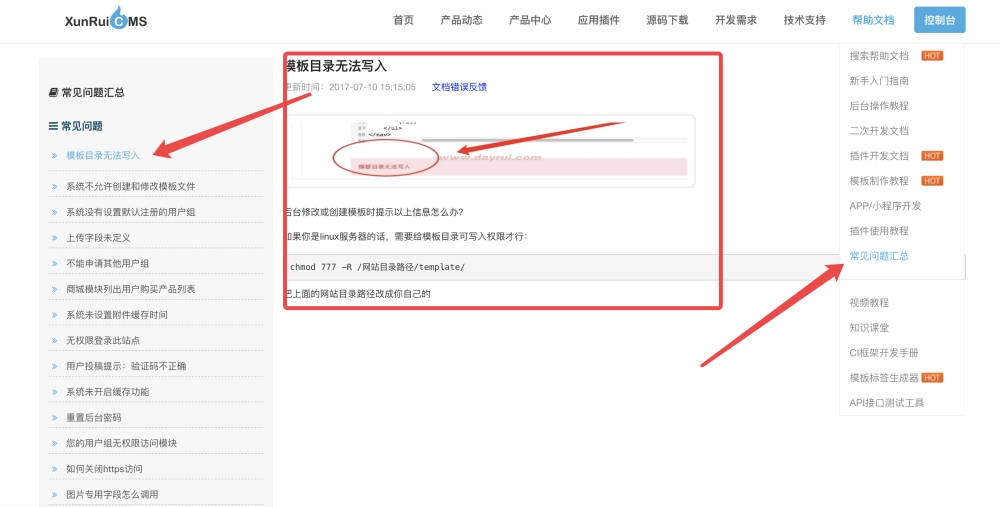
想做一個類似迅睿幫助文檔的頁面,點開“常見問題匯總”欄目能列出該欄目下第一個子欄目“常見問題”下的第一篇文章“模板目錄無法寫入”。左側還能判斷是否當前文章和所屬欄目下拉列表(可能有多個子欄目),不知道該怎么寫判斷以及列表頁列出第一篇文章,請大神賜代碼答疑指惑。

官方這一段代碼是這么寫的,不知道怎么來寫。
<section id="tabs-2" class=" margin-top-40 margin-bottom-40 tabs-section division"> <div class="container"> <div class="row"> <div class="col-md-3 doc-left"> <div class="doc-back margin-bottom-30"><a href="/doc/faqs.html"><b><i class="fa fa-book"></i> 常見問題匯總</b></a></div> <div class="blog-categories sidebar-div aq-left"> <h5 class="h5-sm steelblue-color" style="cursor: pointer;" onclick="$('.blog-category-list-50').toggleClass('show')"><i class="fa fa-bars"></i> 常見問題</h5> <ul class="hide blog-category-list blog-category-list-50 clearfix show " tpl="category" pid=50> <li class="active"><a href="http://www.zbshanke.com/doc/390.html"><i class="fa fa-angle-double-right blue-color"></i> 模板目錄無法寫入</a> </li> <li class=""><a href="http://www.zbshanke.com/doc/459.html"><i class="fa fa-angle-double-right blue-color"></i> 系統不允許創建和修改模板文件</a> </li> </ul> </div> <div class="blog-categories sidebar-div aq-left"> <h5 class="h5-sm steelblue-color" style="cursor: pointer;" onclick="$('.blog-category-list-87').toggleClass('show')"><i class="fa fa-bars"></i> 外鏈教程</h5> <ul class="hide blog-category-list blog-category-list-87 clearfix " tpl="category" pid=50> <li class=""><a href="http://www.zbshanke.com/doc/1196.html"><i class="fa fa-angle-double-right blue-color"></i> 手機域名模式設置方法</a> </li> <li class=""><a href="http://www.zbshanke.com/doc/1197.html"><i class="fa fa-angle-double-right blue-color"></i> 手機網站目錄模式開啟方法</a> </li> </ul> </div> </div> <div class="col-md-9"> <div class="doc-detail"> <div class="doc-meta-data"> <div class="doc-top-desc"> <h5>模板目錄無法寫入</h5> </div> <div class="doc-top-time"> 更新時間:2017-07-10 15:15:05 <a href="/qq/kf.html" rel="nofollow" style="color: blue; margin-left: 20px;" target="_blank">文檔錯誤反饋</a> </div> </div> <div class="content-text clearfix"> <p><img src="https://file.xunruicms.com/vipfile/ueditor/image/201707/1499670944343465.png" title="image" alt="image.png" width="626" height="113"/></p><p>后臺修改或創建模板時提示以上信息怎么辦?</p><p>如果你是linux服務器的話,需要給模板目錄可寫入權限才行:</p><pre class="brush:as3;toolbar:false">chmod 777 -R /網站目錄路徑/template/</pre><p>把上面的網站目錄路徑改成你自己的</p> </div> </div> </div> </div> </div> </section>幫助文檔
幫助文檔模塊,快速構建文檔手冊管理系統