
聯系官方銷售客服
1835022288
028-61286886
投訴
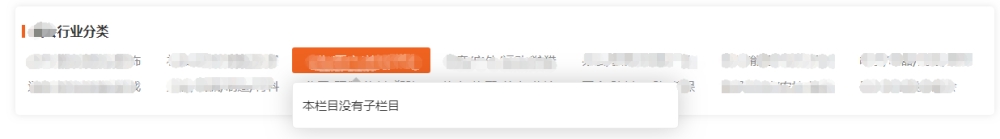
已解決 行業分類顯示的為:二級欄目
5 0



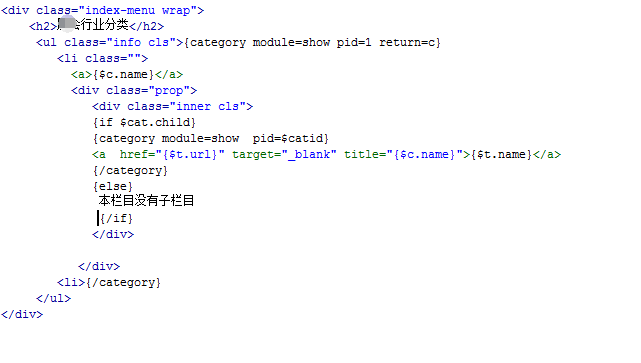
行業分類顯示的為:二級欄目,鼠標放上時應該顯示改二級欄目下面的三級欄目的,但是鼠標放在上面都顯示“沒有子欄目”
哪位大神幫我看下。萬分感謝!!
開源程序,學習是一個過程,慢慢來仔細看教程,不要急于求成
因為使用我們框架需要必須有一些技術功底,否則你用起來會很吃力,如果你學習力強就另當別論了,我建議先學會HTML+CSS+JS這些前端的基本功,有了這些功底無論是用哪家cms都很順手了
{category module=show pid=1}
<li>
<a>{$t.name}</a>
{if $t.child}
<div class="prop">
<div class="inner cls">
{category module=show pid=$t.id return=t2}
<a href="{$t2.url}" target="_blank" title="{$t2.name}">{$t2.name}</a>
{/if}
</div>
</div>
{/category}
</li>
{/category}
<div class="index-menu wrap">
<h2>行業分類</h2>
<ul class="info cls">
{list action=category module=show pid=1}
<li class="">
<a>{$t.name}</a>
<div class="prop">
<div class="inner cls">
{list action=category module=share pid=$t.id return=t2}
<a href="{$t2.url}" target="_blank" title="{$t2.name}">{$t2.name}</a>
{/list}
</div>
</div>
<li>{/list}
</ul>
</div>
已經解決。謝謝各位大神