
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 用網站默認的表單提交模板可以提交成功,也成功發送郵件了
1 0
用網站默認的表單提交模板可以提交成功,也成功發送郵件了。但換成自己新寫的模板后點提交沒有反應是怎么回事?
把/template/pc/default/home/form/form_post.html這個默認模板文件替換成了新寫的內容。
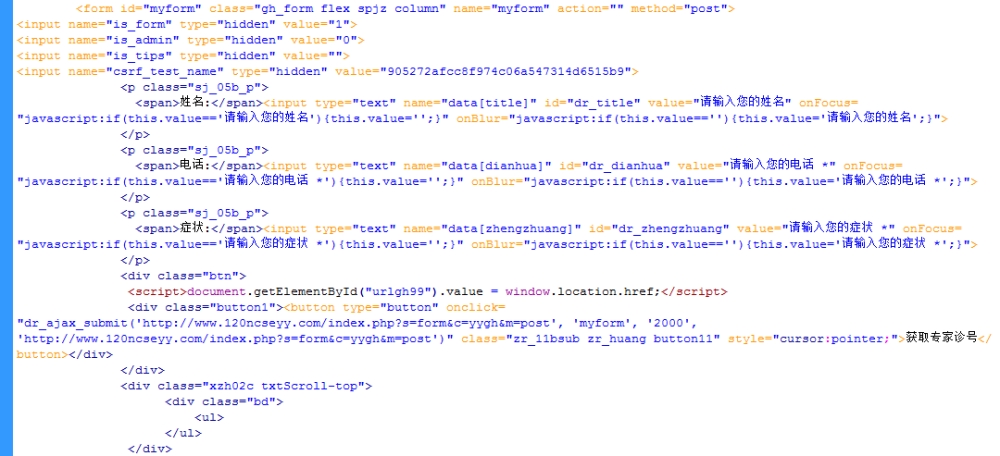
表單的代碼從默認模板里復制出來的,主要改了name和button。


現在的樣式是這樣的,點擊提交后網頁沒有反應。
參考文檔:《外部頁面調用網站表單提交項目》
這項操作需要格外注意的幾個參數:
1、如果不是在form/xxx_post.html 頁面提交的情況下,需要注意提交地址
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> AJAX提交并跳轉到后臺的指定頁面</button> <button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '', '')" class="btn green"> AJAX提交不跳轉</button>2、注意表單開頭
{php extract(dr_get_form_post_value('liuyan'))}這里的liuyan,一定要換成你自己的表單字段名稱
3、點擊ajax提交按鈕無反應,排查如下:
需要加入注意ajax提交需要加載官方js庫:http://www.zbshanke.com/doc/627.html