
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 官方已回 在header.html 中按文檔說明加了登陸代碼后,成功登陸后跳轉到首頁
4 0
在header.html 中按文檔說明加了登陸代碼后,成功登陸后跳轉到首頁 請問要如何成功登陸后跳轉到會員中心

這里要怎么寫那 http://www.zbshanke.com/doc/871.html 這里沒有詳細說明
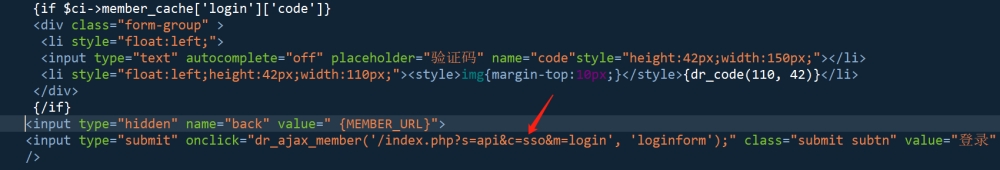
以后像這種代碼就不要截圖了,因為圖片里面的字母不方便二次修改內容,別人看到這種截圖就算知道該怎么去修改,復制多好
回復@迅睿框架聯合創<input type="hidden" name="back" value=" {MEMBER_URL}">
<input type="submit" onclick="dr_ajax_member('/index.php?s=api&c=sso&m=login', 'loginform');" class="submit subtn" value="登錄" />
始人
<input type="submit" onclick="dr_ajax_member('/index.php?s=api&c=sso&m=login&back={urlencode(MEMBER_URL)}', 'loginform');" class="submit subtn" value="登錄" />{dr_form_hidden()}
<div class="form-group">
<input type="text" autocomplete="off" placeholder="賬號/郵箱/手機" name="data[username]" style="background:url({THEME_PATH}style/images/img/email.png) no-repeat;background-position: 10px;padding-left:25px;" />
<div id="name_msg" class="help-block"></div>
</div>
<div class="form-group">
<input type="password" autocomplete="off" placeholder="登錄密碼" name="data[password]" style="background:url({THEME_PATH}style/images/img/pwd.png) no-repeat;background-position: 10px;padding-left:25px;" />
<div id="pwd_msg" class="help-block"></div>
</div>
{if $ci->member_cache['login']['code']}
<div class="form-group" >
<li style="float:left;">
<input type="text" autocomplete="off" placeholder="驗證碼" name="code"style="height:42px;width:150px;"></li>
<li style="float:left;height:42px;width:110px;"><style>img{margin-top:10px;}</style>{dr_code(110, 42)}</li>
</div>
{/if}
<input type="submit" onclick="dr_ajax_member('/index.php?s=api&c=sso&m=login&back={urlencode(MEMBER_URL)}', 'loginform');" class="submit subtn" value="登錄" />
</form>
那里我寫的不對嘛,現在一點登陸,提系系統錯誤