
聯系官方銷售客服
1835022288
028-61286886
投訴
分享 通用分頁樣式代碼分享,復制粘帖即可
211 0
通用分頁樣式代碼分享,復制粘帖即可
看到論壇不少新手在咨詢分頁怎么調用,樣式怎么寫。
特意分享我常用的珍藏分頁代碼給各位新手使用,任何網站都適用,復制粘貼即可。
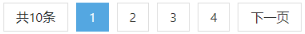
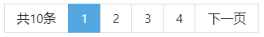
分頁效果:
根據自己的需求修改下顏色值即可


代碼如下:
/*分頁*/
<div class="pager">{$pages}</div>1、有間隔CSS樣式
/*分頁*/
.pager {text-align: center; margin: 20px 0;}
.pager ul {display: flex; flex-wrap: wrap; justify-content: center}
.pager ul li {display: inline-block;}
.pager ul li a {padding: 5px 15px; margin: 15px 5px; border: #dddddd solid 1px; display: inline-block;}
.pager ul li a:hover {border: #3ea8e2 solid 1px; color: #3ea8e2}
.pager ul .active a {border: #3ea8e2 solid 1px; display: inline-block; background-color: #3ea8e2; color: #fff;}
.pager ul a:not([href]):not([class]):hover {border: #dddddd solid 1px;}
.pager ul .active a:hover {color: #fff; border: #3ea8e2 solid 1px !important;}2、無間隔樣式
/*分頁*/
.pager {text-align: center; margin: 20px 0;}
.pager ul {display: flex; flex-wrap: wrap; justify-content: center}
.pager ul li {display: inline-block;}
.pager ul li a {padding: 5px 15px; border: #dddddd solid 1px; margin-left: -1px; display: inline-block;}
.pager ul li a:hover {border-color: #70c4f3; background-color: #70c4f3; color: #FFF}
.pager ul .active a {border: #3ea8e2 solid 1px; display: inline-block; background-color: #3ea8e2; color: #fff;}
.pager ul a:not([href]):not([class]):hover {border: #dddddd solid 1px; background-color: #fff}
.pager ul .active a:hover {color: #fff; border: #3ea8e2 solid 1px !important; background-color: #3ea8e2 !important}本部分內容設定了隱藏,需要回復后才能看到
看看是什么
看看是什么
學習學習大哥方法
啥東西
看看
看看是什么東東
看看代碼是什么樣的
好方便謝謝分享
看看是什么
先觀為敬
kankan
我還是沒有成功,把
<div class="pager">{$pages}</div>復制過去搭配著CSS還是不顯示咋回事
<div class="pager">{$pages}</div>看看是什么看看是什么
看看學習學習
看看學習學習
都是大佬,我看看