
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 官方已回 偽靜態列表無法翻頁
5 0
| 插件名稱 | 內容靜態生成 V1.40 |
| 插件作者 | 迅睿官方團隊 |
| 最近更新 | 2024-11-12 22:26:24 |
| 增加定時循環生成欄目頁面功能 修復在某些https開啟后無法繼續生成下頁問題 |
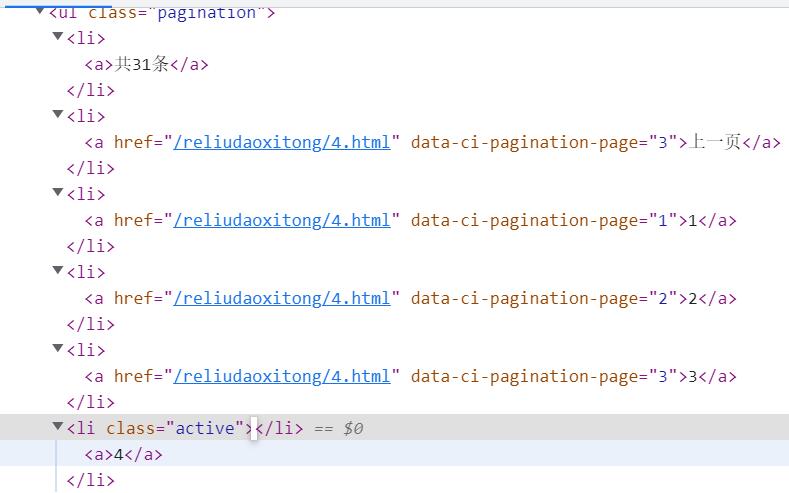
偽靜態列表無法翻頁,比如有1,2,3,4。那么4個鏈接都是鏈接到第4頁
應用版權:官方
應用名稱:內容靜態生成
回復@官方插件技術-岳老師

<div class="met_module3_list">
<ul class="lists_1">
{module catid=$catid order=updatetime page=1}
<li> <a href="{$t.url}">
<div class="img"> <img src="{if $t.thumb}{dr_get_file($t.thumb)}{else}{SITE_URL}ys01/images/default.jpg{/if}" alt="{$t.title}" class="tupian" loadwidth="300" loadheight="300"> </div>
<div class="product_detail">
<h2>{$t.title}</h2>
<p>{dr_share_cat_value($t.catid, "name")}</p>
<i>+</i> </div>
</a> </li>
{/module}
</ul>
<div class="met_clear"></div>
{$pages}
</div>