
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 已回 怎么給報錯 提交內容 提交到后臺模塊內容表單
7 0
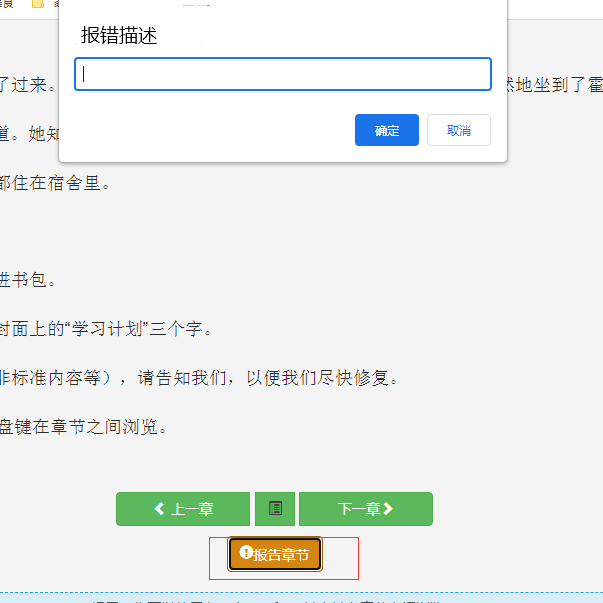
怎么可以這樣彈出式 報錯提交
后臺已經創建了 模塊內容表單 報錯字段 如何調用

上面這個圖目前能彈出效果 源代碼里面有下面這個js 但是不知道如何前臺提交報錯 后臺顯示
| $('#chapter_error').on('click', function() { | |
| console.log('chapter_error'); | |
| var reason = prompt("報錯描述", ""); | |
| if (reason != null) { | |
| $.ajax({ | |
| method: "GET", | |
| url: ajaxReportChapterUrl, | |
| data: { | |
| chapter: $(this).data('chapter-id'), | |
| reason: reason | |
| } | |
| }).done(function (data) { | |
| console.log(data); | |
| }); | |
| alert('Thanks report'); | |
| } | |
| }); | |
| chapterJump(novel.id, novel.chapter.id, novel.chapter.url); | |
| }); |
data[chapter] = $(this).data('chapter-id') 變量少包了data回復@眼鏡 目前這個彈窗效果 和js 是其他地方拿過來 彈窗窗口提交都正常 我是想如何怎么配合后臺的 模塊內容表單
前臺提交報錯 后臺怎么顯示
回復@眼鏡 現在這個js 和后臺不匹配的 其他地方拿過來的
兩個問題,1是需要改成post 2是參數組合變量沒對,少包了一層data
回復@GoWorkRoom 親 需要怎么改
不是很懂js
回復@GoWorkRoom 代碼可能發的不完整 還有其他代碼組合在一起
回復@眼鏡 testtestetesttestsettsettsetetste