
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 如何將評論插件-評論內容靜態化到前端網頁中
3 0
官方插件【評論系統 V2.3.5】如何靜態化到前端頁面?
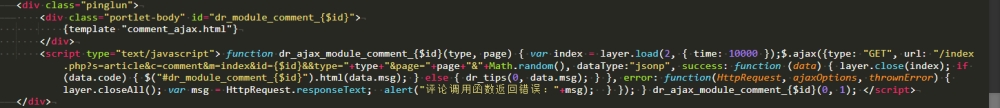
目前show.html這么寫的

引用的comment_ajax.html模板,模板沒有變動
前端頁面正常顯示
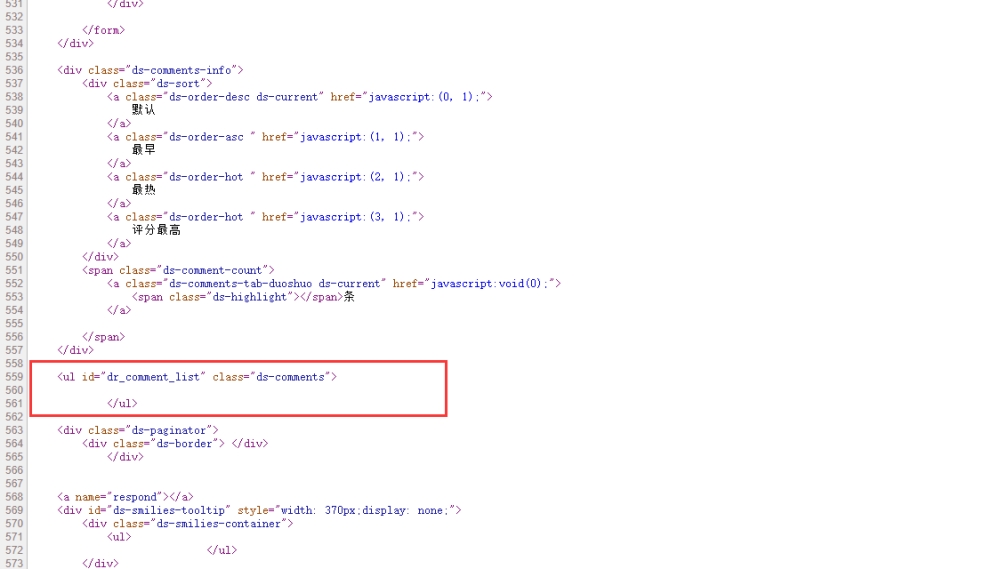
但是評論內容位置沒有生成靜態
查看comment_ajax.html模板對應位置,是loop的循環標簽

如何將評論內容靜態化到前端網頁中呢?
應用版權:官方
應用名稱:評論系統
<?php $cache = \Phpcmf\Service::L('cache')->get('app-comment-'.SITE_ID, 'module', MOD_DIR); if (\Phpcmf\Service::IS_MOBILE()) { $pagesize = (int)$cache['pagesize_mobile']; } else { $pagesize = (int)$cache['pagesize']; } !$pagesize && $pagesize = 10; // 查詢數據 list($list, $total) = $ci->content_model->get_comment_result($id, $cache['order'], 1, $pagesize, 0, $cache['field']); $index = $data; $ajax_pages= $this->_get_pages(\Phpcmf\Service::L('Router')->show_url(\Phpcmf\Service::C()->module, $data, '{page}'), $total, $pagesize); ?> {template "comment_ajax.html"}回復@官方插件技術-岳老師
生成提示報錯!o(╥﹏╥)o
$ajax_pages= $this->_get_pages(\Phpcmf\Service::L('Router')->show_url(\Phpcmf\Service::C()->module, $data, '{page}'), $total, $pagesize); 這句話刪除