
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 分頁和模板制作,應該看哪個文檔
4 0
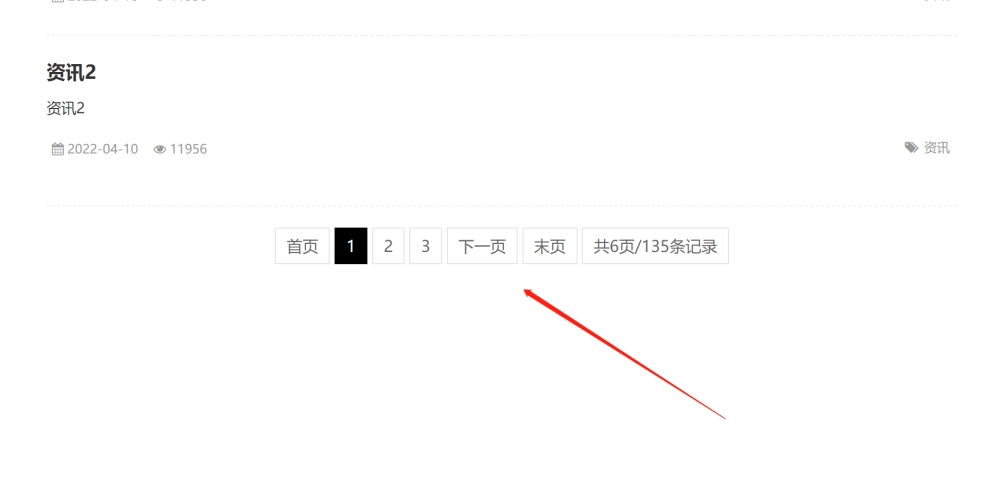
網站下面這個分頁和模板制作應該看技術文檔那幾個部分?又不會寫了

參考文檔:《自定義分頁樣式配置》隨時做好筆記
回復@迅睿框架聯合創始人 真沒看懂官方技術文檔怎么弄分頁,我代碼如下可以指點一下嗎,謝謝!
代碼:
實際效果圖:

百度:bootstrap 分頁樣式
很簡單啊,套一樓的公式啊
<?php /** * 自定義分頁標簽樣式 */ return array( // 自定義“統計”鏈接 'total_link' => '共%s條', // 你希望在分頁中顯示“統計”名字鏈接。如果你不希望顯示,可以把它的值設為 FALSE 'total_tag_open' => '<span class="pageinfo">', // “統計”打開標簽鏈接 'total_tag_close' => '</span>', // “統計”關閉標簽鏈接 //'total_remove_anchor' => true, // “統計”鏈接移除a標簽 'total_anchor_class' => '', // 加a標簽的class,留空采用anchor_class屬性 // 自定義“下一頁”鏈接 'next_link' => '下一頁', // 你希望在分頁中顯示“下一頁”鏈接的名字。如果你不希望顯示,可以把它的值設為 FALSE 'next_tag_open' => '', // “下一頁”鏈接的打開標簽 'next_tag_close' => '', // “下一頁”鏈接的關閉標簽 'next_anchor_class' => '', // 加a標簽的class,留空采用anchor_class屬性 // 自定義“上一頁”鏈接 'prev_link' => '上一頁', // 你希望在分頁中顯示“上一頁”鏈接的名字。如果你不希望顯示,可以把它的值設為 FALSE 'prev_tag_open' => '', // “上一頁”鏈接的打開標簽 'prev_tag_close' => '', // “上一頁”鏈接的關閉標簽 'prev_anchor_class' => '', // 加a標簽的class,留空采用anchor_class屬性 // 自定義“當前頁”鏈接 'cur_tag_open' => '<a class="current">1</a>', // “當前頁”鏈接的打開標簽 'cur_tag_close' => '</a>', // “當前頁”鏈接的關閉標簽 // 自定義“數字”鏈接 'num_tag_open' => '', // “數字”鏈接的打開標簽 'num_tag_close' => '', // “數字”鏈接的關閉標簽 'num_anchor_class' => '', // 加a標簽的class,留空采用anchor_class屬性 // 自定義“最后一頁”鏈接 'last_link' => '最后一頁', // 你希望在分頁的右邊顯示“最后一頁”鏈接的名字。如果你不希望顯示,可以把它的值設為 FALSE 'last_tag_open' => '', // “最后一頁”鏈接的打開標簽 'last_tag_close' => '', // “最后一頁”鏈接的關閉標簽 'last_anchor_class' => '', // 加a標簽的class,留空采用anchor_class屬性 // 自定義“第一頁”鏈接 'first_link' => '第一頁', // 你希望在分頁的左邊顯示“第一頁”鏈接的名字。如果你不希望顯示,可以把它的值設為 FALSE 'first_tag_open' => '', // “第一頁”鏈接的打開標簽 'first_tag_close' => '', // “第一頁”鏈接的關閉標簽 'first_anchor_class' => '', // 加a標簽的class,留空采用anchor_class屬性 // 是否顯示數字鏈接 'display_pages' => TRUE, // 顯示的分頁左右兩邊數字個數,比如4表示顯示4+1+4個數字 'num_links' => 4, // 給每一個鏈接添加class屬性 'anchor_class' => '', // 給每一個鏈接添加data-ci-pagination-page屬性,設置''表示不加鏈接屬性 'data_page_attr' => 'data-ci-pagination-page', // 區域標簽 'full_tag_open' => '<div class="pagelist">', // 區域標簽 'full_tag_close' => '</div>', // 是否強制顯示分頁,默認情況下當分頁數量不足兩頁時就不會顯示分頁字符 v4.3.13以上版本支持 'compel_page' => false, // 是否強制顯示上一頁,默認情況下當鏈接重復時就不會顯示重復的鏈接 v4.3.13以上版本支持 'compel_prev_page' => false, // 是否強制顯示下一頁,默認情況下當鏈接重復時就不會顯示重復的鏈接 v4.3.13以上版本支持 'compel_next_page' => false, // 是否強制顯示最后一頁,默認情況下當鏈接重復時就不會顯示重復的鏈接 v4.3.13以上版本支持 'compel_last_page' => false, // 是否強制顯示第一頁,默認情況下當鏈接重復時就不會顯示重復的鏈接 v4.3.13以上版本支持 'compel_first_page' => false, );