
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
已解決 分頁(yè)css錯(cuò)亂,有告訴我怎么寫嗎
10 0
使用官方的模板標(biāo)簽生成器生成的分頁(yè)規(guī)則,為什么css顯示成這樣,有沒(méi)有大神告訴我具體怎么恢復(fù)啊?

參考文檔:《默認(rèn)分頁(yè)樣式css樣式》 用默認(rèn)的也行,自己寫樣式也行
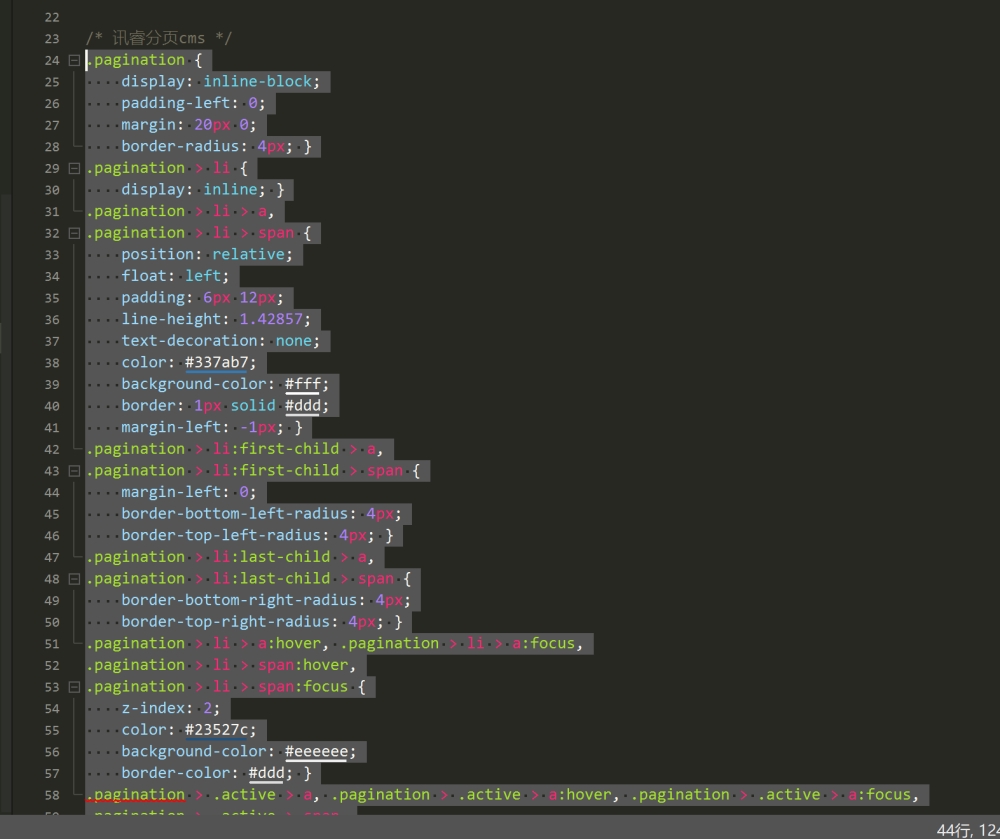
.pagination { display: inline-block; padding-left: 0; margin: 20px 0; border-radius: 4px; } .pagination > li { display: inline; } .pagination > li > a, .pagination > li > span { position: relative; float: left; padding: 6px 12px; line-height: 1.42857; text-decoration: none; color: #337ab7; background-color: #fff; border: 1px solid #ddd; margin-left: -1px; } .pagination > li:first-child > a, .pagination > li:first-child > span { margin-left: 0; border-bottom-left-radius: 4px; border-top-left-radius: 4px; } .pagination > li:last-child > a, .pagination > li:last-child > span { border-bottom-right-radius: 4px; border-top-right-radius: 4px; } .pagination > li > a:hover, .pagination > li > a:focus, .pagination > li > span:hover, .pagination > li > span:focus { z-index: 2; color: #23527c; background-color: #eeeeee; border-color: #ddd; } .pagination > .active > a, .pagination > .active > a:hover, .pagination > .active > a:focus, .pagination > .active > span, .pagination > .active > span:hover, .pagination > .active > span:focus { z-index: 3; color: #fff; background-color: #337ab7; border-color: #337ab7; cursor: default; }用這個(gè),自定義配置文件方法
參考文檔:《自定義分頁(yè)樣式配置》
回復(fù)@我不是大佬 請(qǐng)問(wèn)大佬,我已經(jīng)把官方默認(rèn)的css樣式,放進(jìn)css文件了,

然后我寫了下面這段
<div class="pagination">{$pages}</div>還是顯示不出來(lái),請(qǐng)問(wèn)我是哪里弄沒(méi)對(duì)?
誰(shuí)幫我解決這個(gè)問(wèn)題,我就采納誰(shuí)的答案。。
回復(fù)@姜?jiǎng)P 我把官方默認(rèn)樣式放進(jìn)了css文件里,然后我調(diào)用還是出錯(cuò)了,代碼如下,我是不是寫錯(cuò)了?
<div class="pagination">{$pages}</div>回復(fù)@文章 我自學(xué)一周左右
官方默認(rèn)css樣式放進(jìn)去后,清除下瀏覽器緩存,登錄網(wǎng)站后臺(tái)更新網(wǎng)站緩存,而后刷新一下看看!如果還不行單獨(dú)放官方提供的樣式,把其他引入的css去掉試試看,如果去了其他的正常的話,那就是css有沖突了。
分頁(yè)標(biāo)簽前后不要加任何div標(biāo)簽試試!
以下是官方css樣式鏈接
http://www.zbshanke.com/doc/1146.html
你沒(méi)有懸賞(設(shè)置懸賞)貼,采納給他,人家得不到好處啊,懸賞(設(shè)置懸賞)幾塊錢還差不多說(shuō)這話