
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 官網的這個 用戶注冊 用戶登錄 效果
11 0
| 插件名稱 | 用戶系統 V2.17 |
| 插件作者 | 迅睿官方團隊 |
| 最近更新 | 2024-11-01 03:20:43 |
| 增加用戶資料審核之后的鉤子 member_verify_after 增加用戶組過期之后的鉤子 member_group_timeout |

參考文檔:《判斷是否登錄/用戶登錄狀態》
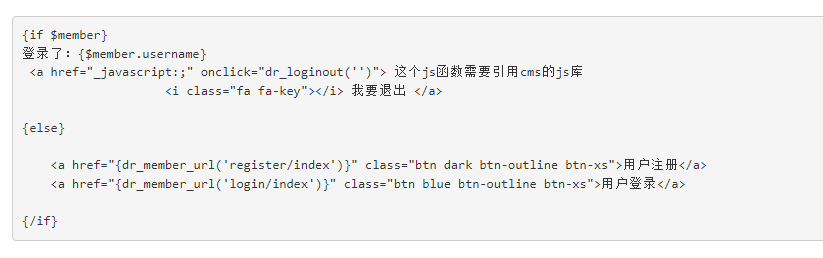
{if $member} {$member.username} <a href="javascript:;" onclick="dr_loginout('退出成功')" class="item">我要退出 </a> <a href="{MEMBER_URL}" class="item">用戶中心</a> {else} <a href="{dr_member_url('login/index')}" class="item">登錄</a> <a href="{dr_member_url('register/index')}" class="item">注冊</a> {/if}回復@官方插件技術-胡老師 設置好了,點退出賬號為什么是404啊

鏈接是:https://www.xxx.com/_javascript:;
你鏈接寫錯了,當然是404;
回復@百鬼夜行 是點擊退出后 生成的鏈接

就按教程這樣復制上去的 應該沒錯啊
去掉_
回復@yin 上面我發那個是已經在用的,直接復制上去就可以了
回復@曼德拉的鉛筆 成功了! 但是為什么和官網的不一樣 退出后不會自動刷新。這個怎么設置退出賬號后 刷新當前頁面
回復@芝麻通 好的 謝謝!
回復@官方插件技術-胡老師 退出賬號后 自動刷新當前頁面 怎么設置的
回復@yin 代碼沒錯的,只是不能退出系統,點退出沒反應,看到你說的要引用js庫,我想到把template\pc\default\member\mheader.html 中的以下代碼拷貝到前端模板文件head.html中保存后,前端頁面就可以和官網一樣你電能登錄,和退出系統了。
<!-- 系統關鍵js(所有自建模板必須引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系統關鍵js結束 -->