
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
已解決 獨(dú)立欄目和內(nèi)容模板制作
7 0
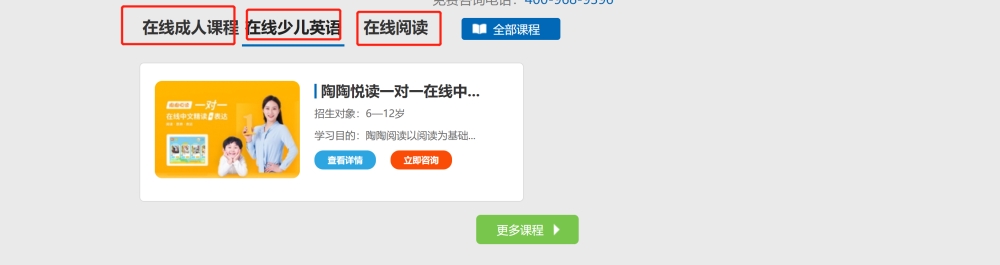
成人英語(yǔ)
少兒在線英語(yǔ)
在線閱讀
這三個(gè)是欄目,鼠標(biāo)懸停會(huì)自動(dòng)變化內(nèi)容的。能有辦法填些欄目自動(dòng)增加上面的,然后內(nèi)容自動(dòng)展示出來(lái)嗎
還是只能一個(gè)一個(gè)添加在html模板上

設(shè)一個(gè)主欄目,把這些欄目放到主欄目下面,在寫個(gè)調(diào)用子欄目的循環(huán)上去就行了
回復(fù)@jqyy 有點(diǎn)不是很明白,是要欄目循環(huán)包含內(nèi)容嗎
回復(fù)@匯選課
{category module=share pid=主欄目id} //循環(huán)子欄目
<div> //不同欄目塊
{module catid=$t.id return=c} //循環(huán)每個(gè)子欄目的文章列表
<div>欄目文章列表</div>
{/module}
</div>
{category}
其中內(nèi)容塊需要你自己用JS來(lái)處理切換效果了。