
聯系官方銷售客服
1835022288
028-61286886
首先說說,我是菜鳥,原來都沒接觸過這鬼東西,寫的不對的,大神多指導,有好的教教我。我只是把我的實現過程分享出來!!!有些也不完善,比我還菜的就等等我學會再改!
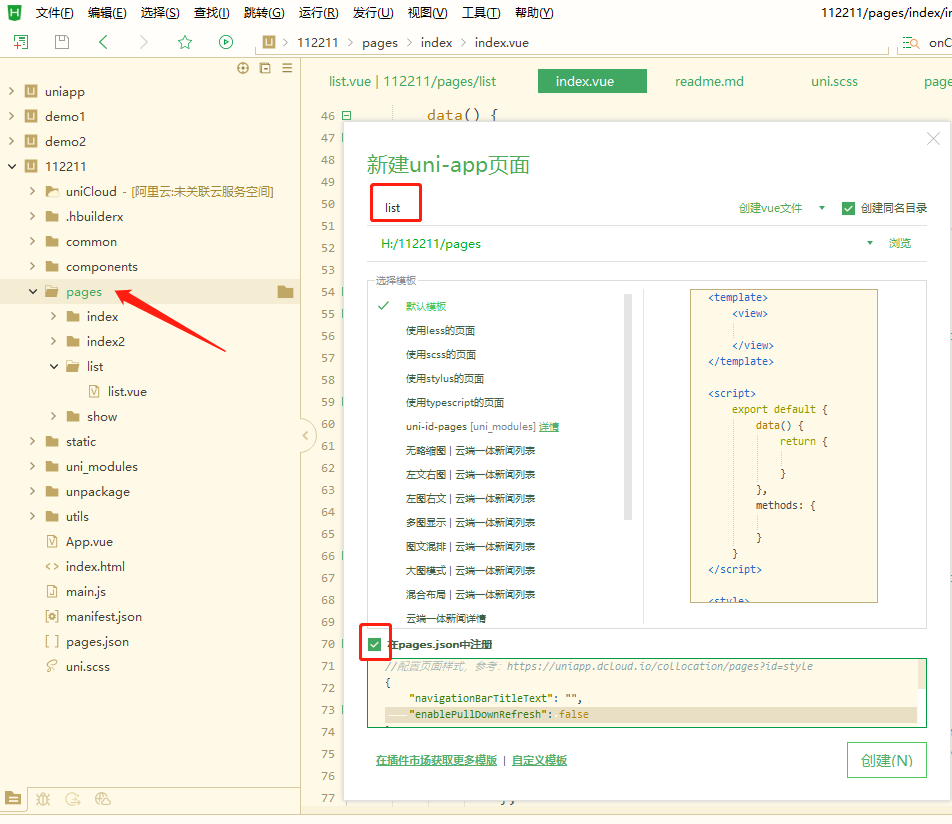
1、新建個頁面
在pages目錄右鍵點擊新建頁面,名稱list,會自動生成相應的目錄及文件,參考如下

2、新建后頁面是長這樣的,分塊來看就是三個部分
第一個模板代碼
第二個js代碼
第三個樣式
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
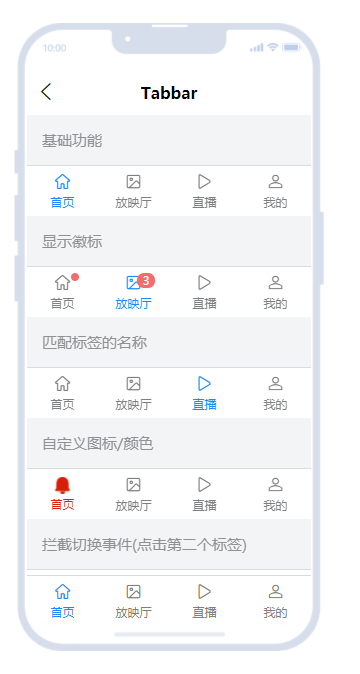
</style>3、頁面的設計,我想要在底部有個導航欄,像這樣的

uView里就有,文檔地址是:https://www.uviewui.com/components/tabbar.html
參照官方文檔,就直接在view代碼內寫入:
<u-tabbar :value="value6" @change="name => value6 = name" :fixed="true" :placeholder="true"
:safeAreaInsetBottom="true">
<u-tabbar-item text="首頁" icon="home" @click="onClick_button('/pages/index/index')"></u-tabbar-item>
<u-tabbar-item text="分類" icon="photo" @click="onClick_button('/pages/list/list')"></u-tabbar-item>
<u-tabbar-item text="搜索" icon="play-right"></u-tabbar-item>
<u-tabbar-item text="我的" icon="account"></u-tabbar-item>
</u-tabbar>我放了四個,首頁的分類的點擊事件我加了,其它的后面邊學邊加,放個首頁、分類、搜索、然后有開發會員中心的話,就放個‘我的’
樣式什么的要改,參數官方文檔
我這里就加了個click事件
@click="onClick_button('/pages/index/index')"這意思是當我點擊時,觸發js的 onClick_button函數,我把地址參數傳過去
所以,要在js的method里寫上onClick_button函數,其實就是個跳轉的,如下
onClick_button(tourl) {
uni.navigateTo({
url: tourl,
success: res => {
console.log(tourl);
},
fail: () => {},
complete: () => {}
});
},到這里,底部的導航欄也就出來了
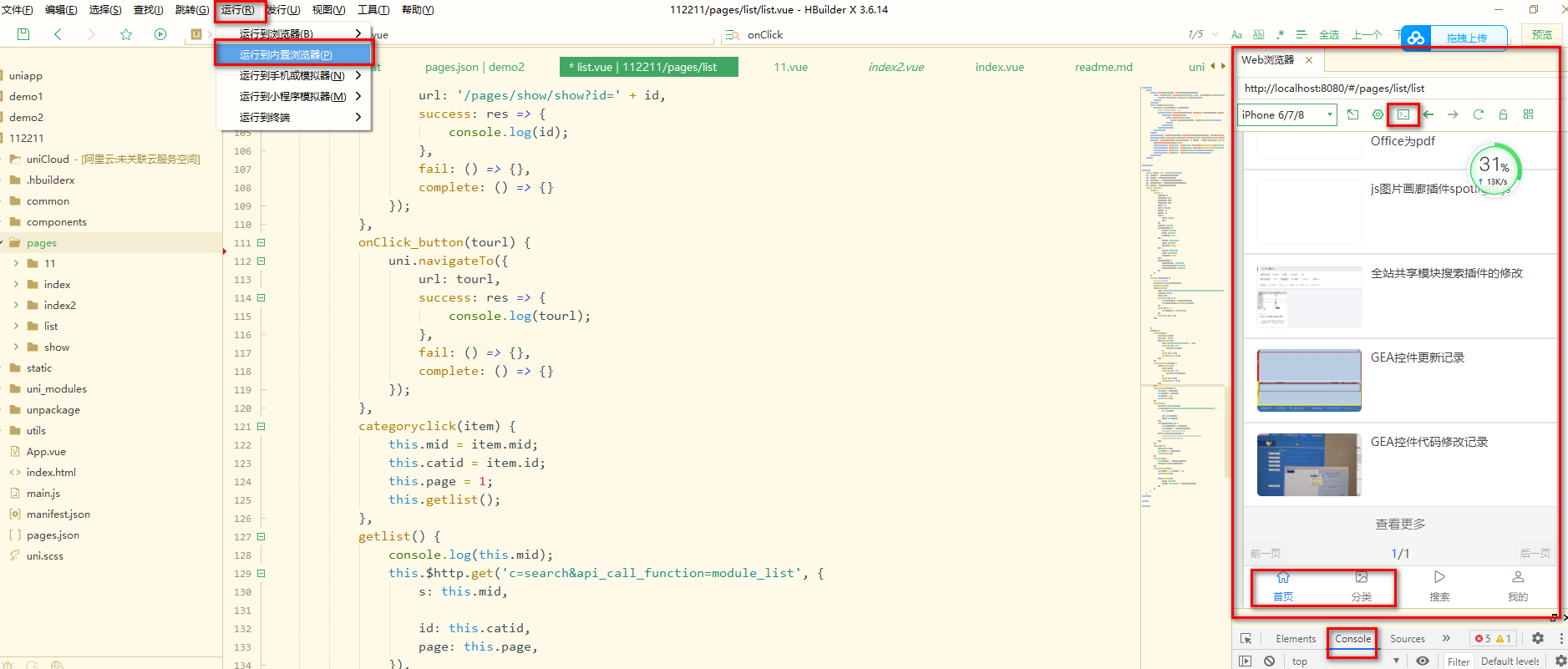
這里候運行到瀏覽器試試,是不是底部導航欄也就出來了
IDE調試內部瀏覽器,如果沒裝,點擊了會自己安裝,稍等一會
有個調試信息,相當于瀏覽器F12功能,

4、同樣是頁面設計,頂部我想要個列出所有1級欄目,最左邊有個全部的,打開默認是所有最新的10條信息
我用的是uview的u-tabs:https://www.uviewui.com/components/tabs.html
像這樣

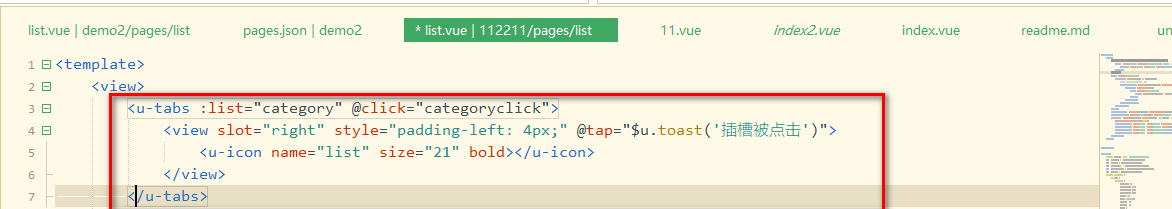
直接按官方的來,在view下面直接加入:
<u-tabs :list="category" @click="categoryclick">
<view slot="right" style="padding-left: 4px;" @tap="$u.toast('插槽被點擊')">
<u-icon name="list" size="21" bold></u-icon>
</view>
</u-tabs>
來說明代碼:
list數據,我定義category,點擊事件剛剛有講到,我定義categoryclick,那個插槽被點擊的,我是先留著,看有沒有用,后面如果沒用刪了就好了,這里暫時沒用到
先開始說category數據:
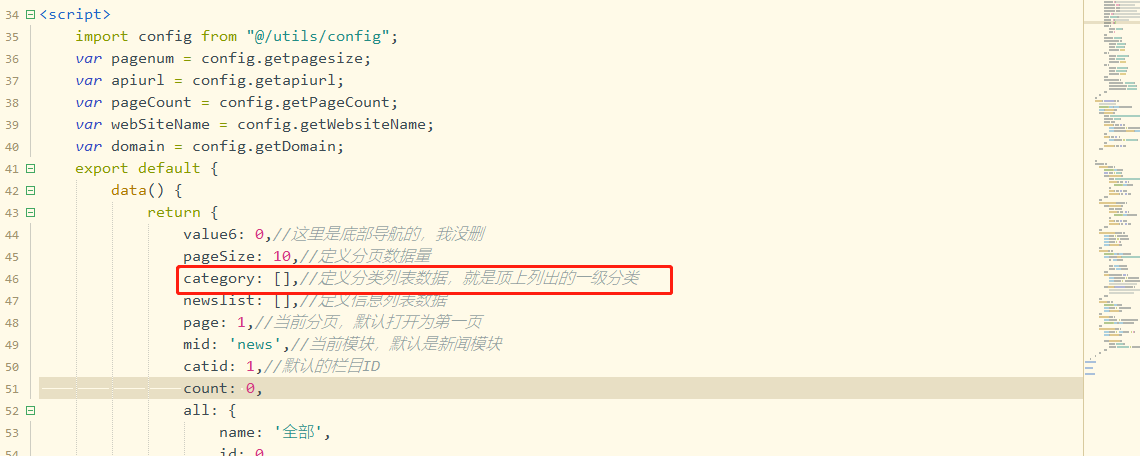
A:在js的data(),return里先定義,其它的后面講到,圈的就是分類數組。

B:請求數據:在js的onload里,在加載時請求api,獲取數值,這里我先不用request的類,直接使用uni-request,比較直觀點
uni.request({
url: 'http://www.strconvert.com/index.php?s=httpapi&id=3&appid=1&appsecret=PHXXXXXXXX25',
method: 'GET',
data: {},
success: res => {
this.category = res.data.data;
this.category.unshift(this.all);
},
fail: () => {
this.status = 'no-more';
},
complete: () => {}
});這個url,是我新建的api數據的地址,其實直接用欄目的api也是可以
上面代碼里 有一個
this.category.unshift(this.all);
這是因為,我取后的分類,并沒有“全部”,這個項目,所以我要把“全部”這個添加進數組,定義在data() return里
//這個all定義就是加入分類數據數組前面
all: {
name: '全部',
id: 0
},后臺API接口數據是這樣的

{category module=share pid=0 order=hit}
{php $api[$key]['id']=$t['id'];}
{php $api[$key]['name']=$t['name'];}
{php $api[$key]['mid']=$t['mid'];}
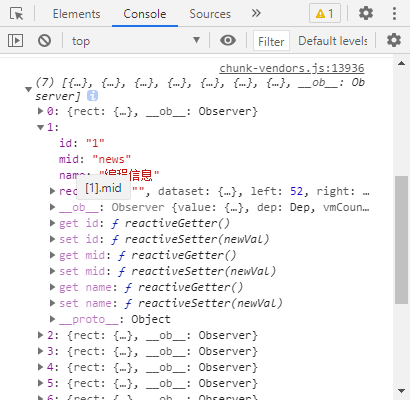
{/category}成功的res數據,你們要看不明白,可以使用console.log()來打印調試看看
this.category = res.data.data;
像這樣

到了這里,測試運行一下,就發現頂部分類導航也出來了

C:點擊事件,記得剛才代碼里有個點擊事件吧,@click那,要在js的method里加個方法categoryclick,代碼如下:
categoryclick(item) {
this.mid = item.mid;
this.catid = item.id;
this.page = 1;
this.getlist();
},這個點擊之后,就是把點擊對應的分類的模塊、分類id、當前頁面置1,然后再調用今年數據的getlist方法(這個方法,下一步講到)
這幾個要定義的,同樣在data return里我已經有定義過了的
5、頁面正文內容,正文內容圖文混排
圖文混排可以查看uni-ui的圖文混排,我這里加個<view>放到頂部導航下面
代碼如下:
<view class="post-list">
<uni-list v-for="item in newslist">
<!-- 水平排列,左圖右文 -->
<uni-list-item :title="item.title" clickable :id="item.id" @click="onClick(item.id)">
<template v-slot:header>
<view class="uni-thumb">
<image :src="item.thumb" mode="aspectFill"></image>
</view>
</template>
</uni-list-item>
</uni-list>
</view>這里用到v-for,就是循環,不懂的可以看手冊去。
newslist
是我們定義的內容數組,然后后面就循環里就用item.title啊什么的
又看到有個
@click事件,到方法onClick,傳參信息id
先說newslist
同樣請求api,這回我用request插件來
上面有張圖,同樣定義了data() return里有 newslist:[]
A:在onload里,調用getlist方法
this.getlist()
B:在method里定義方法getlist,代碼如下:
getlist() {
console.log(this.mid);
this.$http.get('c=search&api_call_function=module_list', {
s: this.mid,
id: this.catid,
page: this.page,
}).
then((newslist) => {
this.newslist = newslist;
//this.count = newslist.total;
//這里只會在接口是成功狀態返回
}).catch(function(error) {
//這里只會在接口是失敗狀態返回,不需要去處理錯誤提示
//console.log(error);
});
},this.$http.get
這個參照插件的使用方法,get后面緊跟的是url,因為在插件里已經定義了前面的appid和appcecret和根網址,所以這里只要有后面的參數即可
c=search&api_call_function=module_list
這是官方給出的參數
我們要增加的參數在這里
{
s: this.mid,
id: this.catid,
page: this.page,
}記得這個點擊欄目里有說到過吧,s是模塊,默認就是news,id是分類id,默認是1,page是當前面,在沒有點擊分頁時,默認是1
所以當點擊分類時,都按默認來,如果點擊了欄目,再重新賦值
返回數組在這里賦值給newslist
then((newslist) => {
this.newslist = newslist;
//this.count = newslist.total;
//這里只會在接口是成功狀態返回
})(那個count本來是我要取得分類的信息數,但寫在獲取欄目API那里,但發現,因為數組加了一個,信息空 了一個出來,后面又取消了)
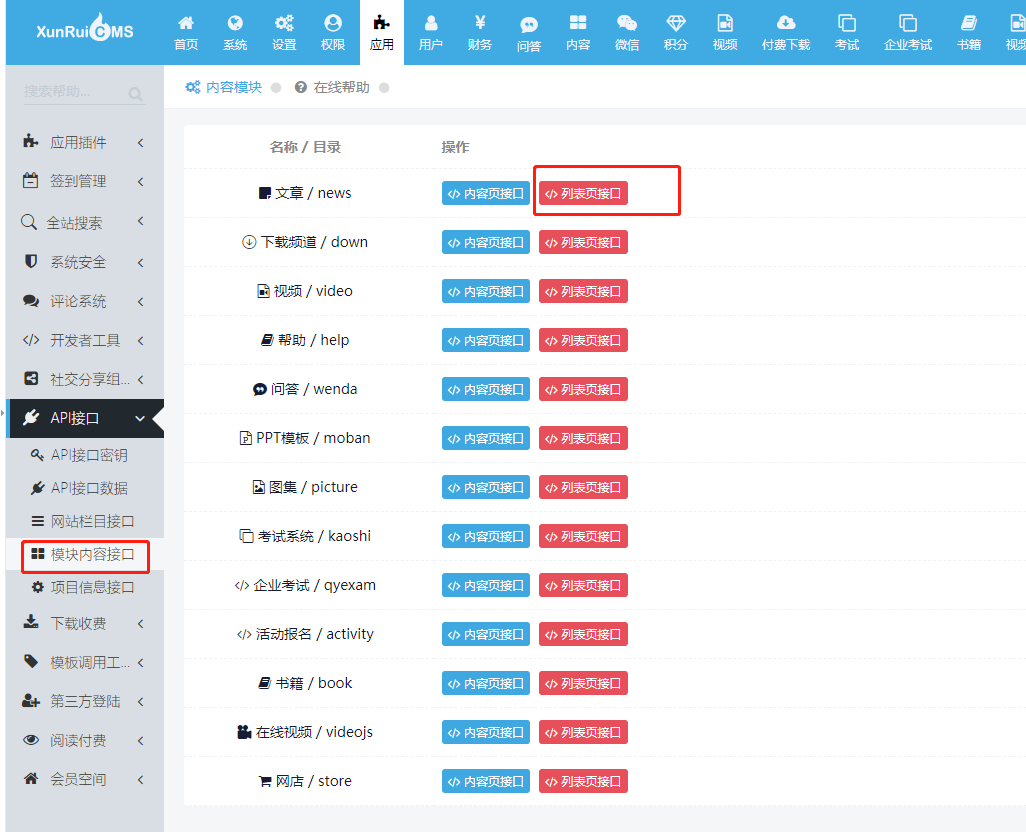
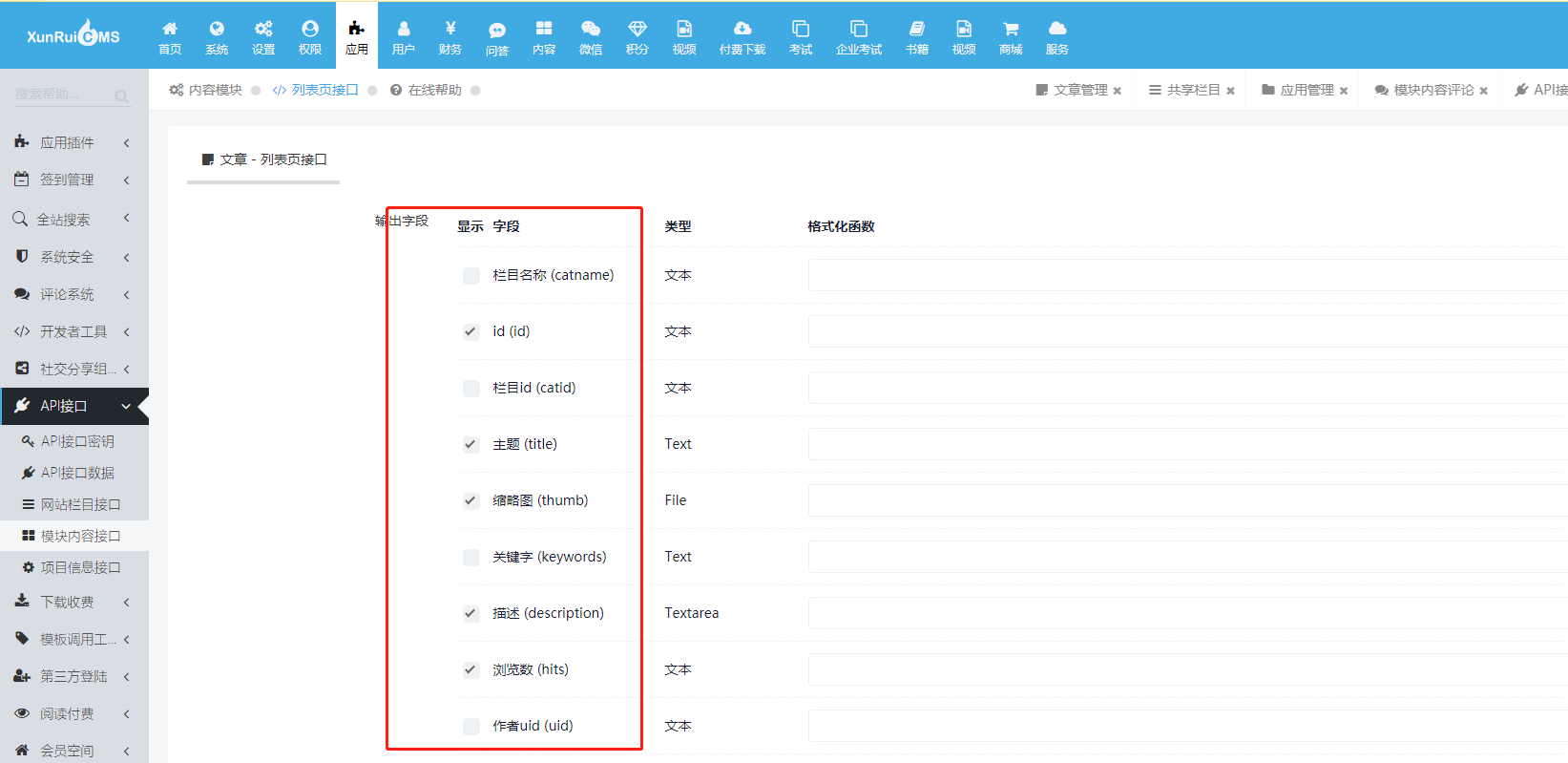
去后臺,API模塊內容接口那設置一下,模塊多的,每個都設置一下調用的數據,把那些要用的和可能要用到的勾上


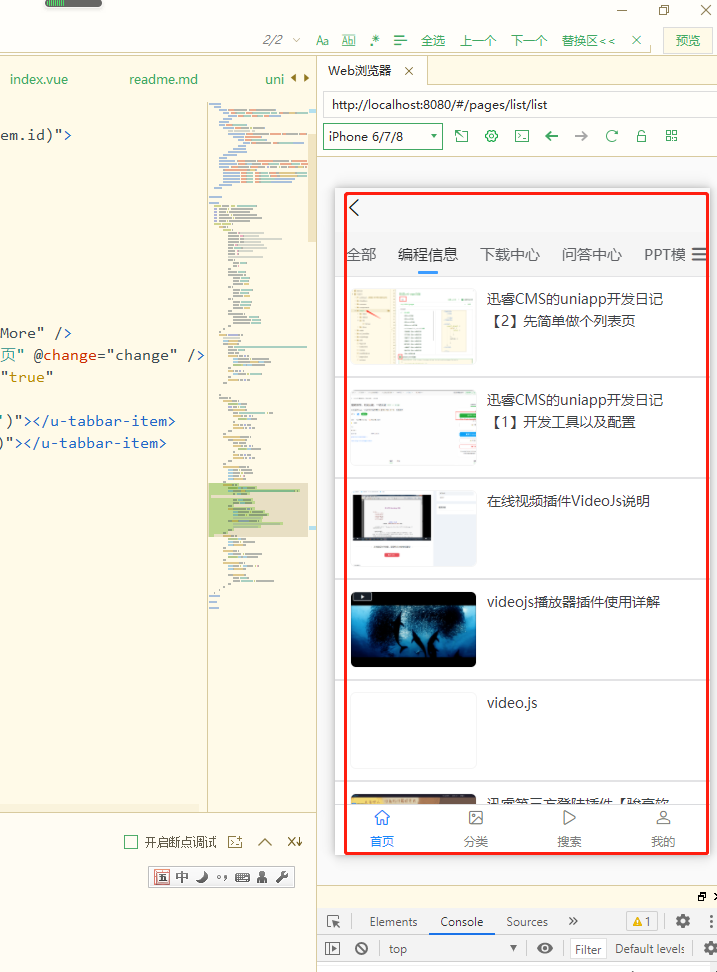
到了這里,運行一下,應該信息都出來了:

6、最后一下,點擊后,到跳到信息頁去
剛剛列表模板里留了個@click,記得不,方法是onClick,傳參是信息ID
在js的method里加這個方法
onClick(id) {
var url = './';
uni.navigateTo({
url: '/pages/show/show?id=' + id,
success: res => {
console.log(id);
},
fail: () => {},
complete: () => {}
});
},這也就是個頁面中轉的
url提前定義了pages/show/show,加上個id,這個下一節講到,就是要新建信息頁了
7、分頁
剛剛說取總數沒得到,其實自己建個api接口數據,再得到欄目id也是可以,我這里也不麻煩了,直接用個加載更多的
<uni-load-more :status="status" :content-text="contentText" @clickLoadMore="clickLoadMore" />
這個也沒什么好說的了,后面我還是想用分頁的,可能更好一些。點擊后方法,無非就是把當前面值加1
clickLoadMore(e) {
this.page = this.page + 1;
this.getlist();
uni.showToast({
icon: 'none',
title: "當前狀態:" + e.detail.status
})
}8、好了,貼上一整頁的代碼,分頁上下頁的,我還沒去,先留著后面有空改,另外沒有縮略圖的還沒弄
效果如下:
整頁的代碼如下:
這兩天陽了,中招了。晚點再寫內容頁的
貼子不知道怎么修改,代碼放這里,回復可見吧
回復@陳德顯
回復@陳德顯
回復@陳德顯
<template> <view> <u-tabs :list="category" @click="categoryclick"> <view slot="right" style="padding-left: 4px;" @tap="$u.toast('插槽被點擊')"> <u-icon name="list" size="21" bold></u-icon> </view> </u-tabs> <view class="post-list"> <uni-list v-for="item in newslist"> <!-- 水平排列,左圖右文 --> <uni-list-item :title="item.title" clickable :id="item.id" @click="onClick(item.id)"> <template v-slot:header> <view class="uni-thumb"> <image :src="item.thumb" mode="aspectFill"></image> </view> </template> </uni-list-item> </uni-list> </view> <uni-load-more :status="status" :content-text="contentText" @clickLoadMore="clickLoadMore" /> <uni-pagination :total="this.count" title="標題文字" prev-text="前一頁" next-text="后一頁" @change="change" /> <u-tabbar :value="value6" @change="name => value6 = name" :fixed="true" :placeholder="true" :safeAreaInsetBottom="true"> <u-tabbar-item text="首頁" icon="home" @click="onClick_button('/pages/index/index')"></u-tabbar-item> <u-tabbar-item text="分類" icon="photo" @click="onClick_button('/pages/list/list')"></u-tabbar-item> <u-tabbar-item text="搜索" icon="play-right"></u-tabbar-item> <u-tabbar-item text="我的" icon="account"></u-tabbar-item> </u-tabbar> </view> </template> <script> import config from "@/utils/config"; var pagenum = config.getpagesize; var apiurl = config.getapiurl; var pageCount = config.getPageCount; var webSiteName = config.getWebsiteName; var domain = config.getDomain; export default { data() { return { value6: 0,//這里是底部導航的,我沒刪 pageSize: 10,//定義分頁數據量 category: [],//定義分類列表數據,就是頂上列出的一級分類 newslist: [],//定義信息列表數據 page: 1,//當前分頁,默認打開為第一頁 mid: 'news',//當前模塊,默認是新聞模塊 catid: 1,//默認的欄目ID count: 0, //這個all定義就是加入分類數據數組前面 all: { name: '全部', mid:'news', id: '0', }, status: 'more', statusTypes: [{ value: 'more', text: '加載前', checked: true }, { value: 'loading', text: '加載中', checked: false }, { value: 'noMore', text: '沒有更多', checked: false }], contentText: { contentdown: '查看更多', contentrefresh: '加載中', contentnomore: '沒有更多' }, } }, onLoad: function() { //取得新聞列表內容 this.getlist(); uni.request({ url: 'http://www.strconvert.com/index.php?s=httpapi&id=3&appid=1&appsecret=PHPCMF890AEE9CBA125', method: 'GET', data: {}, success: res => { this.category = res.data.data; this.category.unshift(this.all); }, fail: () => { this.status = 'no-more'; }, complete: () => {} }); }, methods: { onClick(id) { var url = './'; uni.navigateTo({ url: '/pages/show/show?id=' + id, success: res => { }, fail: () => {}, complete: () => {} }); }, onClick_button(tourl) { uni.navigateTo({ url: tourl, success: res => { }, fail: () => {}, complete: () => {} }); }, categoryclick(item) { this.mid = item.mid; this.catid = item.id; this.page = 1; this.getlist(); }, getlist() { this.$http.get('c=search&api_call_function=module_list', { s: this.mid, id: this.catid, page: this.page, }). then((newslist) => { this.newslist = newslist; this.count = newslist.total; //這里只會在接口是成功狀態返回 }).catch(function(error) { //這里只會在接口是失敗狀態返回,不需要去處理錯誤提示 //console.log(error); }); }, change(e) { this.page = e.current; this.getlist(); }, onChange(e) { this.status = e.detail.value }, clickLoadMore(e) { this.page = this.page + 1; this.getlist(); uni.showToast({ icon: 'none', title: "當前狀態:" + e.detail.status }) } } } </script> <style> </style>回復@陳德顯 學習下