
聯(lián)系官方銷(xiāo)售客服
1835022288
028-61286886
投訴
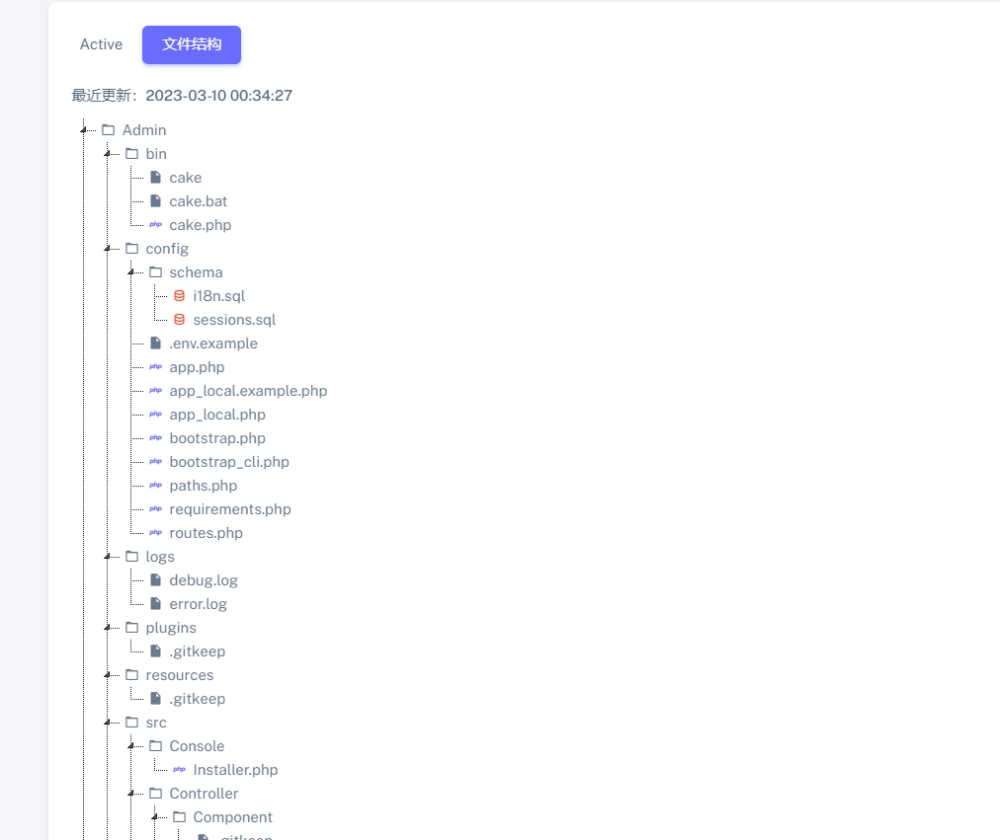
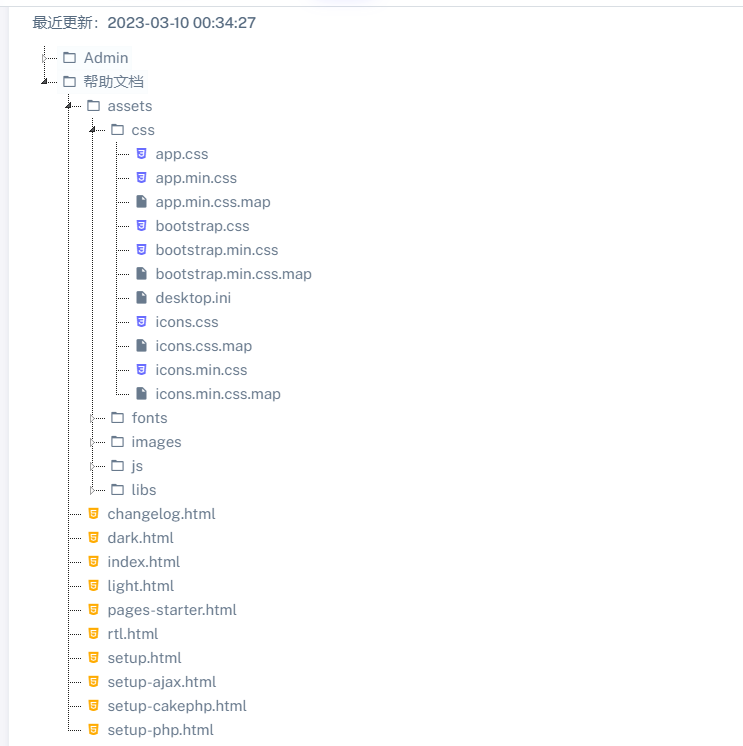
分享 不解壓縮的情況下獲取zip壓縮包目錄并生成前端樹(shù)
10 0
不解壓縮的情況下獲取zip壓縮包目錄并生成前端樹(shù)
代碼是在前端頁(yè)面的,結(jié)合http://www.zbshanke.com/wenda/62039.html
使用
本部分內(nèi)容設(shè)定了隱藏,需要回復(fù)后才能看到
配合jstree.js 使用 給各種文件圖標(biāo)
<?php // 獲取文件路徑 $url = dr_get_file($down); $parts = parse_url($url); $path = $parts['path']; $zipName = '/www/wwwroot/tmp/' . $path; // 檢查緩存是否存在且未過(guò)期 $cacheName = 'tree-' . md5($zipName); $cacheDir = '/www/wwwroot/cache/'; $cacheFile = $cacheDir . $cacheName; $cacheTime = 3600; // 緩存時(shí)間,單位為秒 if (is_file($cacheFile) && (time() - filemtime($cacheFile) < $cacheTime)) { // 從緩存中獲取 HTML 樹(shù) $html = file_get_contents($cacheFile, false, stream_context_create(['http' => ['timeout' => 5]])); } else { // 打開(kāi) zip 文件并獲取文件結(jié)構(gòu) $zip = new ZipArchive(); $zip->open($zipName); // 初始化文件樹(shù)結(jié)構(gòu) $tree = []; for ($i = 0; $i < $zip->numFiles; $i++) { $filename = $zip->getNameIndex($i); $path = explode('/', $filename); $node = &$tree; foreach ($path as $dir) { $node = &$node[$dir] ?? ($node[$dir] = []); } } // 生成 HTML 樹(shù) function treeToHtml($tree) { $html = '<ul>'; foreach ($tree as $name => $subtree) { if (!empty($name)) { $ext = pathinfo($name, PATHINFO_EXTENSION); $html .= '<li'; if (!empty($subtree)) { $html .= ' class="jstree-open"'; } if (!empty($ext)) { $html .= ' data-jstree=\'{"type":"'.$ext.'"}\''; } $html .= '>' . htmlspecialchars($name); if (!empty($subtree)) { $html .= treeToHtml($subtree); } $html .= '</li>'; } else { $html .= treeToHtml($subtree); } } $html .= '</ul>'; return $html; } $html = treeToHtml($tree); // 關(guān)閉 zip 文件并保存 HTML 樹(shù)到緩存文件 $zip->close(); file_put_contents($cacheFile, $html); } // 輸出 HTML 樹(shù) echo '<div id="jstree-basic">' . $html . '</div>'; ?> <script> $(document).ready(function() { function generateIconObject() { const icons = [ ['default', 'bx bx-folder'], ['doc', 'bx bxs-file-word text-primary'], ['docx', 'bx bxs-file-word text-primary'], ['xls', 'bx bxs-file-excel text-success'], ['xlsx', 'bx bxs-file-excel text-success'], ['ppt', 'bx bxs-file-powerpoint text-danger'], ['pptx', 'bx bxs-file-powerpoint text-danger'], ['pdf', 'bx bxs-file-pdf text-danger'], ['html', 'bx bxl-html5 text-warning'], ['css', 'bx bxl-css3 text-primary'], ['scss', 'bx bxl-sass text-primary'], ['js', 'bx bxl-javascript text-warning'], ['json', 'bx bxs-file-json text-success'], ['php', 'bx bxl-php text-primary'], ['py', 'bx bxl-python text-success'], ['rb', 'bx bxl-ruby text-danger'], ['java', 'bx bxl-java text-warning'], ['sql', 'bx bx-data text-danger'], ['xml', 'bx bx-code-alt text-primary'], ['csv', 'bx bxs-file-csv text-warning'], ['jpg', 'bx bx-image text-success'], ['jpeg', 'bx bx-image text-success'], ['png', 'bx bx-image text-success'], ['gif', 'bx bx-image text-success'] ]; const types = {}; icons.forEach(icon => { types[icon[0]] = { 'icon': icon[1] }; }); return types; } $('#jstree-basic').jstree({ 'plugins': ['types'], 'types': generateIconObject() }); }); </script>加了緩存以及緩存判斷,但是是純php寫(xiě)法,個(gè)人就單純使用在一個(gè)模板頁(yè)面里,就直接寫(xiě)在模板里了,這里的需要可以拿去參考,提供了大部分jstree 圖標(biāo)調(diào)用的代碼,
缺點(diǎn)1:寫(xiě)在html中的php,不是寫(xiě)成函數(shù)什么的
缺點(diǎn)2:緩存時(shí)單純的文件緩存,當(dāng)頁(yè)面大量的情況下,容易造成性能瓶頸及磁盤(pán)占用,使用內(nèi)存緩存 為優(yōu)
缺點(diǎn)3:緩存是訪問(wèn)當(dāng)前頁(yè)面,然后php進(jìn)行一個(gè)if判斷緩存是否存在,不存在才進(jìn)行一個(gè)創(chuàng)建,這樣并不是太友好,當(dāng)頁(yè)面被采集等問(wèn)題頻繁訪問(wèn)可能導(dǎo)致服務(wù)器卡死,需要改進(jìn)為 上傳文件 時(shí)進(jìn)行緩存
代碼可以直接拿走復(fù)制黏貼直接使用,需要注意的點(diǎn),
文件路徑
緩存路徑
// 初始化文件樹(shù)結(jié)構(gòu) $tree = []; for ($i = 0; $i < $zip->numFiles; $i++) { $filename = $zip->getNameIndex($i); $path = explode('/', $filename); $node = &$tree; foreach ($path as $dir) { if (!isset($node[$dir])) { $node[$dir] = []; } $node = &$node[$dir]; } }回復(fù)@又菜又愛(ài)玩 這塊有錯(cuò)誤,需修改
最終版本:


解決問(wèn)題1:文件夾優(yōu)先顯示 文件后顯示排序,而不是默認(rèn)首字母
解決問(wèn)題2:獲取zip目錄時(shí) 當(dāng)文件夾是中文, centos7 默認(rèn)中文亂碼的問(wèn)題
回復(fù)@又菜又愛(ài)玩 學(xué)習(xí)一下學(xué)習(xí)一下
回復(fù)@又菜又愛(ài)玩 學(xué)習(xí)一下學(xué)習(xí)一下
回復(fù)@又菜又愛(ài)玩 學(xué)習(xí)一下學(xué)習(xí)一下