
聯(lián)系官方銷售客服
1835022288
028-61286886
放到的位置: 根目錄/config/custorm.php
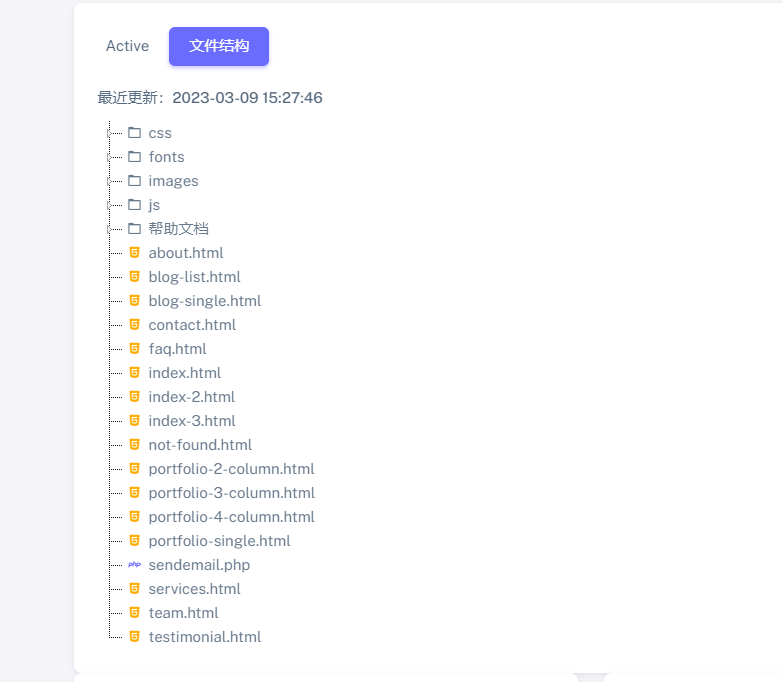
解決的問題:前端上傳的文件壓縮包不解壓縮的前提下,獲取zip的目錄展示出來,
例如 :官方的插件及模板詳情頁面的源碼結(jié)構(gòu)
需注意:個(gè)人使用的方式是 把阿里云oss 通過ossfs 掛載使用 需一點(diǎn)運(yùn)維知識 阿里云教程:https://help.aliyun.com/document_detail/32195.html
騰訊云cosfs: 寶塔有免費(fèi)的插件
大致實(shí)現(xiàn):
1、首先要 新建一個(gè)字段:down 用來做上傳用(這里用的阿里云云存儲,不是本地存儲)

2、先獲取上傳文件的路徑(通過官方標(biāo)簽獲取路徑,然后截?cái)嗦窂?加上本地掛載的路徑 我這里掛載在www/wwwroot/tmp/,自己掛載路徑不同,需自行改)
3、設(shè)置緩存名稱 md5加密一下 ,緩存路徑(www/wwwroot/tmp/cache)這里緩存也放在云存儲,生成的文件大約也就幾十kb,還不如一個(gè)圖片大,再加上緩存的過期時(shí)間
4、通過ziprchive類獲取 zip目錄的結(jié)構(gòu),獲取結(jié)構(gòu)時(shí)要記得轉(zhuǎn)碼,不然中文可能因?yàn)閏entos的原因,默認(rèn)沒中文,這里有的是 iconv ,php擴(kuò)展不一定自帶,可能需要手動(dòng)安裝一下,也有其他方式轉(zhuǎn)碼(自行解決)
5、在創(chuàng)建一個(gè)函數(shù) 生成樹(默認(rèn)是根據(jù)字母排序,會導(dǎo)致文件夾不優(yōu)先顯示,這里做了判斷,優(yōu)先顯示文件夾)

前端調(diào)用代碼: {generateHtmlTree($down)}
使用的是jstree.js 自行下載
調(diào)用代碼:
<script> $(document).ready(function() { function generateIconObject() { const icons = [ ['default', 'bx bxs-file-blank'], ['folder', 'bx bx-folder'], ['doc', 'bx bxs-file-word text-primary'], ['docx', 'bx bxs-file-word text-primary'], ['xls', 'bx bxs-file-excel text-success'], ['xlsx', 'bx bxs-file-excel text-success'], ['ppt', 'bx bxs-file-powerpoint text-danger'], ['pptx', 'bx bxs-file-powerpoint text-danger'], ['pdf', 'bx bxs-file-pdf text-danger'], ['html', 'bx bxl-html5 text-warning'], ['css', 'bx bxl-css3 text-primary'], ['scss', 'bx bxl-sass text-primary'], ['js', 'bx bxl-javascript text-warning'], ['json', 'bx bxs-file-json text-success'], ['php', 'bx bxl-php text-primary'], ['py', 'bx bxl-python text-success'], ['rb', 'bx bxl-ruby text-danger'], ['java', 'bx bxl-java text-warning'], ['sql', 'bx bx-data text-danger'], ['xml', 'bx bx-code-alt text-primary'], ['csv', 'bx bxs-file-csv text-warning'], ['jpg', 'bx bx-image text-success'], ['jpeg', 'bx bx-image text-success'], ['png', 'bx bx-image text-success'], ['gif', 'bx bx-image text-success'] ]; const types = {}; icons.forEach(icon => { types[icon[0]] = { 'icon': icon[1] }; }); return types; } $('#jstree-basic').jstree({ 'plugins': ['types'], 'types': generateIconObject() }); }); </script>回復(fù)@又菜又愛玩 學(xué)習(xí)一下學(xué)習(xí)一下
回復(fù)@又菜又愛玩 學(xué)習(xí)一下學(xué)習(xí)一下
學(xué)習(xí)一下學(xué)習(xí)一下
學(xué)習(xí)了,謝謝
回復(fù)@又菜又愛玩 怎么看不到code
回復(fù)@學(xué)無止境
<?php /** * 開發(fā)者自定義函數(shù)文件 */ function generateHtmlTree($down) { // 獲取文件路徑 $url = dr_get_file($down); $parts = parse_url($url); $path = $parts['path']; $zipName = '/www/wwwroot/tmp/' . $path; // 檢查緩存是否存在且未過期 $cacheName = 'tree-' . md5($zipName); $cacheDir = '/www/wwwroot/tmp/cache/'; $cacheFile = $cacheDir . $cacheName; $cacheTime = 86400; // 緩存時(shí)間,單位為秒 if (is_file($cacheFile) && (time() - filemtime($cacheFile) < $cacheTime)) { // 從緩存中獲取 HTML 樹 $html = file_get_contents($cacheFile, false, stream_context_create(['http' => ['timeout' => 5]])); } else { // 打開 zip 文件并獲取文件結(jié)構(gòu) $zip = new ZipArchive(); if ($zip->open($zipName) === true) { // 初始化文件樹結(jié)構(gòu) $tree = []; for ($i = 0; $i < $zip->numFiles; $i++) { // 獲取文件名,使用ZipArchive類提供的方法解決編碼問題 $filename = $zip->getNameIndex($i, ZipArchive::FL_ENC_RAW); // 轉(zhuǎn)換編碼為UTF-8 $filename = iconv('CP936', 'UTF-8', $filename); // 分割路徑為數(shù)組 $path = explode('/', $filename); $node = &$tree; foreach ($path as $dir) { if (!isset($node[$dir])) { $node[$dir] = []; } $node = &$node[$dir]; } } $zip->close(); $html = treeToHtml($tree); file_put_contents($cacheFile, $html); } } // 輸出 HTML 樹 echo '<div id="jstree-basic">' . $html . '</div>'; } // 生成 HTML 樹 function treeToHtml($tree) { $html = '<ul>'; // 先輸出文件夾 foreach ($tree as $name => $subtree) { if (!empty($name) && empty(pathinfo($name, PATHINFO_EXTENSION))) { $html .= '<li'; if (!empty($subtree)) { $html .= ' data-jstree=\'{"type":"folder"}\''; } $html .= '>' . htmlentities($name); if (!empty($subtree)) { $html .= treeToHtml($subtree); } $html .= '</li>'; } } // 再輸出文件 foreach ($tree as $name => $subtree) { if (!empty($name) && !empty(pathinfo($name, PATHINFO_EXTENSION))) { $ext = pathinfo($name, PATHINFO_EXTENSION); $html .= '<li'; if (!empty($subtree)) { $html .= ' data-jstree=\'{"type":"folder"}\''; } $html .= ' data-jstree=\'{"type":"'.$ext.'"}\''; $html .= '>' . htmlentities($name); if (!empty($subtree)) { $html .= treeToHtml($subtree); } $html .= '</li>'; } } $html .= '</ul>'; return $html; }回復(fù)@又菜又愛玩 謝謝 我來看下