
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 官方已回 微信小程序怎么按照欄目id分開調用
4 0
| 插件名稱 | API接口 V7.8 |
| 插件作者 | 迅睿官方團隊 |
| 最近更新 | 2025-03-06 07:21:54 |
| 支持對達夢數據庫的驅動 |



api地址里面加上:&catid=欄目id號
這樣就只調用這個欄目的文章了
回復@官方插件技術-阿飛
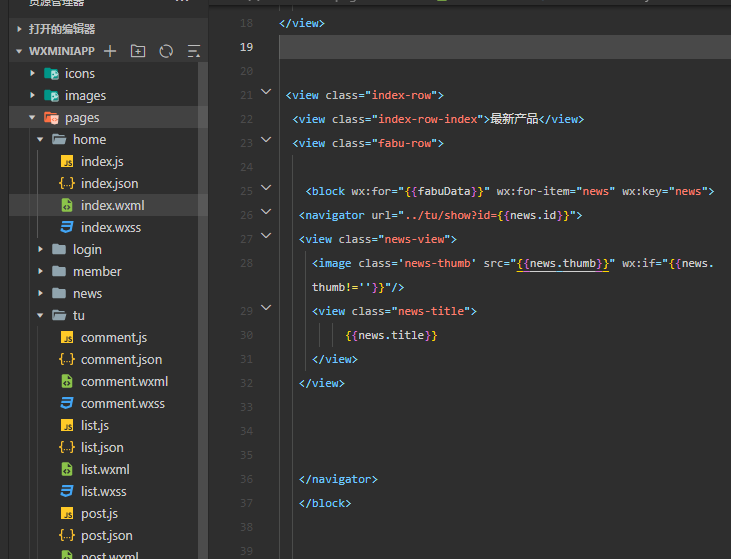
<view class="index-row">
<view class="index-row-index">最新產品</view>
<view class="fabu-row">
<block wx:for="{{fabuData}}" wx:for-item="news" wx:key="news">
<navigator url="../tu/show?id={{news.id}}">
<view class="news-view">
<image class='news-thumb' src="{{news.thumb}}" wx:if="{{news.thumb!=''}}"/>
<view class="news-title">
{{news.title}}
</view>
</view>
</navigator>
</block>
</view>
</view>
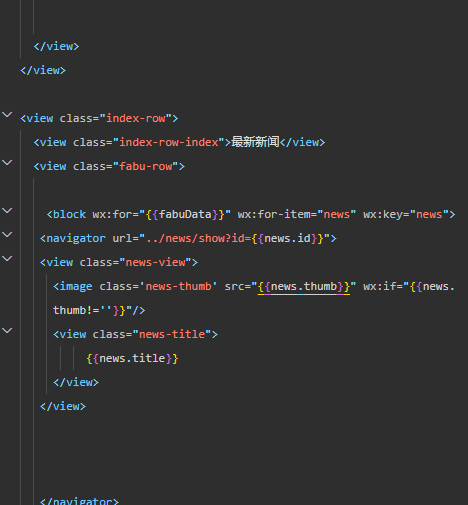
<view class="index-row">
<view class="index-row-index">最新新聞</view>
<view class="fabu-row">
<block wx:for="{{fabuData}}" wx:for-item="news" wx:key="news">
<navigator url="../news/show?id={{news.id}}">
<view class="news-view">
<image class='news-thumb' src="{{news.thumb}}" wx:if="{{news.thumb!=''}}"/>
<view class="news-title">
{{news.title}}
</view>
</view>
</navigator>
</block>
</view>
</view>
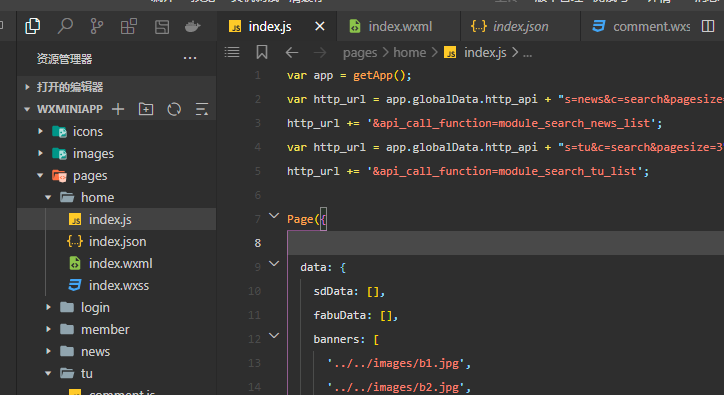
var http_url = app.globalData.http_api + "s=news&c=search&pagesize=3";
http_url += '&api_call_function=module_search_news_list';
var http_url = app.globalData.http_api + "s=tu&c=search&pagesize=3";
http_url += '&api_call_function=module_search_tu_list';
這是js里面的