
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
已解決 循環(huán)中的列表頁調用,每行顯示4個,換一個div樣式
2 0
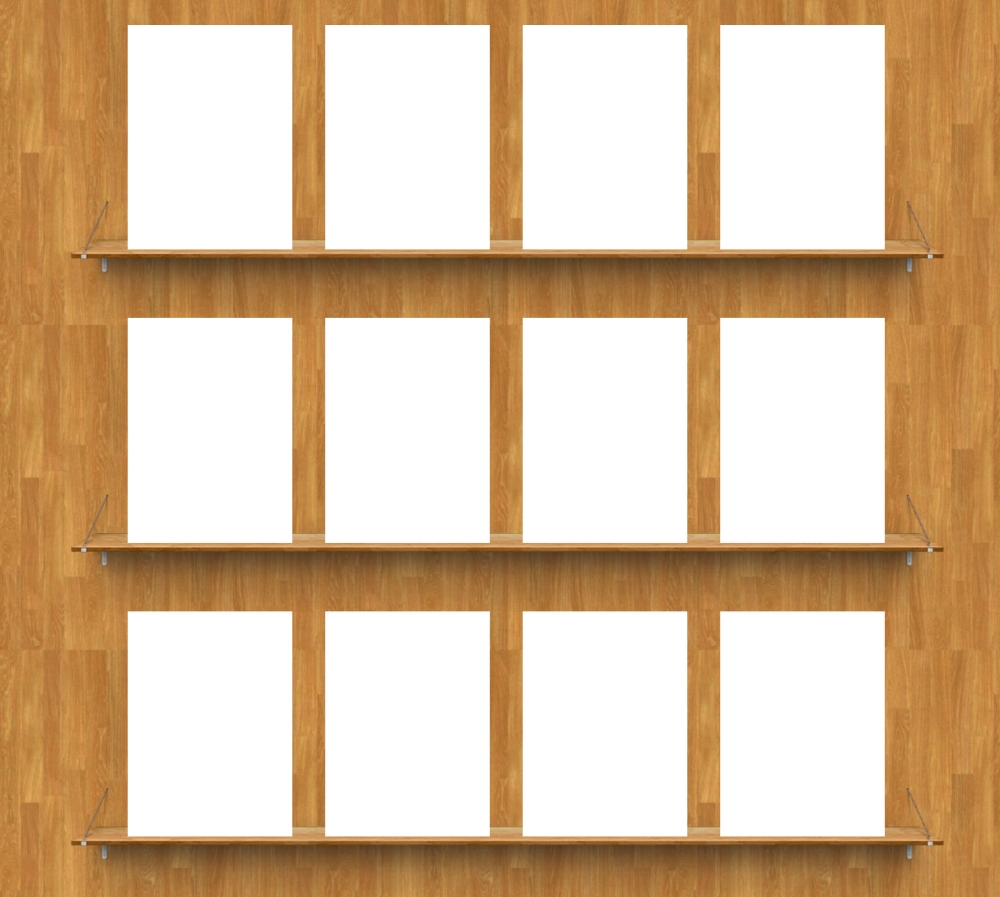
誰能幫忙寫下這個循環(huán)中隔行顯示的標簽,效果如下圖:

<body>
<div class="zd-ny-main">
<div id="dh">
<div class="sj">
<ul class="sj-top">
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
</ul>
</div>
<div class="sj">
<ul class="sj-top">
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
</ul>
</div>
<div class="sj">
<ul class="sj-top">
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字標題</span></li>
</ul>
</div>
</div>
</div>
</body>
參考文檔:《循環(huán)中的隔行顯示》 現(xiàn)成的
<div id="dh"> <div class="sj"> <ul class="sj-top">{module module=news catid=2 order=updatetime num=12 cache=1} <li style="position: relative"><a href="{$t.url}"><img src="{dr_thumb($t.thumb)}"></a><span class="sys">{$t.title}</span></li> {if ($key+1)%3==0 && $key<11}</ul> </div> <div class="sj"> <ul class="sj-top">{else} {/if} {/module} </ul> </div> </div>主要catid和模塊改成自己的就可以了