
聯系官方銷售客服
1835022288
028-61286886
投訴
分享 其實迅睿還是可以當作后臺管理框架系統來用的
11 0
其實迅睿還是可以當作后臺管理框架系統來用的
前言:
在之前,就是在gitee里找點tp6的后臺權限管理框架來弄一些日常的數據收集,我上一次用的是SIYUCMS,也不能說不好用,主要是用了迅睿后,還是想整合。因為迅睿作前端是真的強,模塊與模板配合基本無所不能。
但是后臺少了其它框架的什么一健CURD啊,快速構建器啊什么的。所以第一感覺要拋棄從數據庫端往回設計感覺比較費勁,因為我以為的,迅睿還是從模塊開始,以欄目、內容、表單為基本框架。
但我以為終究只是我以為,迅睿好幾個內核,我想實現的功能怎么可能不行,只是便不便利而已,最后花了大半天的時候研究一下,還是可以的
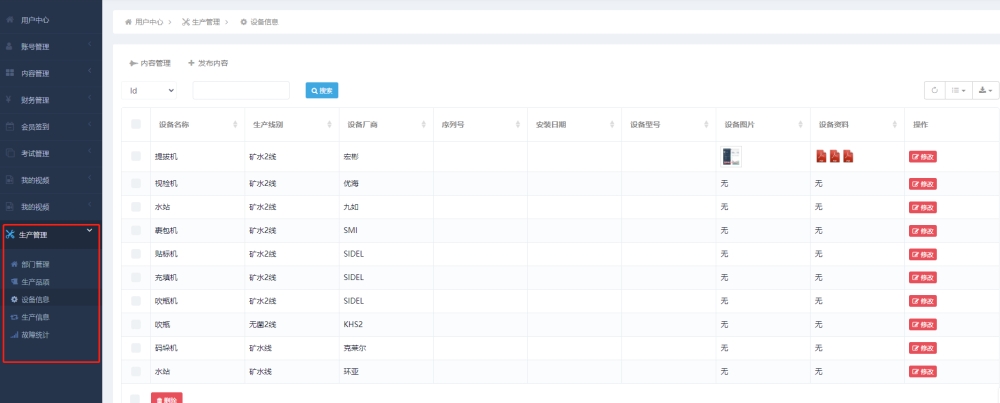
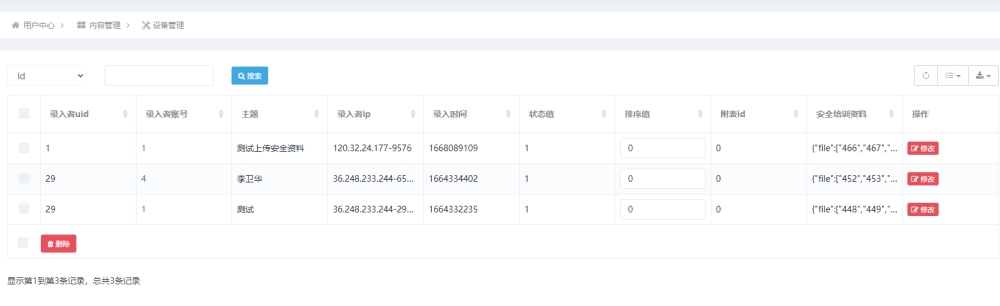
首先看一下成果,我是做了這樣幾個表的信息展示與錄入收集的,看起來還不錯吧


我是把這些控制器在會員中心生成了,后臺其實也生成了,頁面和功能是一樣的
開始吧!下面有些太過于簡單的我就不截圖了哦
1、去開發者工具里-》應用插件-》創建空白應用插件
2、然后同樣在應用插件里,看到剛剛創建的空白插件,點擊【控制器管理】(我這里是有生成了一些控制器)

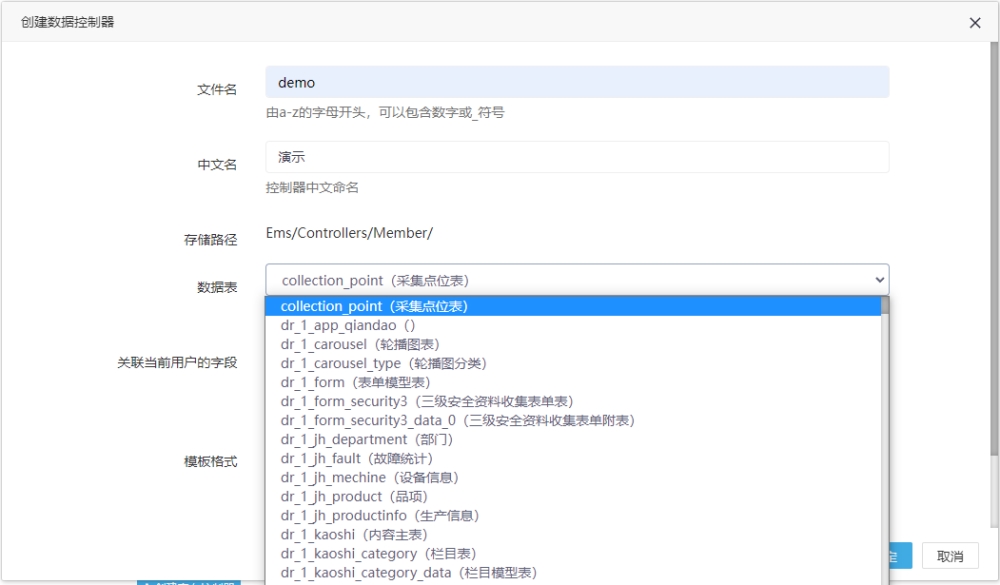
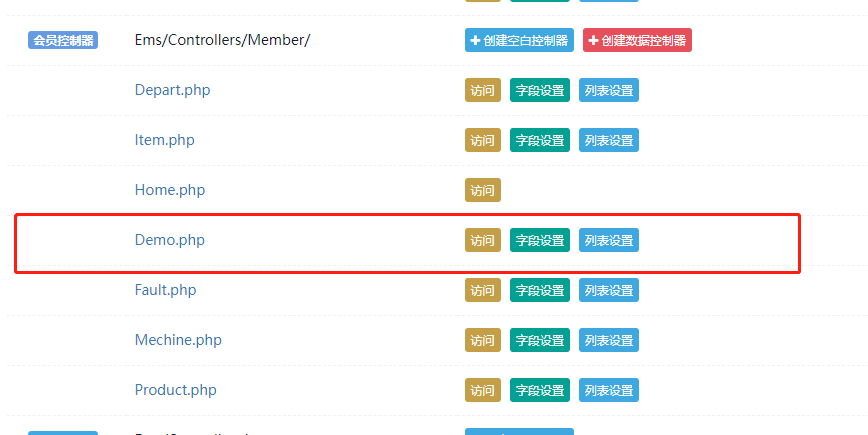
3、在會員控制器那點擊【創建數據控制器】
取好中英文名,選擇設計好的數據庫

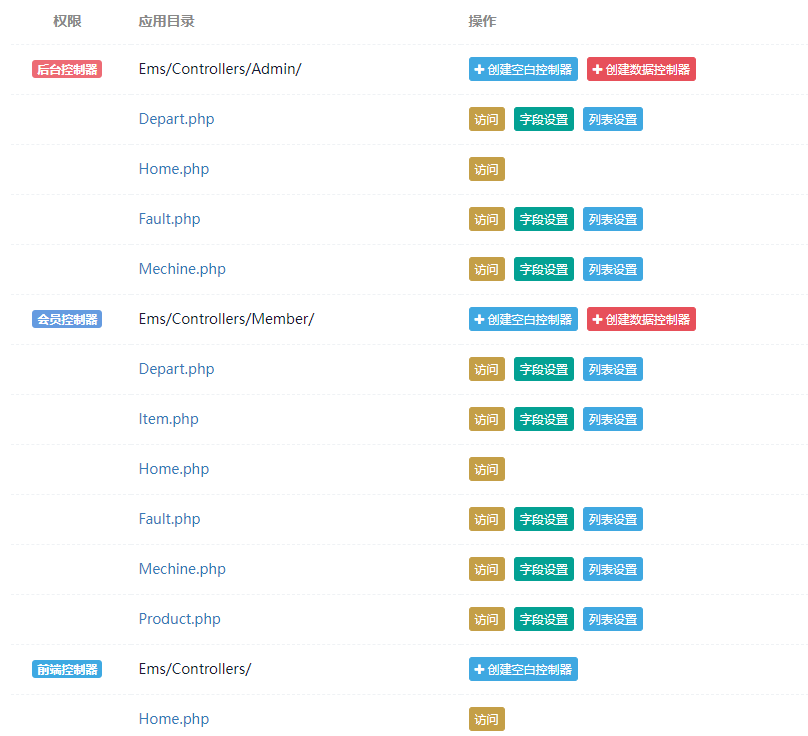
確定后就可以在頁面看到我們創建的控制器了

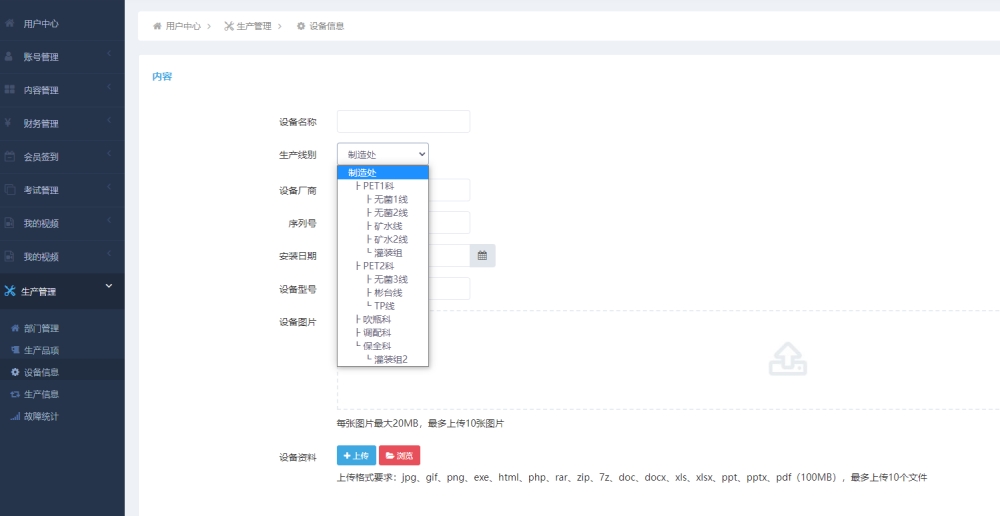
我們點擊訪問,在會員中心里,這個頁面就展示出來了,其實到這里,就可以用了

再來,顯示了,但看起來不是我們想要的,那就是對字段進行調整了
舉例,我們剛剛看到有個用戶的信息是個UID的,那我們進入【字段設置】,將這個uid字段設置一下,如圖
設置完成,我們再看剛剛用戶中心里的這個頁面,是不是已經顯示出用戶名了
下圖是我調整完的字段,看我紅色的框子,還有錄入不需要的數據左右就取消勾選
然后確定
我們再去列表設置里,設置一些回調函數,以及取消一些不想顯示的
下圖是我調整后的,參考一下
然后再去頁面刷新一下看看,不是是像那么回事了
回復@疾風 是有,我寫的也就是,但不完全有。基本的數據表間的關聯,或者叫數據源都沒有,不能完全建字典。
還是有些要微調的,容我慢慢寫
現在突然發現,沒有添加按鍵對不對(會員中心里沒有,在后臺管理里是有的)?因為這個用的是table的模板,又不是模塊,修改的按鈕在內容右側有了,添加的沒了。沒事,來,去控制器和模板里改一下就好了
1、去控制器里加一下模板變量
// 把公共變量傳入模板 \Phpcmf\Service::V()->assign([ // 搜索字段 'field' => $field, 'is_time_where' => $this->init['date_field'], 'topmenu'=>$menu, ]);上面這個是新加的
變量賦值
$menu= array( 'list' => array( 'name' => dr_lang('內容管理'), 'icon' => '', 'url' => \Phpcmf\Service::L('router')->member_url('ems/fault/index'), ), 'add' => array( 'name' => dr_lang('發布內容'), 'icon' => 'fa fa-plus', 'url' => \Phpcmf\Service::L('router')->member_url('ems/fault/add'), ), );再去模板里加一下,xxx.list.html這個
<div class="portlet-title tabbable-line"> <ul class="nav nav-tabs" style="float:left;"> {loop $topmemu $i $t} <li class="{if $mcid==$i}active{/if}"> <a href="{$t.url}"> <i class="{$t.icon}"></i> {$t.name} </a> </li> {/loop} </ul> </div>我是加在這個位置
這下,刷新一下頁面,發現添加內容的按鍵出來了,當然,你們也可以直接在模板里寫,不改控制器也是可以的
但其實,我們不是建的模塊,更多的是有些東西不適合用模塊來管理
比如我的表是這樣的:
1、部門信息表,有類似欄目的父子級關系
2、設備信息表,里面有個所屬部門需要與部門信息表關聯
3、設備故障統計,關聯前兩張表,有部門,有歸屬哪個設備
那就需要作表間關聯,反正我是沒在字段類別里找到字段表間關聯的。只能自己寫了
最后寫出來的效果是這樣的
被關聯的表是這樣的
表單的效果是這樣的
這個自定義字段我掛到插件市場了,意思一下收5塊,不過分吧
數據庫關聯自定義字段:http://www.zbshanke.com/shop/1273.html
如果控制器都做好了,就去菜單那里添加一下,如果是后臺就去權限后臺權限那,如果是用戶中心,就是用戶權限那
經過這幾步,也基本上達到了開頭說的功能了。
干貨分享,有空試一下,謝謝樓主
回復@不停游的魚 是的,稍顯復雜,包括生成菜單什么的。