
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 js實現按鈕點贊狀態的變化
4 0
| 插件名稱 | 模塊內容點贊 V2.9 |
| 插件作者 | 迅睿官方團隊 |
| 最近更新 | 2024-11-08 07:16:23 |
| 增加頻道列表頁點擊按鈕代碼 增加二次點擊操作設置(一直可以點擊、不計算、取消上次點擊) 增加點擊權限設置(每天每個IP點擊限制、每個IP總共點擊限制) 屏蔽蜘蛛訪問點贊,修復蜘蛛點贊引起的負載過大問題 |
http://www.zbshanke.com/wenda/52217.html

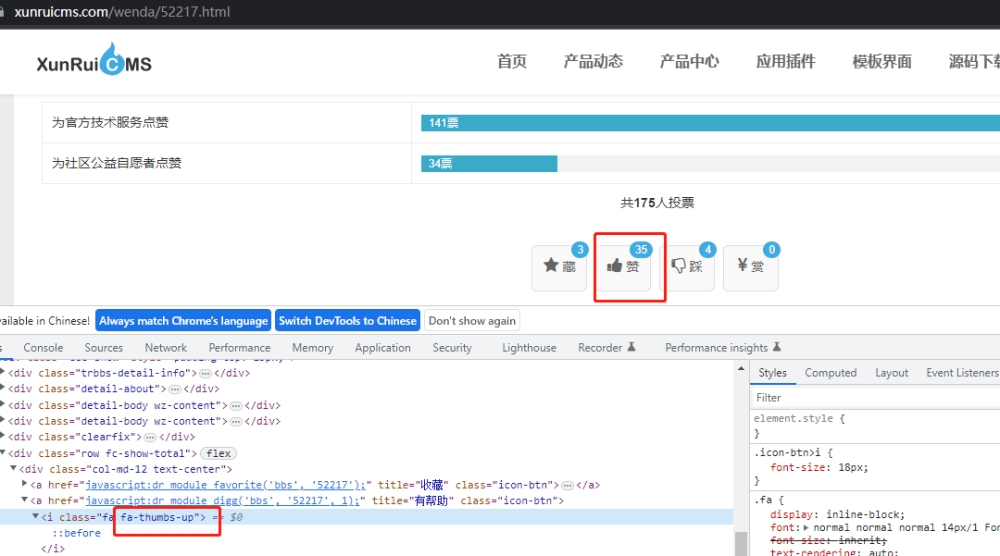
比如說我沒點贊,這個贊是這個狀態;
比如我點贊完了,如何實現按鈕變實心狀態;
<script>$(function() {
$.get("/index.php?is_ajax=1&s=zan&mid=news&id={$id}", function(data){
if (data.code) {
var s = data.data;
$('#module_digg_{$id}_0').html(s.a);
$('#module_digg_{$id}_1').html(s.b);
}
}, 'json');
});</script>此段js如何修改?
應用版權:官方
應用名稱:模塊內容點贊
回復@向錢看 是點擊,數值變化+1,按鈕 變成實心狀態;取消 數值變化-1,按鈕 變成 空心狀態;以這個http://www.zbshanke.com/wenda/52217.html頁面為例; 替換class應該不行吧
<script>$(function() { $.get("/index.php?is_ajax=1&s=zan&mid=news&id={$id}", function(data){ if (data.code) { var s = data.data; $('#module_digg_{$id}_0').html(s.a); $('#module_digg_{$id}_1').html(s.b); if (data.msg=="操作成功") { // 設置calss } else { // 設置class } } }, 'json'); });</script>