
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 篩選兩個維度后,按鈕點擊跳轉如何寫
2 0
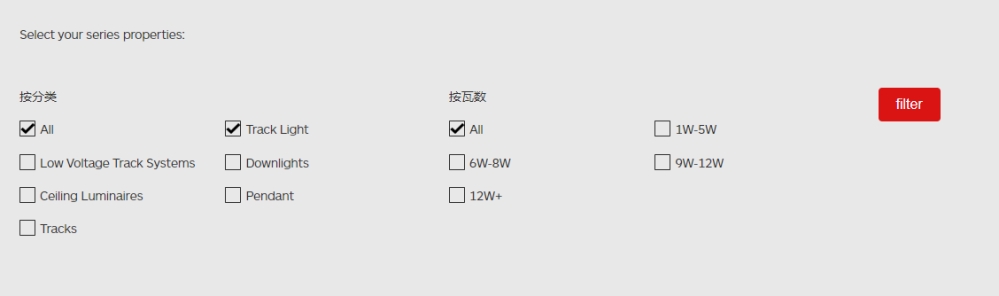
如何做到篩選兩個值后,把數據鏈接賦值給紅色的按鈕后,跳轉到搜索頁面呢

<div class="row-pro1">
<div class="">
<div class="m-sidebox wow fadeInUp">
<div class="top">
<div class="l">
<img src="/0760/images/f4.png" alt="">
series filter
</div>
<div class="r"></div>
</div>
<div class="group" style="display: none;">
<div class="tit">Select your series properties:</div>
<div class="box">
<form action="">
<div class="con">
<div class="tit1">BY CATEGORY</div>
<div class="ul-listmut1" role="checkbox">
{category pid=1 return=c1}
<label class="li search_catid" value="{$c1.id}">
<input class="" type="checkbox">
<div class="inner">
<div class="sign">
</div>
<div class="txt">
{$c1.name}
</div>
</div>
</label>
{/category}
</div>
</div>
<div class="con">
<div class="tit1">By Wattage</div>
<div class="ul-listmut1 ul-listmut2" role="checkbox">
{php $field = dr_field_options(32);}
{loop $field $v $name}
<label class="li search_w " value="{$v}">
<input type="checkbox">
<div class="inner">
<div class="sign">
</div>
<div class="txt">
{$name}
</div>
</div>
</label>
{/loop}
</div>
</div>
<div class="con">
<button class="jump-button" type="button">filter</button>
</div>
</form>
</div>
</div>
</div>
<ul class="ul-listpro wow fadeInUp">
{category pid=$catid return=c1}
<li>
<a href="{$c1.url}" class="con">
<div class="pic">
<img src="{if $c1.thumb}{dr_get_file($c1.thumb)}{else}/0760/images/wu.jpg{/if}" alt="{$c1.name}" class="bg">
<div class="txt">
<div class="tit">{$c1.name}</div>
<div class="tit1">{$cat.name}</div>
<div class="desc">{$c1.content}</div>
<div class="info">
<span class="more">raed more</span>
</div>
</div>
</div>
</a>
</li>
{/category}
</ul>
<div class="pages wow fadeInUp">
</div>
</div>
</div>
<div class="row-contact2" style="background-image: url(/0760/images/b6.jpg);">
<div class="wp600">
<div class="m-contact2">
<div class="tit">Submit your requirements online</div>
<div class="m-formc1">
{php extract(dr_get_form_post_value('zxly'))}
<form action="" method="post" name="myform2" id="myform2" onsubmit="return false;">
{$form}
<div class="top">
<div class="group">
<div class="txt">Name<span>*</span></div>
<div class="inp">
<input type="text" name="data[title]" id="">
</div>
</div>
<div class="group">
<div class="txt">Telephone number<span>*</span></div>
<div class="inp">
<input type="text" name="data[dianhua]" id="">
</div>
</div>
<div class="group">
<div class="txt">Mailbox<span>*</span></div>
<div class="inp">
<input type="text" name="data[youxiang]" id="">
</div>
</div>
<div class="group">
<div class="txt">Your question<span>*</span></div>
<div class="inp inp-text">
<textarea name="data[neirong]" id="" cols="30" rows="10"></textarea>
</div>
</div>
</div>
<div class="codebox">
<div class="inp-code">
<input type="text" placeholder="verification code." name="code">
</div>
{dr_code(120, 35)}
</div>
<input type="submit" class="submit" value="submit" onclick="dr_ajax_submit('{$post_url}', 'myform2', '2000', '{$rt_url}')">
</form>
</div>
</div>
</div>
</div>
{template "footer.html"}
<script>
$(document).ready(function() {
$('.banner').slick({
dots: true,
arrows: true,
autoplay: true,
slidesToShow: 1,
autoplaySpeed: 5000,
pauseOnHover: false
});
// 點擊展開
$('.m-sidebox .top').click(function() {
$(this).siblings('.group').stop().slideToggle();
$(this).parents('.m-sidebox').toggleClass('on')
});
$(".jump-button").click(function(){
var url = "{dr_url_prefix(dr_search_url($param, ['catid', 'anleibie'], ['search_catid', 'search_w']))}";
var catid = "";
$(".search_catid").each(function() { //遍歷所有復選框
if ($(this).hasClass('checked')) {
catid+=""+$(this).attr("value");
}
});
var w = "";
$(".search_w").each(function() { //遍歷所有復選框
if ($(this).hasClass('checked')) {
w+=""+$(this).attr("value");
}
});
url= url.replace(/search_catid/, catid);
url= url.replace(/search_w/, w);
//window.location.href = url;
window.location.href = url;
return;
});
});
</script>