
聯系官方銷售客服
1835022288
028-61286886
投訴
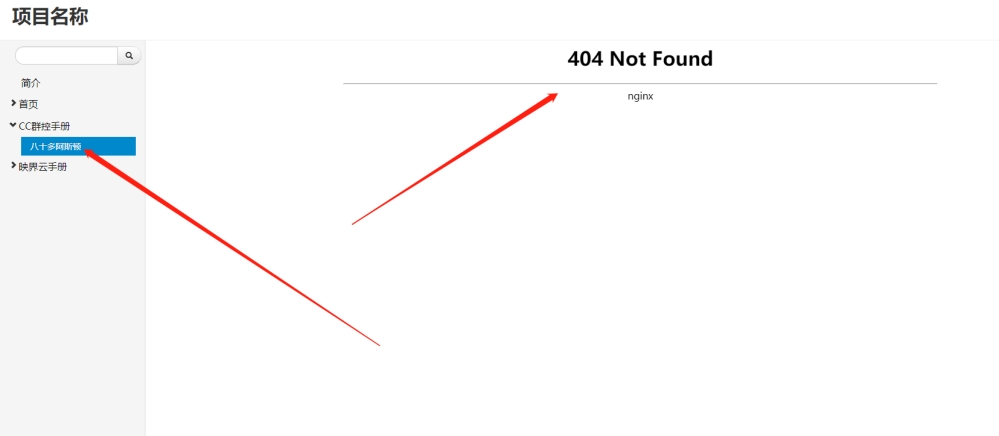
解決中 / 官方已回 頁面不顯示,需要嵌套其它頁面
2 0

我需要點擊連接就再右側顯示出相應的內容,目前是無法記載,但是單獨訪問內容連接是可以顯示的
我應該需要怎么修改
<li class="active"><a href="{SITE_URL}template/pc/help/home/Information.html"><i class="icon-blank"></i>簡介</a></li>
{category module=share pid=0 return=c}
<li><a href="{$c.url}"><i class="icon-chevron-right"></i>{$c.name}</a>
<ul class="child-ul nav-list hide">
{module module=$c.mid catid=$c.id num=10}
<li><a href="{$t.url}" >{$t.title}</a></li>
{/module}
</ul>
</li>
{/category}我目前的代碼是這樣的
href="{SITE_URL}template/pc/help/home/Information.html"這個寫法是錯誤的,template是不允許瀏覽器訪問的,不安全。
其他都是正確的
回復@迅睿框架技術-小陌
{module module=$c.mid catid=$c.id num=10} <li><a href="{$t.url}" >{$t.title}</a></li> {/module}你說的那個我解決了,我需要的是這段