
聯(lián)系官方銷售客服
1835022288
028-61286886
投訴
已解決 怎么在首個文章信息添加active
1 0
怎么在首個文章信息添加active
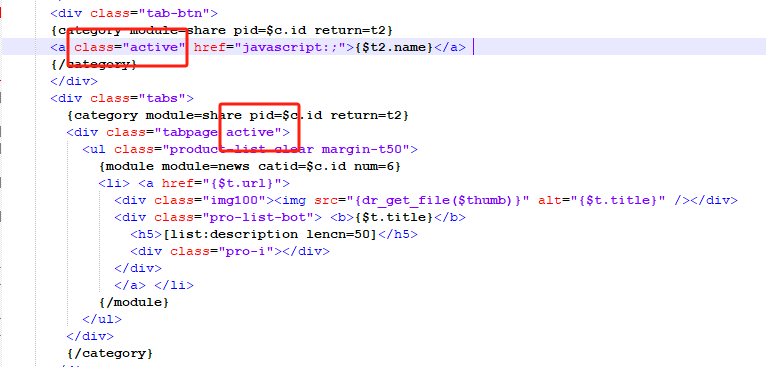
<div class="tab-btn">
{category module=share pid=$c.id return=t2}
<a class="active" href="javascript:;">{$t2.name}</a>
{/category}
</div>
<div class="tabs">
{category module=share pid=$c.id return=t2}
<div class="tabpage active">
<ul class="product-list clear margin-t50">
{module module=news catid=$c.id num=6}
<li> <a href="{$t.url}">
<div class="img100"><img src="{dr_get_file($thumb)}" alt="{$t.title}" /></div>
<div class="pro-list-bot"> <b>{$t.title}</b>
<h5>[list:description lencn=50]</h5>
<div class="pro-i"></div>
</div>
</a> </li>
{/module}
</ul>
</div>
{/category}
</div>官方提醒:使用module內(nèi)容循環(huán)標簽的生成工具,填寫參數(shù)就可以生成相關(guān)的代碼,每個參數(shù)后面都有用法解釋
官方提醒:使用category欄目循環(huán)標簽的生成工具,填寫參數(shù)就可以生成相關(guān)的代碼,每個參數(shù)后面都有用法解釋
{if $is_first}第一個{/if} 手冊有現(xiàn)成的教程